HTML5基础入门视频教程易学必会
讲师:  8648
8648
HTML5基础入门视频教程,教学思路清晰,简单易学必会。
适合人群:创业者,只要会打字,对互联网编程感兴趣都可以学。
课程概述:
该课程主要讲解HTML(学习HTML5的必备基础语言)、CSS3、Javascript(学习HTML5的必备基础语言),web前端基础知识,如何搭建环境,看懂帮助手册,从浅到深一点一滴为您讲解编程思路,解决以后实际开发当中遇到的那些坑,解决各个浏览器之间的兼容性问题,在实际开发当中一套代码兼容各大主流浏览器,提高编程效率。
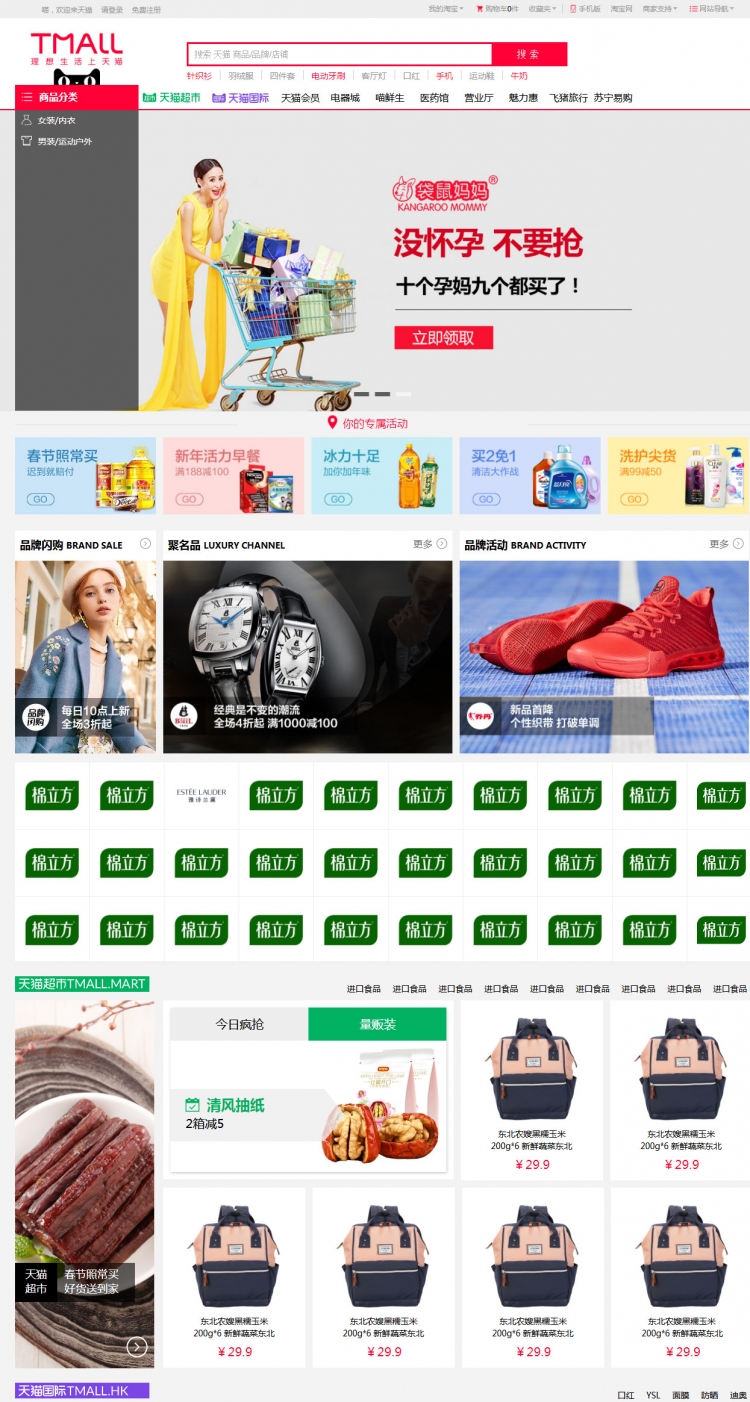
并和老师一步步手打代码制作天猫PC首页。其间熟练掌握PC端网站布局,各种常用CSS 选择器以及CSS 样式的定义和使用,能够手动完成各种页面样式的定义和编写,同时会讲到前端必备技能,页面兼容适配和浏览器调试工具的使用。
还有网站优化必备技能SEO(搜索引擎排名优化)。当你有能力制作出一个天猫首页并完美适配,那你已具备前端基础开发能力。跟着老师学程序思维,让你的思维更严谨,更有逻辑性。总结一下以后自学编程的一些技巧和方法。
学习成果:轮播图特效、弹出层、楼层导航、固定导航、日历功能(可与后台数据对接)等。
适合人群:创业者,只要会打字,对互联网编程感兴趣都可以学。
课程概述:
该课程主要讲解HTML(学习HTML5的必备基础语言)、CSS3、Javascript(学习HTML5的必备基础语言),web前端基础知识,如何搭建环境,看懂帮助手册,从浅到深一点一滴为您讲解编程思路,解决以后实际开发当中遇到的那些坑,解决各个浏览器之间的兼容性问题,在实际开发当中一套代码兼容各大主流浏览器,提高编程效率。
并和老师一步步手打代码制作天猫PC首页。其间熟练掌握PC端网站布局,各种常用CSS 选择器以及CSS 样式的定义和使用,能够手动完成各种页面样式的定义和编写,同时会讲到前端必备技能,页面兼容适配和浏览器调试工具的使用。
还有网站优化必备技能SEO(搜索引擎排名优化)。当你有能力制作出一个天猫首页并完美适配,那你已具备前端基础开发能力。跟着老师学程序思维,让你的思维更严谨,更有逻辑性。总结一下以后自学编程的一些技巧和方法。
学习成果:轮播图特效、弹出层、楼层导航、固定导航、日历功能(可与后台数据对接)等。
课程介绍
师资介绍
课程简介
适合人群:创业者,只要会打字,对互联网编程感兴趣都可以学。
课程概述:
该课程主要讲解HTML(学习HTML5的必备基础语言)、CSS3、Javascript(学习HTML5的必备基础语言),web前端基础知识,如何搭建环境,看懂帮助手册,从浅到深一点一滴为您讲解编程思路,解决以后实际开发当中遇到的那些坑,解决各个浏览器之间的兼容性问题,在实际开发当中一套代码兼容各大主流浏览器,提高编程效率。
并和老师一步步手打代码制作天猫PC首页。其间熟练掌握PC端网站布局,各种常用CSS 选择器以及CSS 样式的定义和使用,能够手动完成各种页面样式的定义和编写,同时会讲到前端必备技能,页面兼容适配和浏览器调试工具的使用。
还有网站优化必备技能SEO(搜索引擎排名优化)。当你有能力制作出一个天猫首页并完美适配,那你已具备前端基础开发能力。跟着老师学程序思维,让你的思维更严谨,更有逻辑性。总结一下以后自学编程的一些技巧和方法。
学习成果:轮播图特效、弹出层、楼层导航、固定导航、日历功能(可与后台数据对接)等。
课程概述:
该课程主要讲解HTML(学习HTML5的必备基础语言)、CSS3、Javascript(学习HTML5的必备基础语言),web前端基础知识,如何搭建环境,看懂帮助手册,从浅到深一点一滴为您讲解编程思路,解决以后实际开发当中遇到的那些坑,解决各个浏览器之间的兼容性问题,在实际开发当中一套代码兼容各大主流浏览器,提高编程效率。
并和老师一步步手打代码制作天猫PC首页。其间熟练掌握PC端网站布局,各种常用CSS 选择器以及CSS 样式的定义和使用,能够手动完成各种页面样式的定义和编写,同时会讲到前端必备技能,页面兼容适配和浏览器调试工具的使用。
还有网站优化必备技能SEO(搜索引擎排名优化)。当你有能力制作出一个天猫首页并完美适配,那你已具备前端基础开发能力。跟着老师学程序思维,让你的思维更严谨,更有逻辑性。总结一下以后自学编程的一些技巧和方法。
学习成果:轮播图特效、弹出层、楼层导航、固定导航、日历功能(可与后台数据对接)等。
课题大纲
- 第一章:HTML5介绍及实战案例的展示和开发环境的搭建
- 第一节:HTML5介绍及实战案例的展示
- 第二节:开发环境的搭建
- 第二章:HTML教程
- 第一节:常用HTML标签的使用
- 第三章:CSS教程
- 第一节:CSS语法及常用样式
- 第二节:CSS选择器
- 第四章:CSS3教程
- 第一节:CSS3边框、背景、文本效果
- 第二节:CSS3盒模型和弹性布局
- 第三节:CSS3动画
- 第五章:javascript教程
- 第一节:常用语法
- 第二节:数据类型和函数的声明
- 第三节:对象的声明
- 第四节:对象的继承
- 第五节:内置对象之Array对象
- 第六节:内置对象之date对象和math对象
- 第七节:内置对象之String对象
- 第八节:内置对象之正则表达式
- 第九节:内置对象之全局对象
- 第十节:内置对象之事件
- 第十一节:内置对象之window对象
- 第十二节:内置对象之history和location对象的使用
- 第十三节:DOM的操作(一)
- 第十四节:DOM的操作(二)
- 第十五节:DOM的操作(三)
- 第十六节:Cookie的使用
- 第十七节:实战之开发一个旅游行业必备的日历功能
- 第六章:实战项目开发一个符合SEO优化的天猫商城首页
- 第一节:开发天猫首页的导航部分
- 第二节:开发天猫首页的搜索部分
- 第三节:开发天猫首页的商品分类和banner图部分
- 第四节:开发天猫首页的活动商品、品牌LOGO部分
- 第五节:开发天猫首页的产品楼层的第一层天猫超市的布局
- 第六节:开发天猫首页的产品楼层的第二层天猫国际的布局
- 第七节:开发天猫首页的产品其他楼层和猜你喜欢的布局
- 第八节:开发天猫首页的页脚部分的布局
- 第九节:开发漂浮顶部搜索框、左侧漂浮的楼层导航、右侧的功能导航
- 第十节:对接Banner图的js幻灯片效果
- 第十一节:用js写出搜索框动画效果、楼层导航效果、滚动顶部动画效果
- 第十二节:用js开发产品选项卡切换效果
实战案例
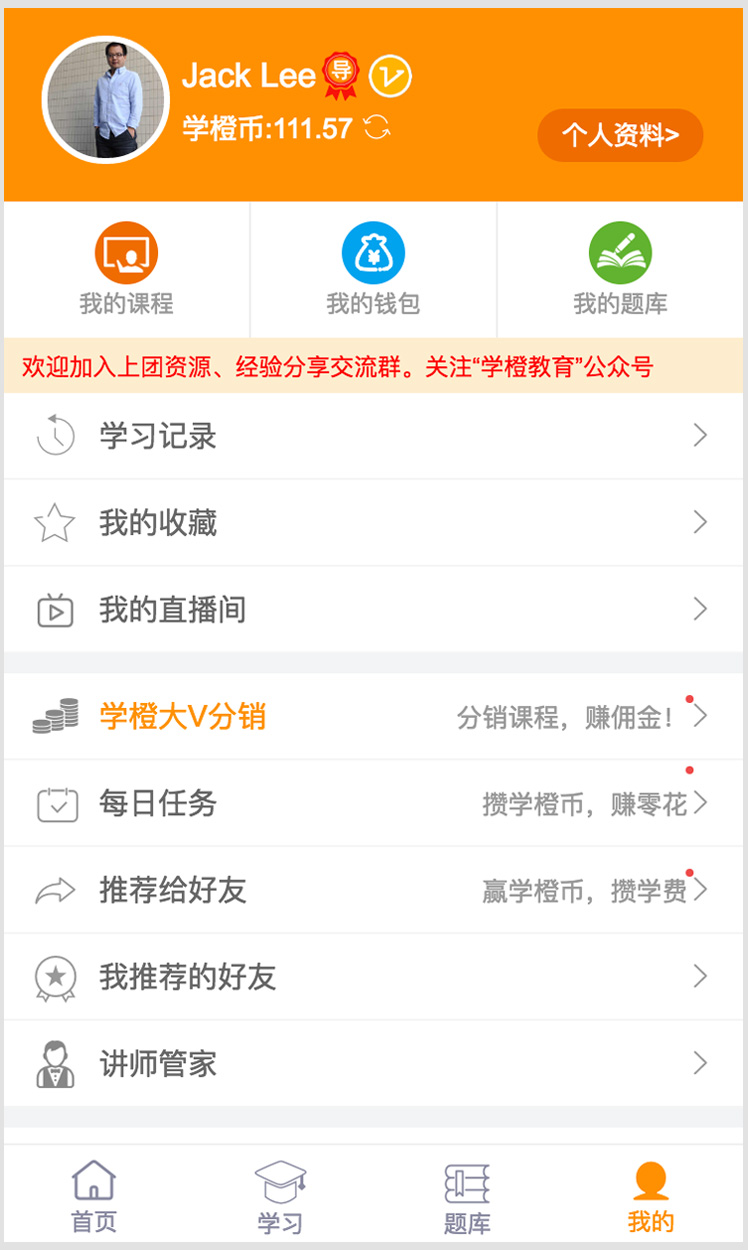
学完这套基础课程+中级课程开发的案例:
由于此案例是基于微信端开发的需要扫描二维码在微信里展示:







精品好课