javascript中date对象的使用详解,并实现倒计时功能
日期:2020-05-21
来源:程序思维浏览:1671次

一、Date对象是什么?
Date 对象用于处理日期和时间,一个日期格式化的对象,创建一个Date对象可以直接使用new Date(),括号里可以传入一个时间的格式,就像这样
new Date("month,dd,yyyy hh:mm:ss");
new Date("yyyy,month,dd hh:mm:ss");
new Date("month,dd,yyyy");
new Date(yyyy,month,dd,hh,mm,ss);
new Date(yyyy,month,dd);
new Date(ms);
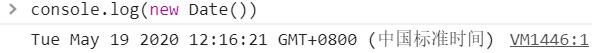
在这里,我们按F12打开控制台(找到Console),然后输入:console.log(new Date()) 它会返回一个当前的时间,如下图所示:

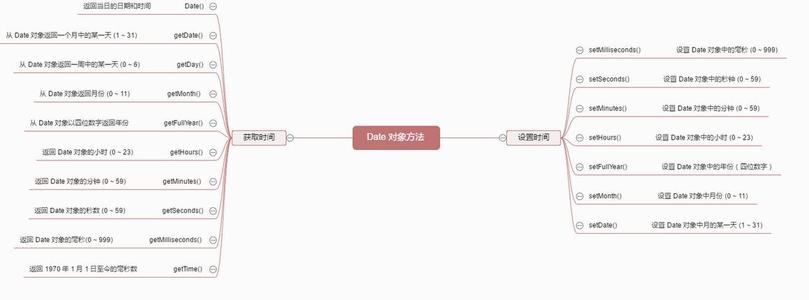
二、Date对象里的常用方法
在这里可以先let date = new Date(),然后就可以开始调用Date对象中的方法了,这些步骤都可以按F12打开控制台进行调试
date.getFullYear()
从 Date 对象以四位数字返回年份
date.getMonth()
从 Date 对象返回月份 (0 ~ 11)
(在这先说明一下,获取当前月份一定要在这个基础上+1,不然月份就会少一个月)
date.getDay()
从 Date 对象返回一周中的某一天 (0 ~ 6)
date.getDate()
从 Date 对象返回一个月中的某一天 (1 ~ 31)
date.getHours()
返回 Date 对象的小时 (0 ~ 23)
date.getMinutes()
返回 Date 对象的分钟 (0 ~ 59)
date.getSeconds()
返回 Date 对象的秒数 (0 ~ 59)
date.getMilliseconds()
返回 Date 对象的毫秒(0 ~ 999)
date.getTime()
返回 1970 年 1 月 1 日至今的毫秒数
有了以上的知识,然后我们就可以开始写一个获取当前时间的函数了
三、获取当前时间的函数
function currentTime() {
let date = new Date();
//获取年份
let year = date.getFullYear();
//获取月份
let getMonth = date.getMonth() + 1;
let month = getMonth < 10 ? "0" + getMonth : getMonth;
//获取当前日期号
let day = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
//获取小时
let hour = date.getHours() < 10 ? "0" + date.getHours() : date.getHours();
//获取分钟
let minute = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes();
//获取秒数
let second = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds();
//最后返回一个当前的时间格式
return `${year}-${month}-${day} ${hour}:${minute}:${second}`
}
记得在date.getMonth()的基础上加回1得到准确的月份,在获取月份,日期,小时,分钟,秒数的时候要做下判断,如果它们在0到9之间,要在前面拼接一个0,不然时间格式就会像这样:2020/5/19 12:37:5,它并不好看。最后return的模板字面量是ES6的语法,也可以换成字符串拼接的格式,然后我们就直接调用这个函数console.log(currentTime()),便可获得这样的一个时间2020-05-19 12:37:05,当然,里面的时间格式你们可以自行修改,比如2020/05/19 12:37:05,看你自己个人喜好。
四、开始封装一个日期倒计时的函数
//format传入一个结束日期的时间
function endTime(format) {
let date = new Date();
//获取当前时间的毫秒数
let now = date.getTime();
//结束日期
let endDate = new Date(format);
//获取结束日期的毫秒数
let end = endDate.getTime();
/*剩余的时间=结束的时间-当前时间,
毫秒数再除以1000获得秒数*/
let leftTime = (end - now) / 1000;
//如果剩余时间大于0,开始做判断
if (leftTime >= 0) {
//Math.floor(向下取整)
/*剩余时间的秒数除以60得到分钟数,
再除以60得到小时数,
再除以24获得天数*/
let day = Math.floor(leftTime / 60 / 60 / 24);
/*获取小时数要做取余处理,
不够一天,那么余下的时间就是小时数,
获取分钟数,秒数也都是同理
*/
let hour = Math.floor(leftTime / 60 / 60 % 24);
let minute = Math.floor(leftTime / 60 % 60);
let second = Math.floor(leftTime % 60);
//最后输出的时间格式按喜好转换
return `${day}天${hour}小时${minute}分${second}秒`;
} else {
//时间过了
alert('时间已过')
}
}
五、进行测试Demo
然后,我们就开始写一个demo到网页中,来测试一下我们的成果,此段代码可直接复制到你们的编译器去食用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>倒计时demo</title>
<style>
body {
/* background: url('1.gif') no-repeat; 背景图,可以自行添加*/
background-size: 100% 100%;
background-attachment: fixed;
min-width: 960px;
}
.container {
margin-top: 20px;
margin-left: 150px;
}
</style>
</head>
<body>
<div class="container">
<div>
<h1 class="title"></h1>
</div>
<h2 class="endTime"></h2>
<h2 class="currentTime"></h2>
</div>
</body>
<script>
let format = "2020-09-01 00:00:00 "
let title = '距离:' + format + '还有'
document.querySelector('.title').innerHTML = title
setInterval(() => {
document.querySelector('.currentTime').innerHTML = '当前时间:' + currentTime();
document.querySelector('.endTime').innerHTML = endTime(format);
});
function currentTime() {
let date = new Date();
let year = date.getFullYear();
let getMonth = date.getMonth() + 1;
let month = getMonth < 10 ? "0" + getMonth : getMonth;
let day = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
let hour = date.getHours() < 10 ? "0" + date.getHours() : date.getHours();
let minute = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes();
let second = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds();
return `${year}-${month}-${day} ${hour}:${minute}:${second}`
}
console.log(currentTime())
function endTime(format) {
let date = new Date();
let now = date.getTime();
let endDate = new Date(format);
let end = endDate.getTime();
let leftTime = (end - now) / 1000;
if (leftTime >= 0) {
let day = Math.floor(leftTime / 60 / 60 / 24);
let hour = Math.floor(leftTime / 60 / 60 % 24);
let minute = Math.floor(leftTime / 60 % 60);
let second = Math.floor(leftTime % 60);
return `${day}天${hour}小时${minute}分${second}秒`;
} else {
alert('时间已过')
}
}
</script>
</html>
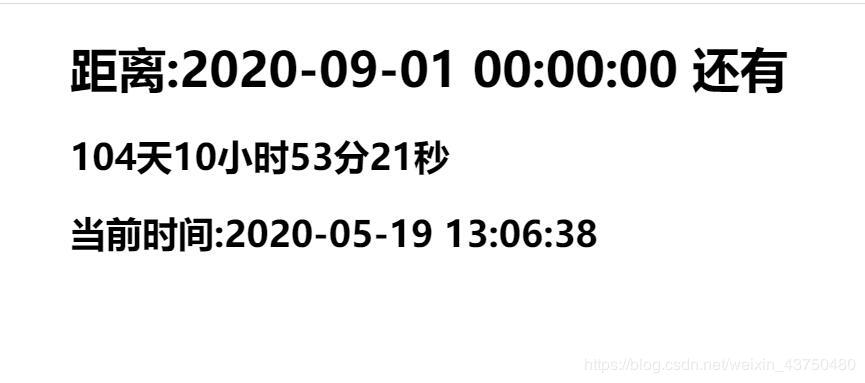
最后的结果:

- 上一篇:前端面试之TCP链接如何保证安全可靠性
- 下一篇:你离架构师的距离就差一个思维
精品好课

