微信小程序里如何关注公众号
日期:2020-01-18
来源:程序思维浏览:6146次
这几天在做点餐系统,需要在微信小程序里面关注公众号,我已经做出来了,现在分享给大家。

需要使用official-account组件:
用户扫码打开小程序时,开发者可在小程序内配置公众号关注组件,方便用户快捷关注公众号,可嵌套在原生组件内。
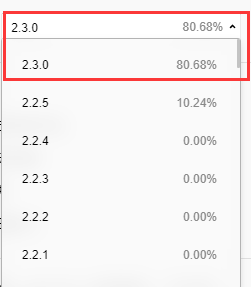
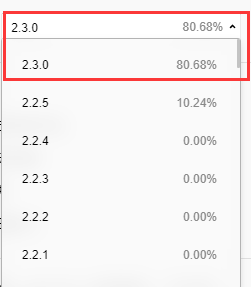
先说明一个重点啊:想使用这个组件,小程序基础库要在2.3.0及以上,要不然是不会显示的。文档上那一行小字太容易让人忽视了,反正我打眼一看是没看到......
使用注意事项:
1、使用组件前,需前往小程序后台,在“设置”->“接口设置”->“公众号关注组件”中设置要展示的公众号。
注:设置的公众号需与小程序主体一致。
2、在一个小程序的生命周期内,只有从以下场景进入小程序,才具有展示引导关注公众号组件的能力:
3、每个页面只能配置一个该组件。
具体使用:
<view style="width:100%;position:relative;height:400rpx;background:gray;">
<official-account style=""></official-account>
</view>
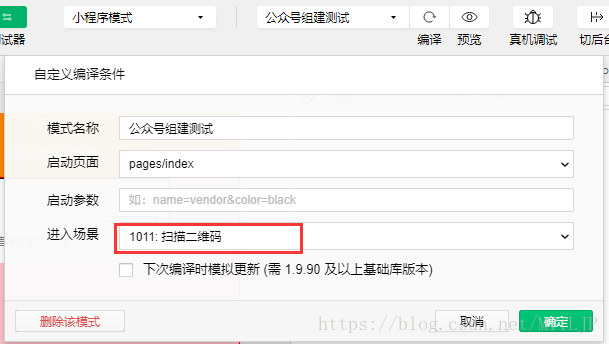
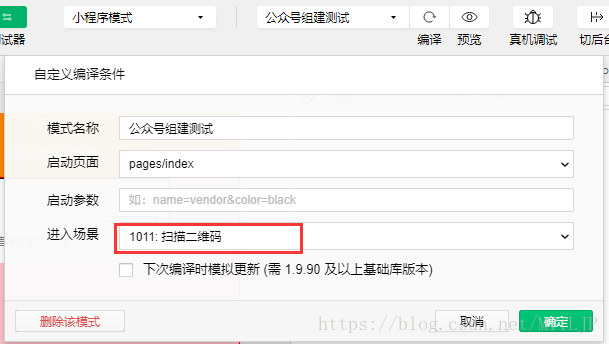
根据上面的注意事项我们知道,它并不是什么情况下都显示的,所以我在开发者工具上配置了一个场景值为1011的编译场景:

那么再次说明,基础库要选对啊,要不然可是显示不出来的!!!

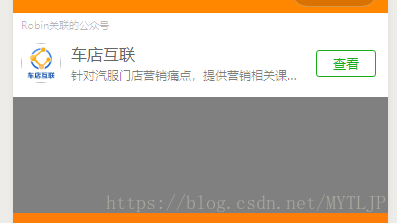
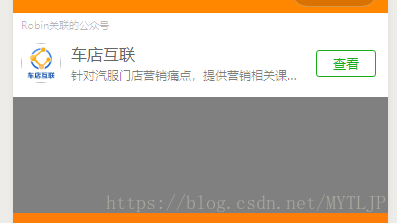
设置完这两步,之前写好的official-account组件就可以显示出来了:

显示出来就是这样的,很省事有没有,连基本的样式都有了,但是还是想看看它的样式什么的是我们能控制的嘛,然后就又去试了一下。
<view style="width:100%;position:relative;height:400rpx;background:gray;">
<official-account style="position:absolute;top:0;width:81%;height:168rpx;border:1rpx solid black;"></official-account>
</view>

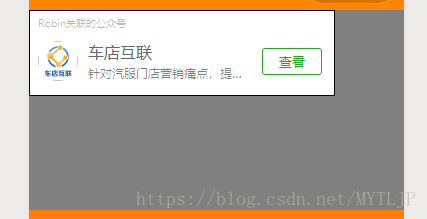
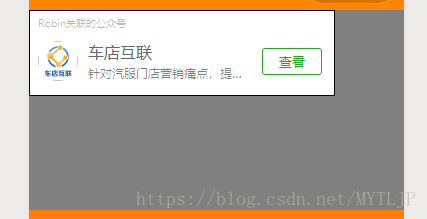
样式设置总结
上面啰嗦了那么多,样式部分总的来说,其实我们能控制的只有它的位置和宽度(宽度还是只能缩小那么一点点),然后其他的什么背景色/字体尺寸/高度啥的我们都控制不了。
好了,微信小程序里面关注公众号就这样实现,希望对大家有所帮助。

需要使用official-account组件:
用户扫码打开小程序时,开发者可在小程序内配置公众号关注组件,方便用户快捷关注公众号,可嵌套在原生组件内。
先说明一个重点啊:想使用这个组件,小程序基础库要在2.3.0及以上,要不然是不会显示的。文档上那一行小字太容易让人忽视了,反正我打眼一看是没看到......
使用注意事项:
1、使用组件前,需前往小程序后台,在“设置”->“接口设置”->“公众号关注组件”中设置要展示的公众号。
注:设置的公众号需与小程序主体一致。
2、在一个小程序的生命周期内,只有从以下场景进入小程序,才具有展示引导关注公众号组件的能力:
- 当小程序从扫二维码场景(场景值1011)打开时
- 当小程序从扫小程序码场景(场景值1047)打开时
- 当小程序从聊天顶部场景(场景值1089)中的“最近使用”内打开时,若小程序之前未被销毁,则该组件保持上一次打开小程序时的状态
- 当从其他小程序返回小程序(场景值1038)时,若小程序之前未被销毁,则该组件保持上一次打开小程序时的状态
3、每个页面只能配置一个该组件。
具体使用:
<view style="width:100%;position:relative;height:400rpx;background:gray;">
<official-account style=""></official-account>
</view>
根据上面的注意事项我们知道,它并不是什么情况下都显示的,所以我在开发者工具上配置了一个场景值为1011的编译场景:

那么再次说明,基础库要选对啊,要不然可是显示不出来的!!!

设置完这两步,之前写好的official-account组件就可以显示出来了:

显示出来就是这样的,很省事有没有,连基本的样式都有了,但是还是想看看它的样式什么的是我们能控制的嘛,然后就又去试了一下。
<view style="width:100%;position:relative;height:400rpx;background:gray;">
<official-account style="position:absolute;top:0;width:81%;height:168rpx;border:1rpx solid black;"></official-account>
</view>

样式设置总结
上面啰嗦了那么多,样式部分总的来说,其实我们能控制的只有它的位置和宽度(宽度还是只能缩小那么一点点),然后其他的什么背景色/字体尺寸/高度啥的我们都控制不了。
好了,微信小程序里面关注公众号就这样实现,希望对大家有所帮助。
- 上一篇:php判断是否关注微信公众号
- 下一篇:扫描二维码跳转小程序指定页面
精品好课

