github教程_入门必会_简单易学(二)
日期:2018-08-11
来源:程序思维浏览:1594次
GitHub 是最大的 Git 版本库托管商,大部分 Git 版本库都托管在 GitHub,很多开源项目使用 GitHub 实现 Git 托管、问题追踪、代码审查以及其它事情。 本文章将介绍如何高效地使用 GitHub,如何注册和管理账户、创建和使用 Git 版本库、向已有项目贡献的通用流程以及如何接受别人向你自己项目的贡献。
对项目做出贡献
派生(Fork)项目
如果你想要参与某个项目,但是并没有推送权限,这时可以对这个项目进行“派生”。 派生的意思是指,GitHub 将在你的空间中创建一个完全属于你的项目副本,且你对其具有推送权限。
通过这种方式,项目的管理者不再需要忙着把用户添加到贡献者列表并给予他们推送权限。 人们可以派生这个项目,将修改推送到派生出的项目副本中,并通过创建合并请求(Pull Request)来让他们的改动进入源版本库,下文我们会详细说明。 创建了合并请求后,就会开启一个可供审查代码的板块,项目的拥有者和贡献者可以在此讨论相关修改,直到项目拥有者对其感到满意,并且认为这些修改可以被合并到版本库。
你可以通过点击项目页面右上角的“Fork”按钮,来派生这个项目。
稍等片刻,你将被转到新项目页面,该项目包含可写的代码副本。
GitHub 流程
1. 从 master 分支中创建一个新分支
2. 提交一些修改来改进项目
3. 将这个分支推送到 GitHub 上
4. 创建一个合并请求
5. 讨论,根据实际情况继续修改
6. 项目的拥有者合并或关闭你的合并请求
创建合并请求
小王在找一些能在他的项目上运行的代码,他觉得 https://github.com/schacon/blink 中的代码不错。但是有个问题,这个代码中的的闪烁频率太高,我们觉得 3 秒一次比 1 秒一次更好一些。 所以让我们来改进这个程序,并将修改后的代码提交给这个项目。
首先,单击“Fork”按钮来获得这个项目的副本。 我们使用的用户名是“tonychacon”,所以这个项目副本的访问地址是: https://github.com/tonychacon/blink 。 我们将它克隆到本地,创建一个分支,修改代码,最后再将改动推送到 GitHub。
1. 将派生出的副本克隆到本地
$ git clone https://github.com/tonychacon/blink
2. 创建出一个新的分支
$ git checkout -b slow-blink
3. 修改代码
4. 检查改动
$ git diff
5. 将改动提交到分支中
$ git commit -a -m 'three seconds is better'
6. 将新分支推送到 GitHub 的副本中
$ git push origin slow-blink
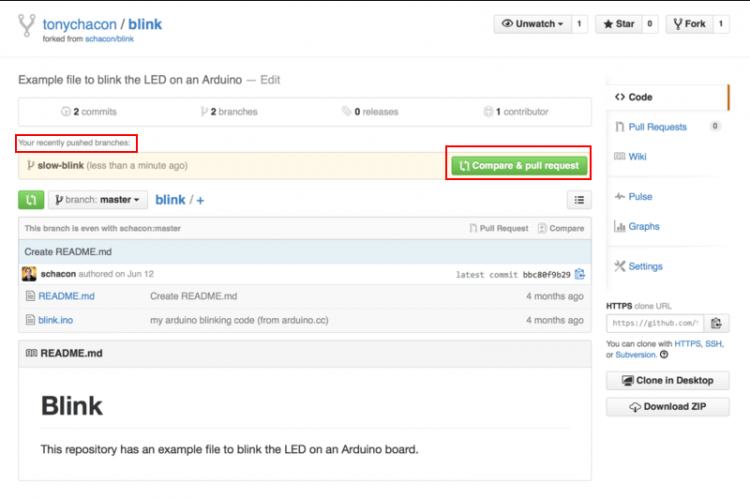
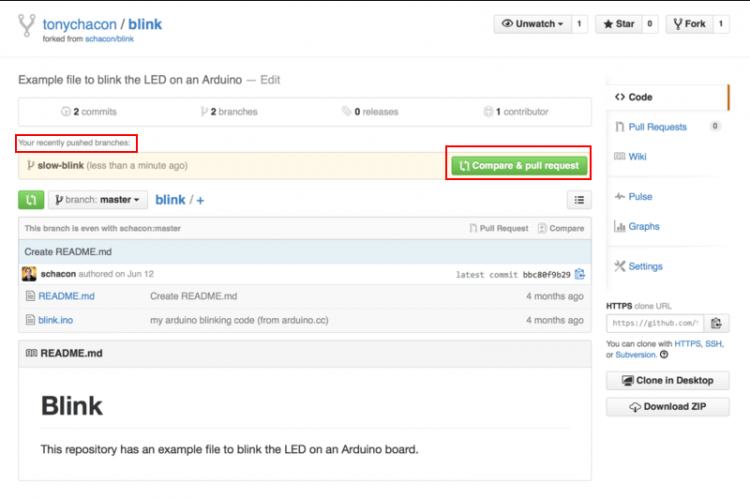
现在到 GitHub 上查看之前的项目副本,可以看到 GitHub 提示我们有新的分支,并且显示了一个大大的绿色按钮让我们可以检查我们的改动,并给源项目创建合并请求。

维护项目
通过上面的学习,我们可以很方便地向一个项目贡献内容,接下来学习如何:创建、维护和管理你自己的项目。
创建新的版本库
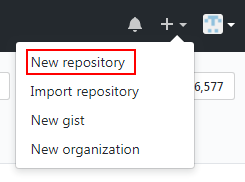
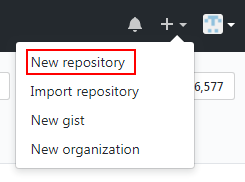
通过点击顶部工具条+ 按钮,然后点击“New repository“,创建一个版本库来分享我们的项目。

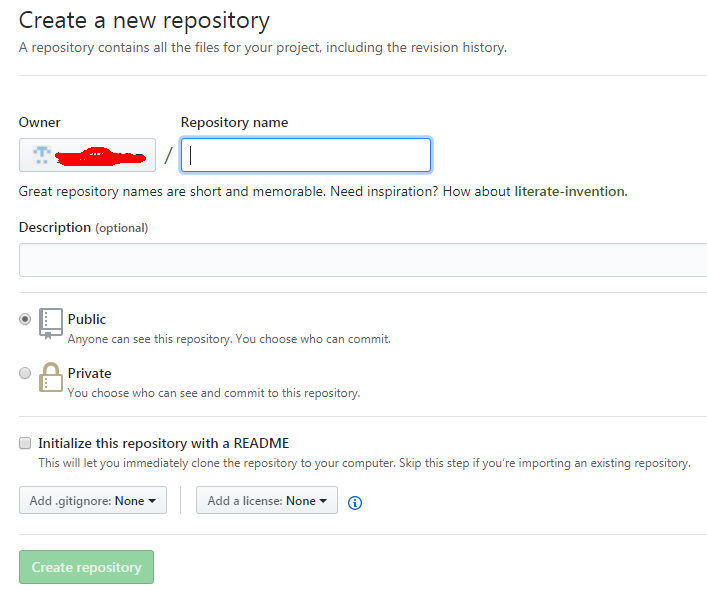
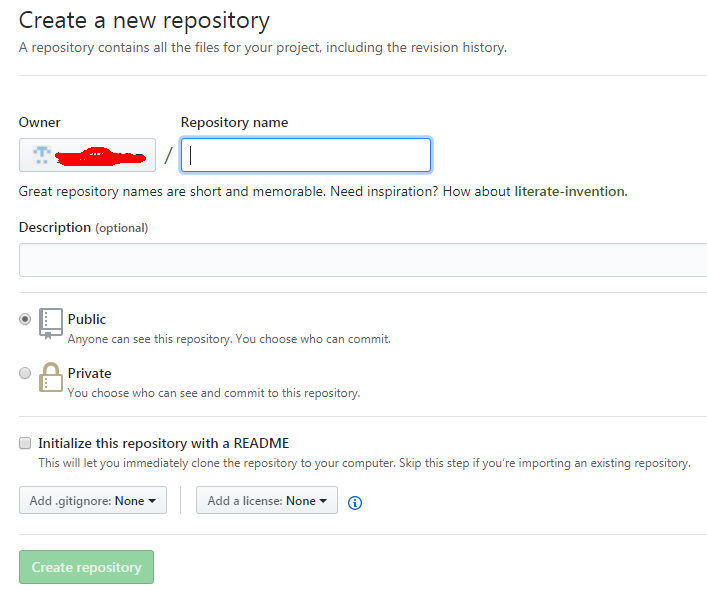
然后会转到“new repository” 表单:

这里除了一个你必须要填的项目名,其他字段都是可选的。 现在只需要点击 “Create Repository” 按钮,你就在 GitHub 上拥有了一个以 <user>/<project_name> 命名的新仓库了。
现在你的项目就托管在 GitHub 上了,你可以把 URL 给任何你想分享的人。 GitHub 上的项目可通过 HTTP 或 SSH 访问,格式是:HTTP : https://github.com/<user>/<project_name> , SSH : git@github.com:<user>/<project_name> 。 Git 可以通过以上两种 URL 进行抓取和推送,但是用户的访问权限又因连接时使用的证书不同而异。具体这两种git协议有什么不同,可以移步程序思维文章Git史上最全安装教程_git下载_git使用_git命令(二)。
添加合作者
如果你想与他人合作,并想给他们提交的权限,你需要把他们添加为 “Collaborators”。 如果 小王,小李,小张都在 GitHub 上注册了,你想给他们推送的权限,你可以将他们添加到你的项目。 这样做会给他们 “推送” 权限,就是说他们对项目和 Git 版本库都有读写的权限。
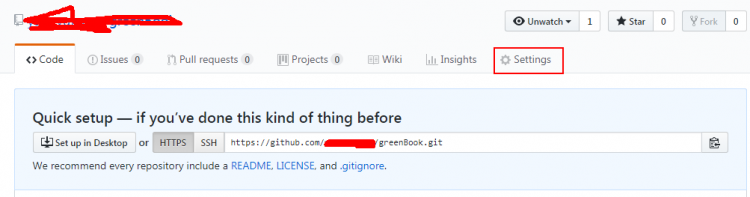
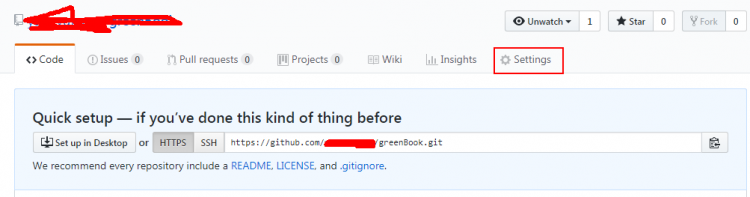
点击项目页面的“Settings” 链接。

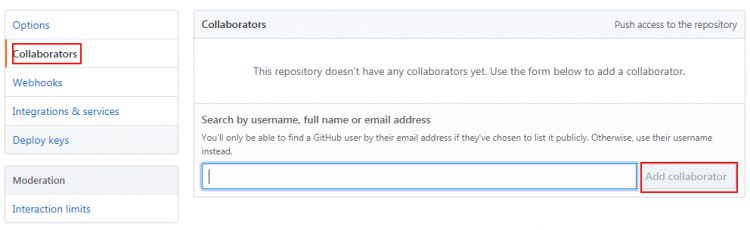
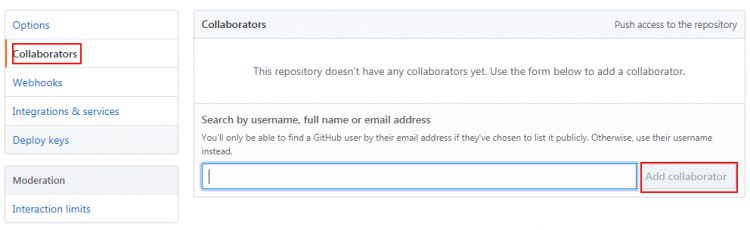
然后从左侧菜单中选择 “Collaborators” 。 然后,在输入框中填写用户名,点击 “Add collaborator.” 如果你想授权给多个人,你可以多次重复这个步骤。 如果你想收回权限,点击他们同一行右侧的 “X”

README
README 文件,可以是几乎任何 GitHub 可以识别的格式。 例如,它可以是 README ,README.md , README.asciidoc 。 如果 GitHub 在你的版本库中找到 README 文件,会把它在项目的首页渲染出来。
很多团队在这个文件里放版本库或项目新人需要了解的所有相关的信息。 它一般包含这些内容:
• 该项目的作用
• 如何配置与安装
• 有关如何使用和运行的例子
• 项目的许可证
• 如何向项目贡献力量
因为 GitHub 会渲染这个文件,你可以在文件里植入图片或链接让它更容易理解。
移交项目
如果你想把一个项目移交给 GitHub 中的另一个人或另一个组织,还是设置页面的这个 "options"标签下有一个 “Transfer ownership” 选项可以用来干这个。

总结
通过这两篇关于github文章的学习,相信你已经知道如何注册和管理账户、如何创建和使用 Git 版本库、如何向已有项目贡献的通用流程以及如何接受别人向你自己项目的贡献。Github真的是一个很优秀的代码库,小编遇到一些程序难题,经常会求助于github,这里有很多开源的项目,看别人的代码,品自己的思维,相信只要运用好github,你会是一个优秀的程序猿。
对项目做出贡献
派生(Fork)项目
如果你想要参与某个项目,但是并没有推送权限,这时可以对这个项目进行“派生”。 派生的意思是指,GitHub 将在你的空间中创建一个完全属于你的项目副本,且你对其具有推送权限。
通过这种方式,项目的管理者不再需要忙着把用户添加到贡献者列表并给予他们推送权限。 人们可以派生这个项目,将修改推送到派生出的项目副本中,并通过创建合并请求(Pull Request)来让他们的改动进入源版本库,下文我们会详细说明。 创建了合并请求后,就会开启一个可供审查代码的板块,项目的拥有者和贡献者可以在此讨论相关修改,直到项目拥有者对其感到满意,并且认为这些修改可以被合并到版本库。
你可以通过点击项目页面右上角的“Fork”按钮,来派生这个项目。
稍等片刻,你将被转到新项目页面,该项目包含可写的代码副本。
GitHub 流程
1. 从 master 分支中创建一个新分支
2. 提交一些修改来改进项目
3. 将这个分支推送到 GitHub 上
4. 创建一个合并请求
5. 讨论,根据实际情况继续修改
6. 项目的拥有者合并或关闭你的合并请求
创建合并请求
小王在找一些能在他的项目上运行的代码,他觉得 https://github.com/schacon/blink 中的代码不错。但是有个问题,这个代码中的的闪烁频率太高,我们觉得 3 秒一次比 1 秒一次更好一些。 所以让我们来改进这个程序,并将修改后的代码提交给这个项目。
首先,单击“Fork”按钮来获得这个项目的副本。 我们使用的用户名是“tonychacon”,所以这个项目副本的访问地址是: https://github.com/tonychacon/blink 。 我们将它克隆到本地,创建一个分支,修改代码,最后再将改动推送到 GitHub。
1. 将派生出的副本克隆到本地
$ git clone https://github.com/tonychacon/blink
2. 创建出一个新的分支
$ git checkout -b slow-blink
3. 修改代码
4. 检查改动
$ git diff
5. 将改动提交到分支中
$ git commit -a -m 'three seconds is better'
6. 将新分支推送到 GitHub 的副本中
$ git push origin slow-blink
现在到 GitHub 上查看之前的项目副本,可以看到 GitHub 提示我们有新的分支,并且显示了一个大大的绿色按钮让我们可以检查我们的改动,并给源项目创建合并请求。

维护项目
通过上面的学习,我们可以很方便地向一个项目贡献内容,接下来学习如何:创建、维护和管理你自己的项目。
创建新的版本库
通过点击顶部工具条+ 按钮,然后点击“New repository“,创建一个版本库来分享我们的项目。

然后会转到“new repository” 表单:

这里除了一个你必须要填的项目名,其他字段都是可选的。 现在只需要点击 “Create Repository” 按钮,你就在 GitHub 上拥有了一个以 <user>/<project_name> 命名的新仓库了。
现在你的项目就托管在 GitHub 上了,你可以把 URL 给任何你想分享的人。 GitHub 上的项目可通过 HTTP 或 SSH 访问,格式是:HTTP : https://github.com/<user>/<project_name> , SSH : git@github.com:<user>/<project_name> 。 Git 可以通过以上两种 URL 进行抓取和推送,但是用户的访问权限又因连接时使用的证书不同而异。具体这两种git协议有什么不同,可以移步程序思维文章Git史上最全安装教程_git下载_git使用_git命令(二)。
添加合作者
如果你想与他人合作,并想给他们提交的权限,你需要把他们添加为 “Collaborators”。 如果 小王,小李,小张都在 GitHub 上注册了,你想给他们推送的权限,你可以将他们添加到你的项目。 这样做会给他们 “推送” 权限,就是说他们对项目和 Git 版本库都有读写的权限。
点击项目页面的“Settings” 链接。

然后从左侧菜单中选择 “Collaborators” 。 然后,在输入框中填写用户名,点击 “Add collaborator.” 如果你想授权给多个人,你可以多次重复这个步骤。 如果你想收回权限,点击他们同一行右侧的 “X”

README
README 文件,可以是几乎任何 GitHub 可以识别的格式。 例如,它可以是 README ,README.md , README.asciidoc 。 如果 GitHub 在你的版本库中找到 README 文件,会把它在项目的首页渲染出来。
很多团队在这个文件里放版本库或项目新人需要了解的所有相关的信息。 它一般包含这些内容:
• 该项目的作用
• 如何配置与安装
• 有关如何使用和运行的例子
• 项目的许可证
• 如何向项目贡献力量
因为 GitHub 会渲染这个文件,你可以在文件里植入图片或链接让它更容易理解。
移交项目
如果你想把一个项目移交给 GitHub 中的另一个人或另一个组织,还是设置页面的这个 "options"标签下有一个 “Transfer ownership” 选项可以用来干这个。

总结
通过这两篇关于github文章的学习,相信你已经知道如何注册和管理账户、如何创建和使用 Git 版本库、如何向已有项目贡献的通用流程以及如何接受别人向你自己项目的贡献。Github真的是一个很优秀的代码库,小编遇到一些程序难题,经常会求助于github,这里有很多开源的项目,看别人的代码,品自己的思维,相信只要运用好github,你会是一个优秀的程序猿。
精品好课

