css固定定位fixed底部挡住内容的解决方案
日期:2020-06-22
来源:程序思维浏览:8187次
今天教给大家一个css固定定位fixed底部挡住内容的解决方案

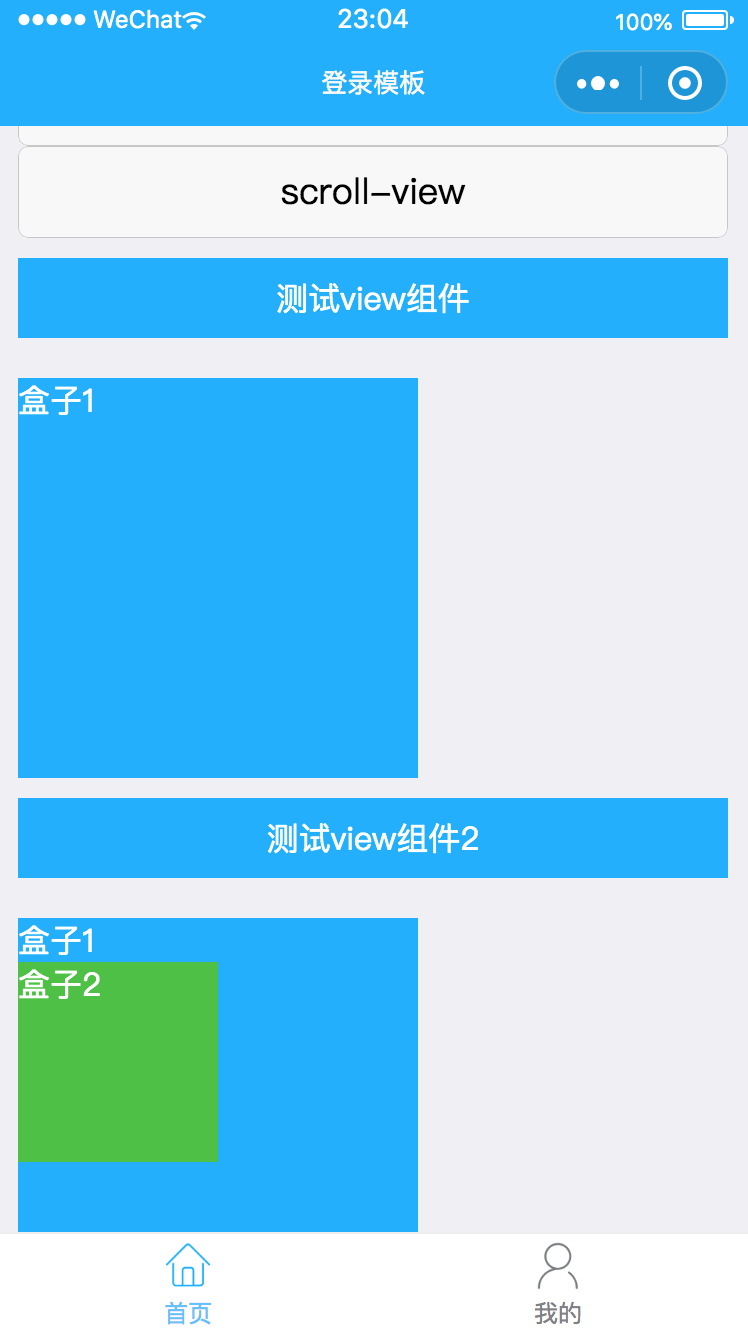
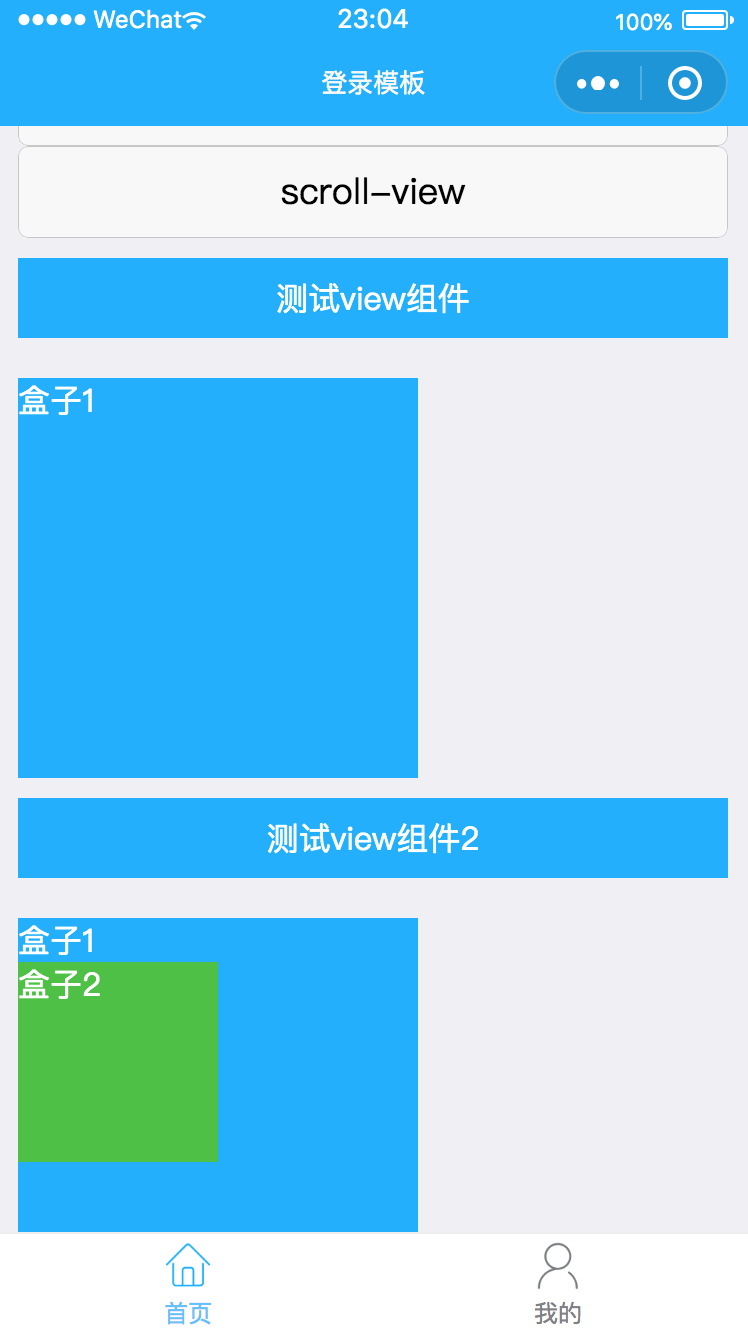
底部的tabBar挡住了内容,解决方法很简单,就是在底部tabBar外层再套一个div,class=tab-bar-wrap设置高,就行了。
代码如下:
<view class="tab-bar-wrap">
<view class="tab-bar">
<view :class="{item:true, home:true, active:homeActive}" @click="replacePage('/pages/main/main')">
<view class="icon"></view>
<view class="text">首页</view>
</view>
<view :class="{item:true, my:true, active:myActive}" @click="replacePage('/pages/user/user')">
<view class="icon"></view>
<view class="text">我的</view>
</view>
</view>
</view>
.tab-bar-wrap{width:100%;height:100rpx;} /*设置高解决*/
.tab-bar{width:100%;height:100rpx;background-color:#FFFFFF;border-top:1px solid #EFEFEF;position: fixed;bottom:0px;left:0px;display:flex;justify-content: space-between;align-items: center;padding:0px 20%;box-sizing: border-box;}
.tab-bar .item{width:80rpx;height:auto;}
.tab-bar .item .icon{width:60rpx;height:60rpx;margin:0 auto;}
.tab-bar .item .text{font-size:24rpx;text-align: center;color:#7F8387;}
.tab-bar .item.active .text{color:#61C0FD}
.tab-bar .item.home .icon{background-image:url("~@/static/img/home.png");background-position: center;background-repeat: no-repeat;background-size: 100%;}
.tab-bar .item.home.active .icon{background-image:url("~@/static/img/homeHL.png");background-position: center;background-repeat: no-repeat;background-size: 100%;}
.tab-bar .item.my .icon{background-image:url("~@/static/img/user.png");background-position: center;background-repeat: no-repeat;background-size: 100%;}
.tab-bar .item.my.active .icon{background-image:url("~@/static/img/userHL.png");background-position: center;background-repeat: no-repeat;background-size: 100%;}

底部的tabBar挡住了内容,解决方法很简单,就是在底部tabBar外层再套一个div,class=tab-bar-wrap设置高,就行了。
代码如下:
<view class="tab-bar-wrap">
<view class="tab-bar">
<view :class="{item:true, home:true, active:homeActive}" @click="replacePage('/pages/main/main')">
<view class="icon"></view>
<view class="text">首页</view>
</view>
<view :class="{item:true, my:true, active:myActive}" @click="replacePage('/pages/user/user')">
<view class="icon"></view>
<view class="text">我的</view>
</view>
</view>
</view>
.tab-bar-wrap{width:100%;height:100rpx;} /*设置高解决*/
.tab-bar{width:100%;height:100rpx;background-color:#FFFFFF;border-top:1px solid #EFEFEF;position: fixed;bottom:0px;left:0px;display:flex;justify-content: space-between;align-items: center;padding:0px 20%;box-sizing: border-box;}
.tab-bar .item{width:80rpx;height:auto;}
.tab-bar .item .icon{width:60rpx;height:60rpx;margin:0 auto;}
.tab-bar .item .text{font-size:24rpx;text-align: center;color:#7F8387;}
.tab-bar .item.active .text{color:#61C0FD}
.tab-bar .item.home .icon{background-image:url("~@/static/img/home.png");background-position: center;background-repeat: no-repeat;background-size: 100%;}
.tab-bar .item.home.active .icon{background-image:url("~@/static/img/homeHL.png");background-position: center;background-repeat: no-repeat;background-size: 100%;}
.tab-bar .item.my .icon{background-image:url("~@/static/img/user.png");background-position: center;background-repeat: no-repeat;background-size: 100%;}
.tab-bar .item.my.active .icon{background-image:url("~@/static/img/userHL.png");background-position: center;background-repeat: no-repeat;background-size: 100%;}
精品好课

