js实现trigger自动触发click事件
日期:2018-08-21
来源:程序思维浏览:10332次
trigger即事件触发,在jquery中我们经常用到,但用原生js该如何实现呢,其实也很简单,在这之前我们先了解一下js的自定义事件功能,即CustomEvent。

var event = document.createEvent("CustomEvent");
event.initCustomEvent("test", true, true, {a:1, b:2})
document.dispatchEvent(event);
document.addEventListener("test", function(e){ var obj = e.detail; console.log(obj.a + " " + obj.b); });
可以看到,我们首先创建自定义事件对象:
var event = document.createEvent("CustomEvent");
然后初始化事件对象:
event.initCustomEvent(in DOMString type, in boolean canBubble, in boolean cancelable, in any detail);
其中,第一个参数为要处理的事件名
第二个参数为表明事件是否冒泡
第三个参数为表明是否可以取消事件的默认行为
第四个参数为细节参数
例如:event.initCustomEvent("test", true, true, {a:1, b:2}) 表明要处理的事件名为test,事件冒泡,可以取消事件的默认行为,细节参数为一个对象{a:"test", b:"success"}
最后触发事件对象:
document.dispatchEvent(event);
当然我们需要定义监控test事件的处理程序:
document.addEventListener("test", function(e){ var obj = e.detail; console.log(obj.a + " " + obj.b); });
但并不是所有的浏览器都支持CustomEvent,那我们该如何解决呢:
(function() {if (typeof window.CustomEvent === 'undefined') {function CustomEvent(event, params) {params = params || {bubbles: false,cancelable: false,detail: undefined};var evt = document.createEvent('Events');var bubbles = true;for (var name in params) {(name === 'bubbles') ? (bubbles = !!params[name]) : (evt[name] = params[name]);}evt.initEvent(event, bubbles, true);return evt;};CustomEvent.prototype = window.Event.prototype;window.CustomEvent = CustomEvent;}})();
首先要将一个完整的功能模块写在一个匿名函数体内,要养成这个习惯。然后就是通过typeof window.CustomEvent === 'undefined'来判断该浏览器是否支持CustomEvent,如不支持那就自己写一个,自己写的话主要应用Events,Events功能和CustomEvent类似,但大多浏览器都支持,写好后再将值赋予全局变量,那当前浏览器就也可以使用CustomEvent了。
CustomEvent还有一种写法:
document.dispatchEvent(new CustomEvent("test", {detail: {a:1, b:2},bubbles: true,cancelable: true })); //1 2 document.addEventListener("test", function(e){ var obj = e.detail; console.log(obj.a + " " + obj.b); });
这个写法主要应用了new CustomEvent,运行结果和之前一样。
好了,说好了CustomEvent,那我们来看看trigger是怎么实现的吧,其实很简单:
/** * 事件触发 * @param element 触发事件的DOM元素 event 事件名字,例如:'click'、'tap'、'swipeleft' data<json> 需要传递给事件的业务参数 */
var trigger = function(element,event,data){ element.dispatchEvent(new CustomEvent(event, {detail: data,bubbles: true,cancelable: true}));}
来测试下:
<body> <input id="test" type="button" value="测试" /></body>
var trigger = function(element,event,data){
element.dispatchEvent(new CustomEvent(event, {detail: data,bubbles: true,cancelable: true}));
}
document.getElementById("test").addEventListener("click",function (e) {
console.log("测试触发");
console.log(e.detail)
});
trigger(document.getElementById("test"),"click",{id:1,title:"哈哈"});
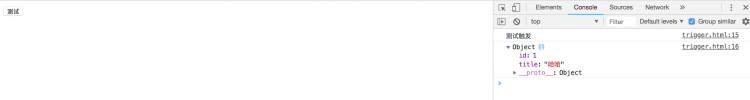
结果:

测试触发
在并没有点击test按钮的情况下,仍然通过trigger触发了click事件,说明测试成功。

var event = document.createEvent("CustomEvent");
event.initCustomEvent("test", true, true, {a:1, b:2})
document.dispatchEvent(event);
document.addEventListener("test", function(e){ var obj = e.detail; console.log(obj.a + " " + obj.b); });
可以看到,我们首先创建自定义事件对象:
var event = document.createEvent("CustomEvent");
然后初始化事件对象:
event.initCustomEvent(in DOMString type, in boolean canBubble, in boolean cancelable, in any detail);
其中,第一个参数为要处理的事件名
第二个参数为表明事件是否冒泡
第三个参数为表明是否可以取消事件的默认行为
第四个参数为细节参数
例如:event.initCustomEvent("test", true, true, {a:1, b:2}) 表明要处理的事件名为test,事件冒泡,可以取消事件的默认行为,细节参数为一个对象{a:"test", b:"success"}
最后触发事件对象:
document.dispatchEvent(event);
当然我们需要定义监控test事件的处理程序:
document.addEventListener("test", function(e){ var obj = e.detail; console.log(obj.a + " " + obj.b); });
但并不是所有的浏览器都支持CustomEvent,那我们该如何解决呢:
(function() {if (typeof window.CustomEvent === 'undefined') {function CustomEvent(event, params) {params = params || {bubbles: false,cancelable: false,detail: undefined};var evt = document.createEvent('Events');var bubbles = true;for (var name in params) {(name === 'bubbles') ? (bubbles = !!params[name]) : (evt[name] = params[name]);}evt.initEvent(event, bubbles, true);return evt;};CustomEvent.prototype = window.Event.prototype;window.CustomEvent = CustomEvent;}})();
首先要将一个完整的功能模块写在一个匿名函数体内,要养成这个习惯。然后就是通过typeof window.CustomEvent === 'undefined'来判断该浏览器是否支持CustomEvent,如不支持那就自己写一个,自己写的话主要应用Events,Events功能和CustomEvent类似,但大多浏览器都支持,写好后再将值赋予全局变量,那当前浏览器就也可以使用CustomEvent了。
CustomEvent还有一种写法:
document.dispatchEvent(new CustomEvent("test", {detail: {a:1, b:2},bubbles: true,cancelable: true })); //1 2 document.addEventListener("test", function(e){ var obj = e.detail; console.log(obj.a + " " + obj.b); });
这个写法主要应用了new CustomEvent,运行结果和之前一样。
好了,说好了CustomEvent,那我们来看看trigger是怎么实现的吧,其实很简单:
/** * 事件触发 * @param element 触发事件的DOM元素 event 事件名字,例如:'click'、'tap'、'swipeleft' data<json> 需要传递给事件的业务参数 */
var trigger = function(element,event,data){ element.dispatchEvent(new CustomEvent(event, {detail: data,bubbles: true,cancelable: true}));}
来测试下:
<body> <input id="test" type="button" value="测试" /></body>
var trigger = function(element,event,data){
element.dispatchEvent(new CustomEvent(event, {detail: data,bubbles: true,cancelable: true}));
}
document.getElementById("test").addEventListener("click",function (e) {
console.log("测试触发");
console.log(e.detail)
});
trigger(document.getElementById("test"),"click",{id:1,title:"哈哈"});
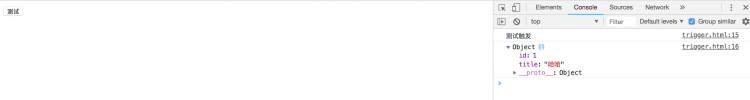
结果:

测试触发
在并没有点击test按钮的情况下,仍然通过trigger触发了click事件,说明测试成功。
- 上一篇:Vue MVVM实现原理深度解析
- 下一篇:iview如何使用第三方iconfont
精品好课

