WebStorm2018破解版下载win版和mac版测试可用
文件大小:418.6MB下载:2995次
WebStorm 2018是一款由jetbrains公司推出的WebStorm系列Web前端开发工具最新版,拥有智能的代码补全、代码格式化以及代码检查和快速修复等编译功能,支持目前最流行的vueJs、AngularJS、ReactJS等前端框架的代码提示,内置ftp工具把代码快速上传到服务器,支持svn,git,github等版本控制,欢迎下载!
前端框架的支持
Vue.js支持
Vue.js如期加入WebStorm了!
React组件的自动输入
选择一个React组件定义您的应用程序,完成弹出,IDE会将自动添加导入它。
Angular语言服务
现在使用Angular服务越来越频繁,WebStorm添加了Angular语言服务支持。
测试
Jest集成
现在可以从IDE运行Jest测试,且可以从treeview方便的看到测试结果。
更好的测试体验
WebStorm在运行测试时,您可以在编辑器中看到测试是否通过(新的测试状态图标将会显示)。
代码风格
新的代码风格选项
JavaScript和TypeScript的代码风格选项现在将更加灵活多样。
支持标准代码风格
WebStorm现在将支持标准代码风格JavaScript Standard Style了。
输入整理
输入JavaScript和TypeScript现在可以通过模块或文件名称的字母顺序分类执行来优化输入。
TSLint support改进
TSLint集成添加TSLint-powered quick-fixes支持。
JavaScript & TypeScript
模块依赖关系图
概述应用程序结构,现在可以使用可视化模块依赖关系(一个文件,文件或文件夹)。右键单击一个文件或目录中的项目视图,然后选择图表,展示图。
工具
package.json模块完善
现在WebStorm在package.json file项目中显示了包名,以及他们的描述和最新版。
其他改进
编辑器中支持emoji表情了
找到路径对话框中更新即时预览
配置Dart SDK路径为每个单独的项目
一些其他细节的改动
破解教程:
1、打开C:\Windows\System32\Drivers\etc\hotst 加入:127.0.0.1 account.jetbrains.com
2、找到你webstorm的文件夹,将JetbrainsCrack-release-enc.jar补丁放到bin文件夹下,丢进去就行了。
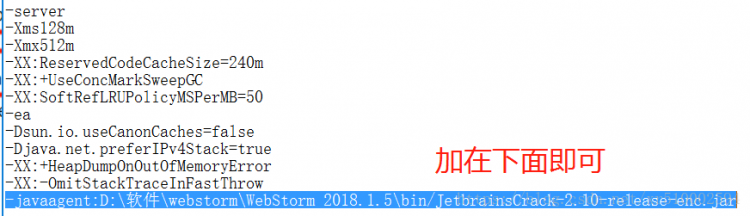
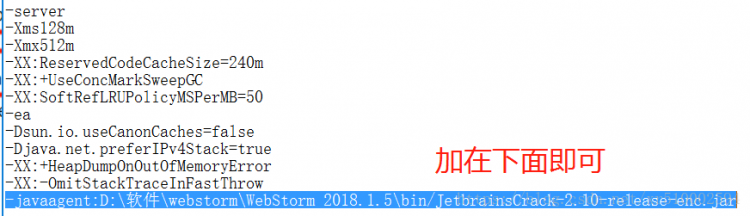
3、打开着两个文件,推荐是两个文件都要修改,记事本格式打开就行,需要在后面加句话

-javaagent:D:\tools\webstorm2018.2 \bin\JetbrainsCrack-release-enc.jar
-javaagent:你的bin文件夹地址/补丁包的名字.jar

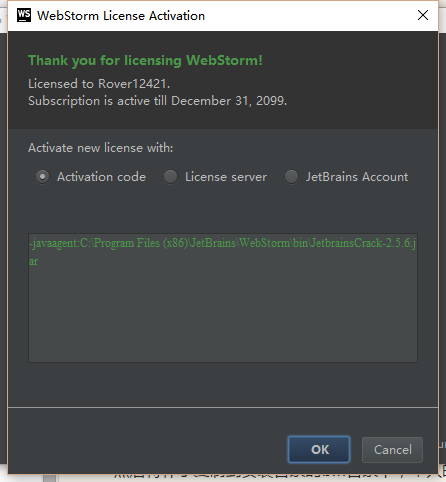
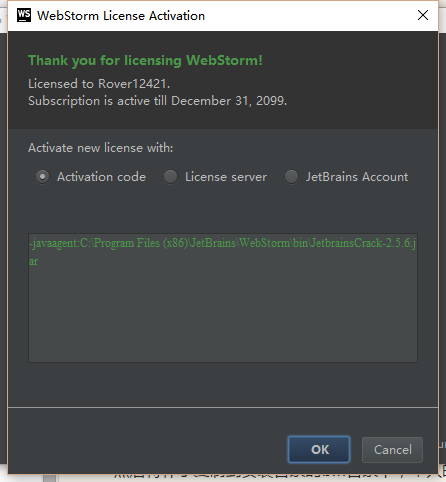
4、两个文件加好代码以后,保存关闭,重启webstorm,将第三步的那句代码加到activation code中,都是复制粘贴,ok即可。

使用时的常用配置:
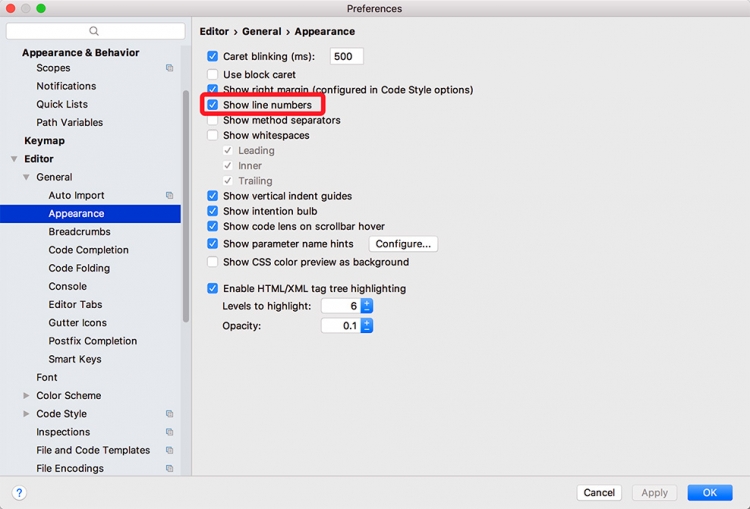
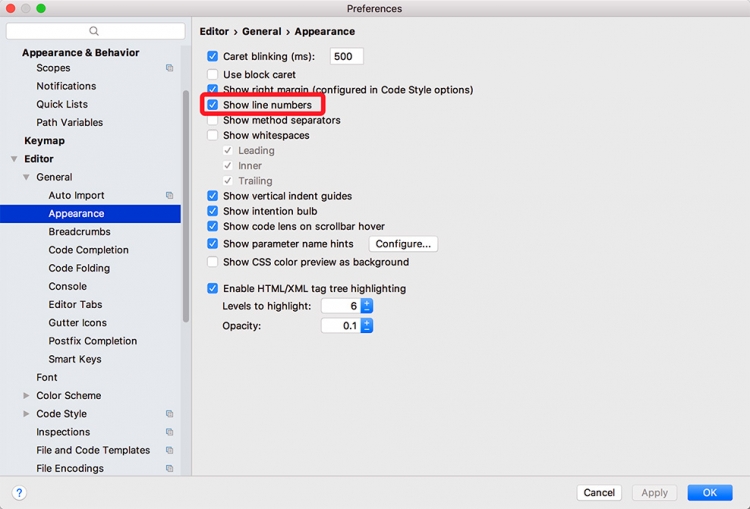
1、显示行数

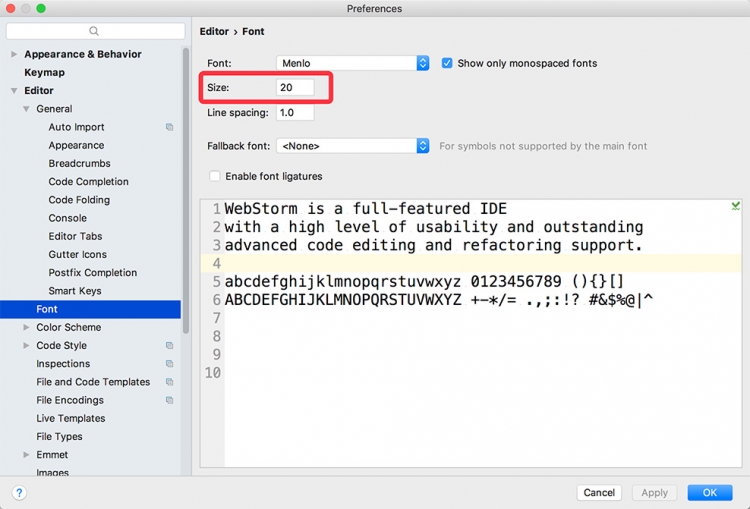
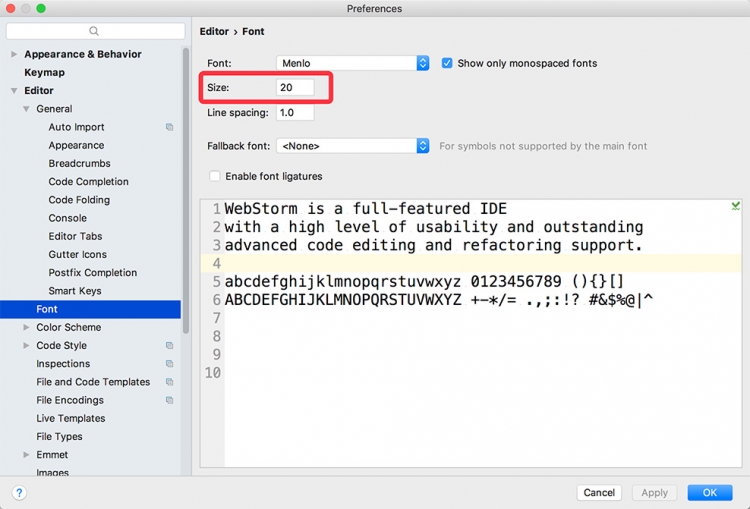
2、设置字体大小

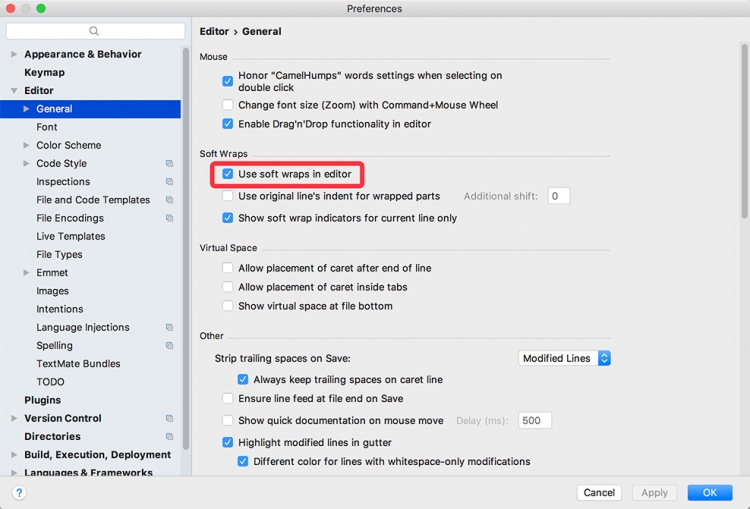
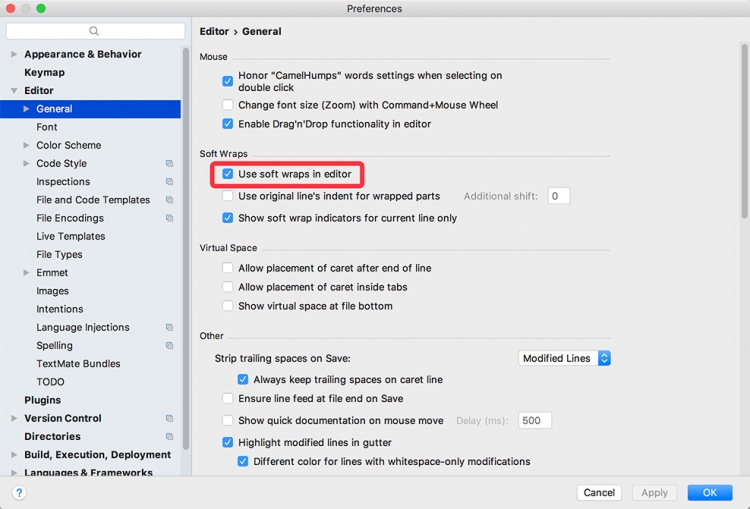
3、设置自动换行

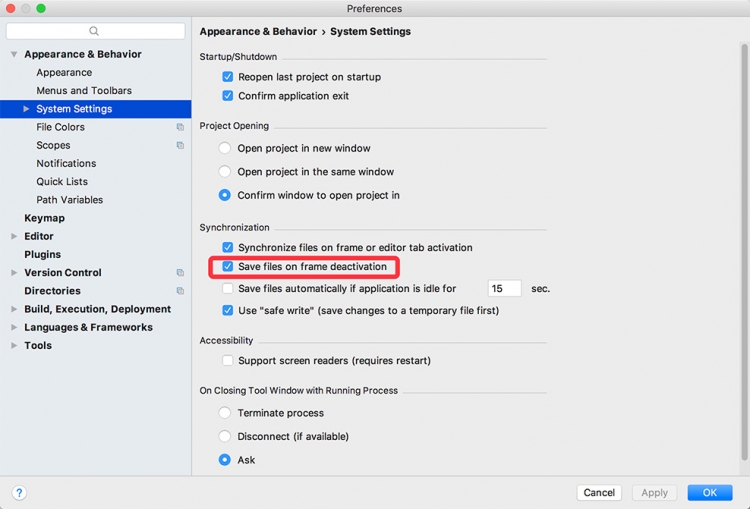
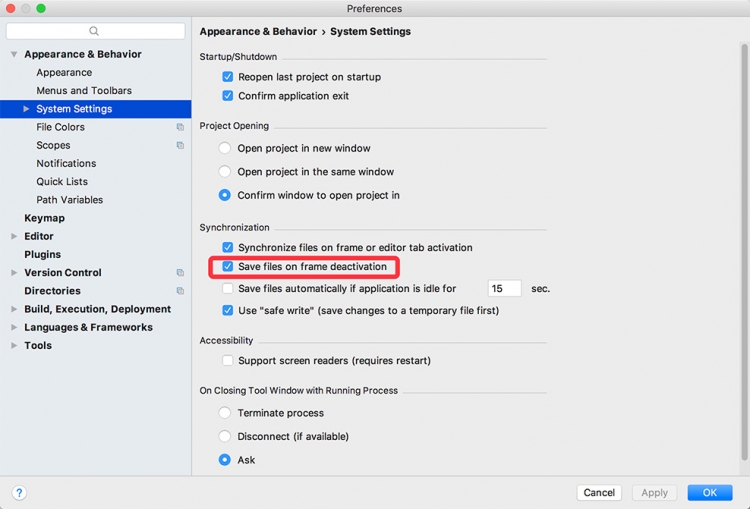
4、禁用自动保存(可选配置)
在“File” >> "Settings" >> "Appearance & Behavior" >> "system settings"中,勾掉以下两个选项:

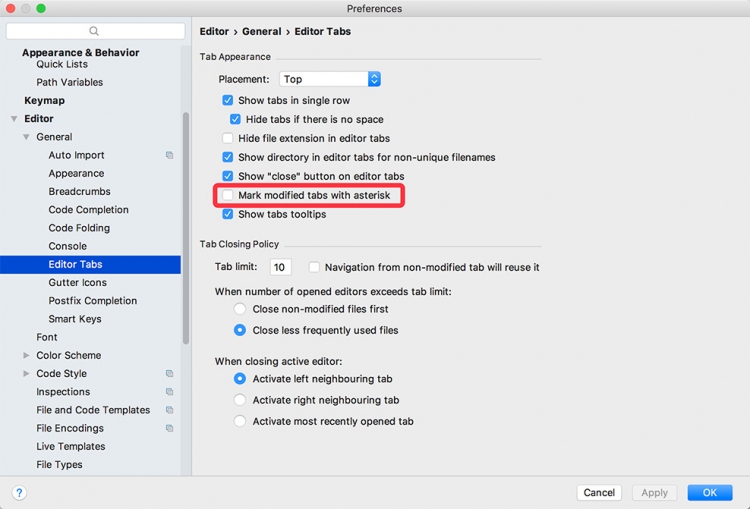
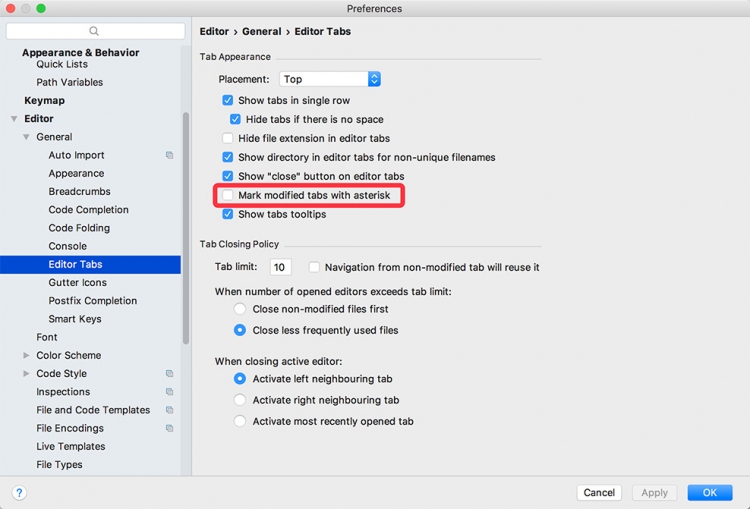
打开这个选项就能看到文件是否保存了,没保存就会有个星星标志:

点击下载
前端框架的支持
Vue.js支持
Vue.js如期加入WebStorm了!
React组件的自动输入
选择一个React组件定义您的应用程序,完成弹出,IDE会将自动添加导入它。
Angular语言服务
现在使用Angular服务越来越频繁,WebStorm添加了Angular语言服务支持。
测试
Jest集成
现在可以从IDE运行Jest测试,且可以从treeview方便的看到测试结果。
更好的测试体验
WebStorm在运行测试时,您可以在编辑器中看到测试是否通过(新的测试状态图标将会显示)。
代码风格
新的代码风格选项
JavaScript和TypeScript的代码风格选项现在将更加灵活多样。
支持标准代码风格
WebStorm现在将支持标准代码风格JavaScript Standard Style了。
输入整理
输入JavaScript和TypeScript现在可以通过模块或文件名称的字母顺序分类执行来优化输入。
TSLint support改进
TSLint集成添加TSLint-powered quick-fixes支持。
JavaScript & TypeScript
模块依赖关系图
概述应用程序结构,现在可以使用可视化模块依赖关系(一个文件,文件或文件夹)。右键单击一个文件或目录中的项目视图,然后选择图表,展示图。
工具
package.json模块完善
现在WebStorm在package.json file项目中显示了包名,以及他们的描述和最新版。
其他改进
编辑器中支持emoji表情了
找到路径对话框中更新即时预览
配置Dart SDK路径为每个单独的项目
一些其他细节的改动
破解教程:
1、打开C:\Windows\System32\Drivers\etc\hotst 加入:127.0.0.1 account.jetbrains.com
2、找到你webstorm的文件夹,将JetbrainsCrack-release-enc.jar补丁放到bin文件夹下,丢进去就行了。
3、打开着两个文件,推荐是两个文件都要修改,记事本格式打开就行,需要在后面加句话

-javaagent:D:\tools\webstorm2018.2 \bin\JetbrainsCrack-release-enc.jar
-javaagent:你的bin文件夹地址/补丁包的名字.jar

4、两个文件加好代码以后,保存关闭,重启webstorm,将第三步的那句代码加到activation code中,都是复制粘贴,ok即可。

使用时的常用配置:
1、显示行数

2、设置字体大小

3、设置自动换行

4、禁用自动保存(可选配置)
在“File” >> "Settings" >> "Appearance & Behavior" >> "system settings"中,勾掉以下两个选项:

打开这个选项就能看到文件是否保存了,没保存就会有个星星标志:

点击下载
