扫描二维码跳转微信小程序指定页面
日期:2019-12-14
来源:程序思维浏览:13977次
目前公司想把刚开发的h5以及小程序打通,就是通过h5可以跳转到小程序进行使用。那么问题来了,产品希望直接通过一个事件就直接跳转到小程序,微信的开发环境支持这样的操作吗?其实在开发文档上面已近说的比较清楚了,我在这整理出了具体的实现。
一、跳转到小程序的几种方式
1、公众号跳转到小程序,这个的话在公众号管理页面配置一下就好了;
2、通过普通的二维码跳转到小程序里面
虽然小程序的功能越来越强大,但是再开发的时候还是受到很多的限制,对于产品提出的“ 通过点击一个按钮就跳到小程序 ”这个需求真的就是无能为力了,不过随着微信的更能更迭越来越频繁,相信以后说不定就实现了呢;最近开发支付宝小程序时候发现,微信小程序和支付宝小程序开发大部分是一样的,微信在开发上回更加成熟些,代码审核也快,我们今天实现的跳转小程序同样也适用于支付宝小程序开发;
二、逻辑整理
实通过用户触发按钮生成一个二维码,用户通过使用微信扫一扫或者长按识别二维码进入小程序(必须要触发微信自带的扫一扫才可以),通过二维码携带的参数,小程序进行识别相关数据,比如登录状态;
三、配置
h5端:通过qrcodejs插件动态把url地址生成二维码,携带相关的用户信息;(用url地址生成二位码是因为微信跳转到url相关页面的时候会判断是否需要跳转小程序,这个下面小程序配置校验文件有讲到,因为h5也是通过微信扫一扫进入的h5项目,在微信浏览器上可以直接长按进行二维码识别)
微信小程序后台配置:
扫普通链接二维码打开小程序
为了方便小程序开发者更便捷地推广小程序,兼容线下已有的二维码,微信公众平台开放扫描普通链接二维码跳转小程序能力。
功能介绍
普通链接二维码,是指开发者使用工具对网页链接进行编码后生成的二维码。
线下商户可不需更换线下二维码,在小程序后台完成配置后,即可在用户扫描普通链接二维码时打开小程序,使用小程序的功能。
对于普通链接二维码,目前支持使用微信“扫一扫”或微信内长按识别二维码跳转小程序。
开放范围
企业、媒体、政府及其他组织类型小程序。
二维码跳转规则
注意:从2017年5月开始,微信客户端支持二维码规则根据“子路径匹配”。如原有二维码链接为 http://www.qq.com/a/123456 ,其中12345为业务参数,则可配置规则 http://www.qq.com/a/ 实现扫码打开小程序。
微信客户端扫码将按以下匹配规则控制跳转:
二维码链接的协议、域名与已配置的二维码规则一致。
二维码链接属于后台配置的二维码规则的子路径。(如需支持子路径匹配,请确认后台配置的二维码规则以/结尾)
如果二维码规则包含参数,链接?后为参数部分,参数要求前缀匹配。
常见匹配错误类型:
后台已配置的二维码规则 线下二维码完整链接 错误原因
http://www.qq.com/a/b https://www.qq.com/a/b 协议不一致
https://www.qq.com/a/b https://www.weixin.qq.com/a/b 域名不一
https://www.qq.com/a/b?id=123 https://www.qq.com/a/b?id=132 参数不满足前缀匹配
https://www.qq.com/a/b https://www.qq.com/a/bc 不属于子路径
https://www.qq.com/a/b https://www.qq.com/a/b/123 规则没有以/结尾,不支持子路径匹配
二维码内容获取
在小程序后台配置二维码跳转小程序规则之后即可使用微信(6.5.6及其以上客户端版本)扫码打开小程序。
二维码链接内容会以参数q的形式带给页面,在onLoad事件中提取q参数并自行decodeURIComponent一次,即可获取原二维码的完整内容。
配置流程
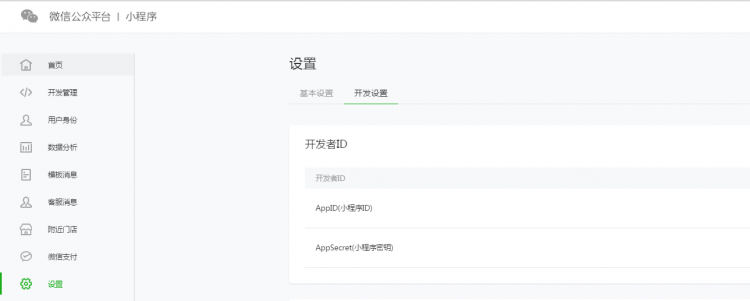
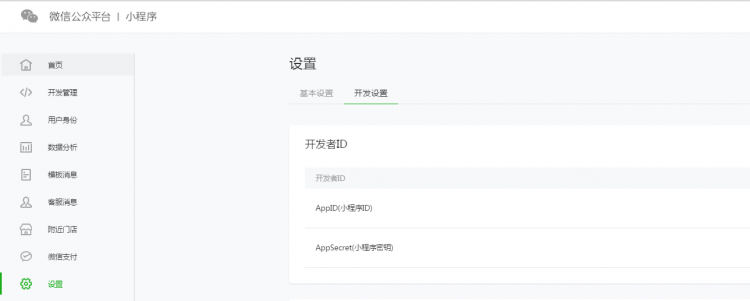
登录小程序后台,进入“设置-开发设置-扫普通链接二维码打开小程序”,开启功能后即可配置二维码规则。

二维码规则
根据二维码跳转规则,开发者需要填写需要跳转小程序的二维码规则。要求如下:
二维码规则的域名须通过ICP备案的验证。
支持http、https、ftp开头的链接(如:http://wx.qq.com、https://wx.qq.com/mp/、https://wx.qq.com/mp?id=123)。
一个小程序帐号可配置不多于10个二维码前缀规则。
前缀占用规则
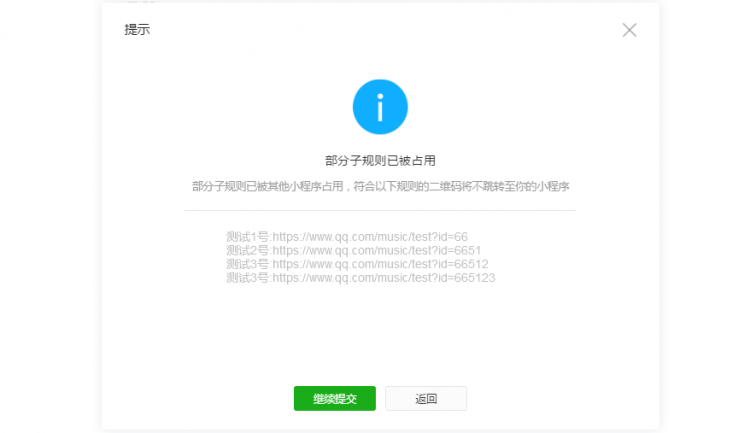
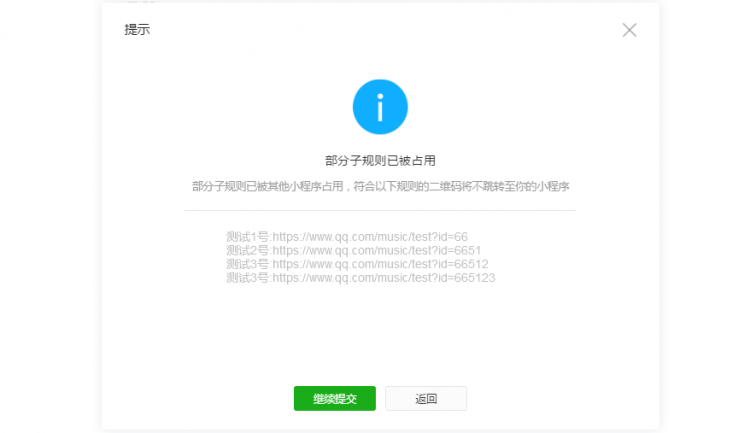
开发者可选择是否占用符合二维码匹配规则的所有子规则。如选择占用,则其他帐号不可申请使用满足该前缀匹配规则的其他子规则。
如:若开发者A配置二维码规则:https://wx.qq.com/mp?id=123,并选择“占用所有子规则“,其他开发者将不可以配置满足前缀匹配的子规则如https://wx.qq.com/mp?id=1234。

如提示“此规则已被占用”,请联系对应小程序开发者沟通解决。
校验文件
下载随机校验文件,并将文件上传至服务器指定位置的目录下,方可通过所属权校验。
验证文件放置规则: 放置于URL中声明的最后一级子目录下,若无子目录,则放置于host所属服务器的顶层目录下。请根据页面提示将验证文件放置在指定的目录下。

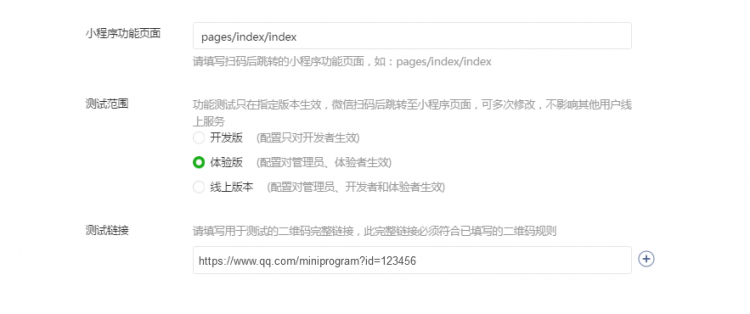
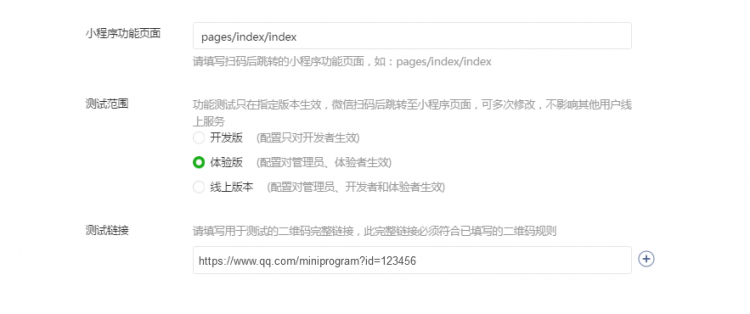
小程序功能页面
配置扫描二维码后打开的小程序功能页面路径,如:pages/index/index。
测试调试
开发者可对已配置的二维码规则进行测试和调试。
测试仅对指定的测试链接和测试范围内的微信用户生效,其他用户扫码后跳转网页,不影响全网用户正常使用。在二维码规则发布后,开发者仍然可以选择在指定版本(开发版/体验版/线上版本)下测试,请注意扫码用户要打开开发版必须提交过代码。
测试范围
开发者可根据开发进度选择在开发板/体验版/线上版本测试“普通二维码跳转小程序”的功能。

测试链接
填写符合二维码前缀匹配规则的二维码完整链接用于测试,如包括参数,请完整填写。
一个规则可以填写不多于5个测试链接,可多次修改。若二维码与测试链接匹配,且用户微信号是小程序指定的管理员/开发者/体验者,将打开指定版本的小程序。
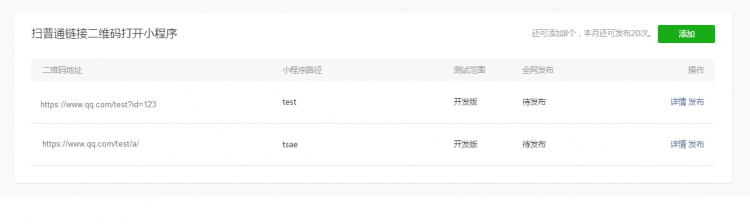
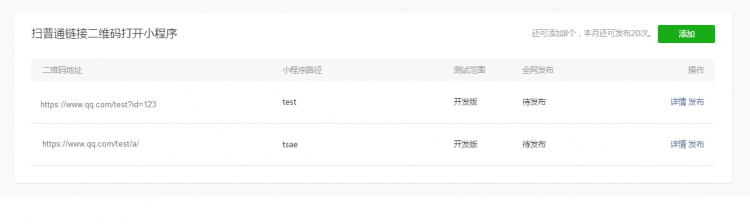
发布
测试完成后开发者可将二维码跳转规则发布现网,发布后扫描所有符合匹配规则的二维码,将跳转至指定的小程序页面。

为确保用户体验,小程序必须先发布代码才可以发布二维码跳转规则。
一个小程序帐号一个月可发布不多于20次二维码跳转规则。
代码如下:
比如我的页面/pages/goods/index
onLoad(opts) {
if(opts.q){//这个q就是扫描二维码获取的参数格式为:?branch_shop_id=123&table_code=001
let params=this.$utils.localParam(decodeURIComponent(opts.q)).search; //localParam是把获取的参数转成json格式,localParam代码内容看下面
this.branch_shop_id=params.branch_shop_id?params.branch_shop_id:"";
this.table_code=params.table_code?params.table_code:"";
}else{
this.branch_shop_id=opts.branch_shop_id?opts.branch_shop_id:"";
this.table_code=opts.table_code?opts.table_code:"";
}
},
function localParam(search, hash) {
var fn = function(str, reg) {
if (str) {
var data = {};
str.replace(reg, function($0, $1, $2, $3) {
data[$1] = $3;
});
return data;
}
}
return {
search : fn(search, new RegExp("([^?=&]+)(=([^&]*))?", "g")) || {},
hash : fn(hash, new RegExp("([^#=&]+)(=([^&]*))?", "g")) || {}
};
}
一、跳转到小程序的几种方式
1、公众号跳转到小程序,这个的话在公众号管理页面配置一下就好了;
2、通过普通的二维码跳转到小程序里面
虽然小程序的功能越来越强大,但是再开发的时候还是受到很多的限制,对于产品提出的“ 通过点击一个按钮就跳到小程序 ”这个需求真的就是无能为力了,不过随着微信的更能更迭越来越频繁,相信以后说不定就实现了呢;最近开发支付宝小程序时候发现,微信小程序和支付宝小程序开发大部分是一样的,微信在开发上回更加成熟些,代码审核也快,我们今天实现的跳转小程序同样也适用于支付宝小程序开发;
二、逻辑整理
实通过用户触发按钮生成一个二维码,用户通过使用微信扫一扫或者长按识别二维码进入小程序(必须要触发微信自带的扫一扫才可以),通过二维码携带的参数,小程序进行识别相关数据,比如登录状态;
三、配置
h5端:通过qrcodejs插件动态把url地址生成二维码,携带相关的用户信息;(用url地址生成二位码是因为微信跳转到url相关页面的时候会判断是否需要跳转小程序,这个下面小程序配置校验文件有讲到,因为h5也是通过微信扫一扫进入的h5项目,在微信浏览器上可以直接长按进行二维码识别)
微信小程序后台配置:
扫普通链接二维码打开小程序
为了方便小程序开发者更便捷地推广小程序,兼容线下已有的二维码,微信公众平台开放扫描普通链接二维码跳转小程序能力。
功能介绍
普通链接二维码,是指开发者使用工具对网页链接进行编码后生成的二维码。
线下商户可不需更换线下二维码,在小程序后台完成配置后,即可在用户扫描普通链接二维码时打开小程序,使用小程序的功能。
对于普通链接二维码,目前支持使用微信“扫一扫”或微信内长按识别二维码跳转小程序。
开放范围
企业、媒体、政府及其他组织类型小程序。
二维码跳转规则
注意:从2017年5月开始,微信客户端支持二维码规则根据“子路径匹配”。如原有二维码链接为 http://www.qq.com/a/123456 ,其中12345为业务参数,则可配置规则 http://www.qq.com/a/ 实现扫码打开小程序。
微信客户端扫码将按以下匹配规则控制跳转:
二维码链接的协议、域名与已配置的二维码规则一致。
二维码链接属于后台配置的二维码规则的子路径。(如需支持子路径匹配,请确认后台配置的二维码规则以/结尾)
如果二维码规则包含参数,链接?后为参数部分,参数要求前缀匹配。
常见匹配错误类型:
后台已配置的二维码规则 线下二维码完整链接 错误原因
http://www.qq.com/a/b https://www.qq.com/a/b 协议不一致
https://www.qq.com/a/b https://www.weixin.qq.com/a/b 域名不一
https://www.qq.com/a/b?id=123 https://www.qq.com/a/b?id=132 参数不满足前缀匹配
https://www.qq.com/a/b https://www.qq.com/a/bc 不属于子路径
https://www.qq.com/a/b https://www.qq.com/a/b/123 规则没有以/结尾,不支持子路径匹配
二维码内容获取
在小程序后台配置二维码跳转小程序规则之后即可使用微信(6.5.6及其以上客户端版本)扫码打开小程序。
二维码链接内容会以参数q的形式带给页面,在onLoad事件中提取q参数并自行decodeURIComponent一次,即可获取原二维码的完整内容。
配置流程
登录小程序后台,进入“设置-开发设置-扫普通链接二维码打开小程序”,开启功能后即可配置二维码规则。

二维码规则
根据二维码跳转规则,开发者需要填写需要跳转小程序的二维码规则。要求如下:
二维码规则的域名须通过ICP备案的验证。
支持http、https、ftp开头的链接(如:http://wx.qq.com、https://wx.qq.com/mp/、https://wx.qq.com/mp?id=123)。
一个小程序帐号可配置不多于10个二维码前缀规则。
前缀占用规则
开发者可选择是否占用符合二维码匹配规则的所有子规则。如选择占用,则其他帐号不可申请使用满足该前缀匹配规则的其他子规则。
如:若开发者A配置二维码规则:https://wx.qq.com/mp?id=123,并选择“占用所有子规则“,其他开发者将不可以配置满足前缀匹配的子规则如https://wx.qq.com/mp?id=1234。

如提示“此规则已被占用”,请联系对应小程序开发者沟通解决。
校验文件
下载随机校验文件,并将文件上传至服务器指定位置的目录下,方可通过所属权校验。
验证文件放置规则: 放置于URL中声明的最后一级子目录下,若无子目录,则放置于host所属服务器的顶层目录下。请根据页面提示将验证文件放置在指定的目录下。

小程序功能页面
配置扫描二维码后打开的小程序功能页面路径,如:pages/index/index。
测试调试
开发者可对已配置的二维码规则进行测试和调试。
测试仅对指定的测试链接和测试范围内的微信用户生效,其他用户扫码后跳转网页,不影响全网用户正常使用。在二维码规则发布后,开发者仍然可以选择在指定版本(开发版/体验版/线上版本)下测试,请注意扫码用户要打开开发版必须提交过代码。
测试范围
开发者可根据开发进度选择在开发板/体验版/线上版本测试“普通二维码跳转小程序”的功能。

测试链接
填写符合二维码前缀匹配规则的二维码完整链接用于测试,如包括参数,请完整填写。
一个规则可以填写不多于5个测试链接,可多次修改。若二维码与测试链接匹配,且用户微信号是小程序指定的管理员/开发者/体验者,将打开指定版本的小程序。
发布
测试完成后开发者可将二维码跳转规则发布现网,发布后扫描所有符合匹配规则的二维码,将跳转至指定的小程序页面。

为确保用户体验,小程序必须先发布代码才可以发布二维码跳转规则。
一个小程序帐号一个月可发布不多于20次二维码跳转规则。
代码如下:
比如我的页面/pages/goods/index
onLoad(opts) {
if(opts.q){//这个q就是扫描二维码获取的参数格式为:?branch_shop_id=123&table_code=001
let params=this.$utils.localParam(decodeURIComponent(opts.q)).search; //localParam是把获取的参数转成json格式,localParam代码内容看下面
this.branch_shop_id=params.branch_shop_id?params.branch_shop_id:"";
this.table_code=params.table_code?params.table_code:"";
}else{
this.branch_shop_id=opts.branch_shop_id?opts.branch_shop_id:"";
this.table_code=opts.table_code?opts.table_code:"";
}
},
function localParam(search, hash) {
var fn = function(str, reg) {
if (str) {
var data = {};
str.replace(reg, function($0, $1, $2, $3) {
data[$1] = $3;
});
return data;
}
}
return {
search : fn(search, new RegExp("([^?=&]+)(=([^&]*))?", "g")) || {},
hash : fn(hash, new RegExp("([^#=&]+)(=([^&]*))?", "g")) || {}
};
}
- 上一篇:BEM-CSS命名规范你知道吗?
- 下一篇:微信小程序连接蓝牙打印机打印二维码和内容
精品好课

