vue.use源码解析
日期:2020-08-11
来源:程序思维浏览:1888次
安装 Vue.js 插件。如果插件是一个对象,必须提供 install 方法。如果插件是一个函数,它会被作为 install 方法。install 方法调用时,会将 Vue 作为参数传入。
一. 作用:全局注入插件(如vue-router)
插件写法,第一个参数是vue对象,第二个是额外参数(配置对象)
MyPlugin.install = function (Vue, options) {
}
插件使用,第一个参数是插件,后面是额外参数(配置对象)
Vue.use(MyPlugin, { someOption: true })
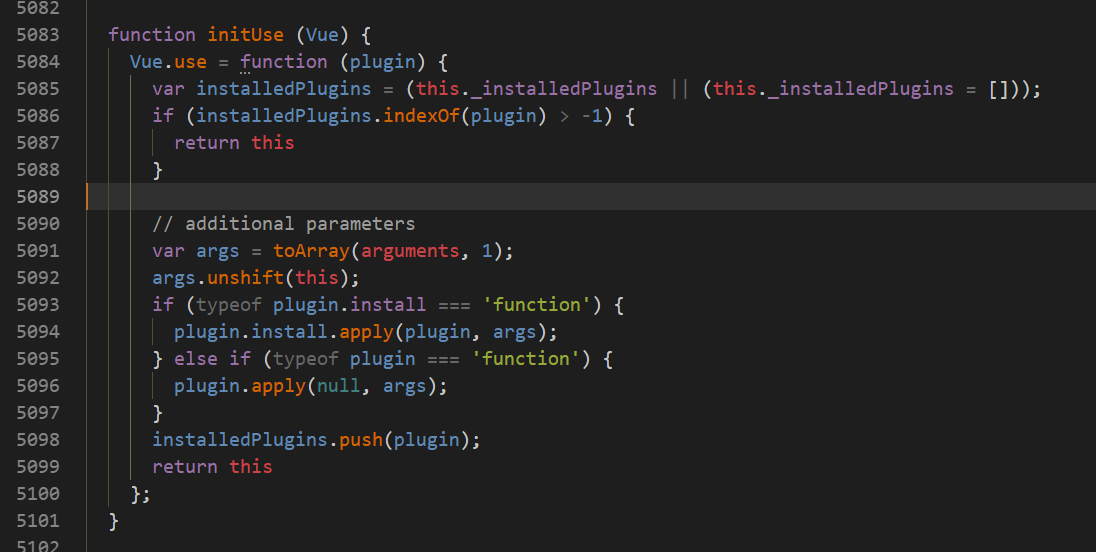
二. Vue.use()源码

installedPlugins存放的是当前vue实例中安装过的插件数组。
判断是否已经安装过,没有安装过继续往下走
if (installedPlugins.indexOf(plugin) > -1) {
return this
}
取出除了第一个参数外的参数(第一个参数是指当前安装的插件),
源码上写了注释additional parameters(额外参数)。这里的toArray方法是用于格式化参数的,主要为了将配置对象转换为参数数组,并将vue对象插入到参数数组第一位。
// additional parameters
var args = toArray(arguments, 1);
args.unshift(this);
这里有一个分支,分别针对两种不同情况。
plugin.install.apply(plugin, args);
} else if (typeof plugin === 'function') {
plugin.apply(null, args);
}
最后,更新已安装插件的数组,加入新插件。(插件不能重复安装)
installedPlugins.push(plugin);
好了,vue.use实现的原理就写到这里,希望对大家有帮助。
一. 作用:全局注入插件(如vue-router)
插件写法,第一个参数是vue对象,第二个是额外参数(配置对象)
MyPlugin.install = function (Vue, options) {
}
插件使用,第一个参数是插件,后面是额外参数(配置对象)
Vue.use(MyPlugin, { someOption: true })
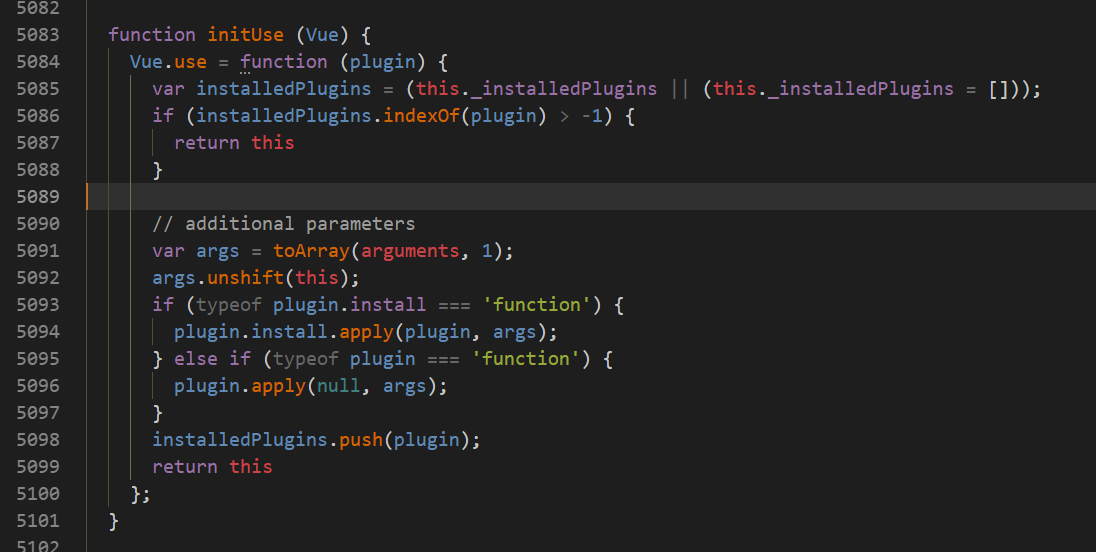
二. Vue.use()源码

installedPlugins存放的是当前vue实例中安装过的插件数组。
判断是否已经安装过,没有安装过继续往下走
if (installedPlugins.indexOf(plugin) > -1) {
return this
}
取出除了第一个参数外的参数(第一个参数是指当前安装的插件),
源码上写了注释additional parameters(额外参数)。这里的toArray方法是用于格式化参数的,主要为了将配置对象转换为参数数组,并将vue对象插入到参数数组第一位。
// additional parameters
var args = toArray(arguments, 1);
args.unshift(this);
这里有一个分支,分别针对两种不同情况。
- 当前插件是一个对象,该对象拥有一个install方法。这时候执行install,绑定this为plugin,并传入额外参数。
- 当前插件就是一个函数。直接执行该函数,绑定this为null,并传入额外参数。
plugin.install.apply(plugin, args);
} else if (typeof plugin === 'function') {
plugin.apply(null, args);
}
最后,更新已安装插件的数组,加入新插件。(插件不能重复安装)
installedPlugins.push(plugin);
好了,vue.use实现的原理就写到这里,希望对大家有帮助。
精品好课

