js排序算法大全动态图片演示,不信你不懂
日期:2019-12-18
来源:程序思维浏览:1595次
1. 冒泡排序
程序员启蒙排序算法 基础中的基础
思想:
先建立一个外部循环为总比较次数 再写一个内循环为两两比较的次数
第一个内循环结束应将数组中最大的数排在了数组的最右边
经过arr.length-1次循环 数组中的元素按照从小到大的顺序排列

var arr = [3, 4, 15,80,7, 2, 6, 5, 8, 9, 10, 16, 13]; // length = 13
function bubbleSort(arr){
//因为冒泡排序算法是两两比较 所以外层比较次数应为数组长度-1
for(var i = 0; i<arr.length - 1; i++){
// 内循环的比较不必全部执行完 因为每一轮的内循环都会将最大的数排在最右
// 所以后面的次数不用比较 所以内循环的次数是递减的 需要减去一个i
for(var j = 0; j < arr.length -1 - i; j++){
if(arr[j] > arr[j+1]){
var t = arr[j];
arr[j] = arr[j+1];
arr[j+1] = t;
}
}
console.log(arr)
}
return arr;
}
console.log(bubbleSort(arr));
2. 插入排序
思想:
1.从第一个元素开始,该元素可以认为已经被排序;
2.取出下一个元素,在已经排序的元素序列中从后向前扫描;
3.如果该元素(已排序)大于新元素,将该元素移到下一位置;
4.重复步骤3,直到找到已排序的元素小于或者等于新元素的位置;
5.将新元素插入到该位置后;
6.重复步骤2~5。

var arr = [3, 4, 15, 80, 2, 7, 6, 5, 8, 9, 10, 16, 13]; // length = 13
function insertSort(arr) {
var current, preIndex;
var len = arr.length;
for (var i = 1; i < len; i++) {
//当前元素的前一个元素下标
preIndex = i - 1;
// 将需要排序的元素用current保存起来以免因下面下标变化而取错值
current = arr[i];
// 开始内部循环将第一个值开始排序 终止条件为当前元素下标大于数组的第0位并且当前元素大于前一个元素 否则的话将前一个元素赋值给当前元素(arr[preIndex+1])
//然后将前一个元素下标-1 继续向前比较
while (preIndex >= 0 && current < arr[preIndex]) {
arr[preIndex + 1] = arr[preIndex];
preIndex--;
}
// 当current大于前一个元素时 把保存起来的current赋值给arr[preIndex]
arr[preIndex + 1] = current;
}
return arr;
}
console.log(insertSort(arr));
3.快速排序
思想:
创建两个数组left right
取一个基准值可以数组中任一元素 下面取了数组的中间元素并且从数组中剥离出来
将数组中的元素与基准值比较 小于基准值的放进左边 left数组 大于基准值的放进右边right数组
重复 步骤2 3

var arr = [3, 4, 2, 6, 5, 8, 9, 10, 16, 13]; // length = 10
function quickSort(arr) {
if (arr.length <= 1) { return arr; }
// 基准值
var pivot = arr[Math.floor(arr.length / 2)];
arr.splice(arr.indexOf(pivot), 1);
var left = [];
var right = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] < pivot) {
left.push(arr[i]);
} else {
right.push(arr[i]);
}
}
return quickSort(left).concat([pivot], quickSort(right));
}
console.log(quickSort(arr));
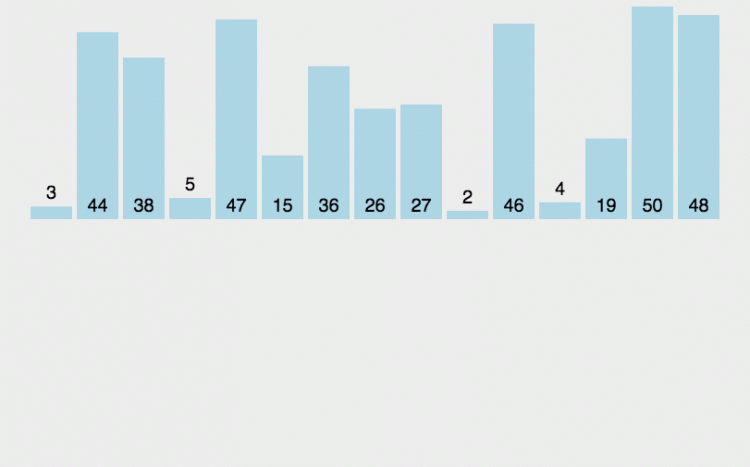
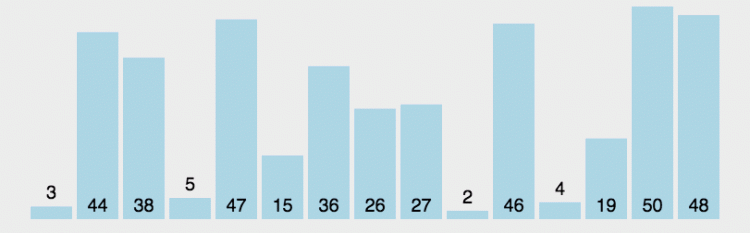
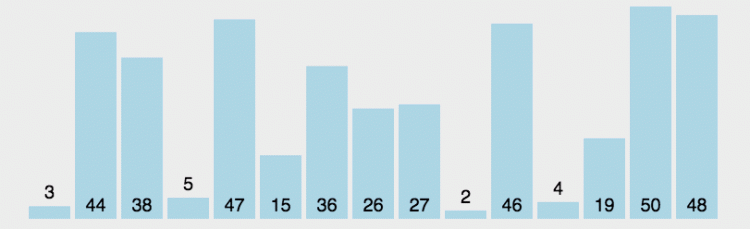
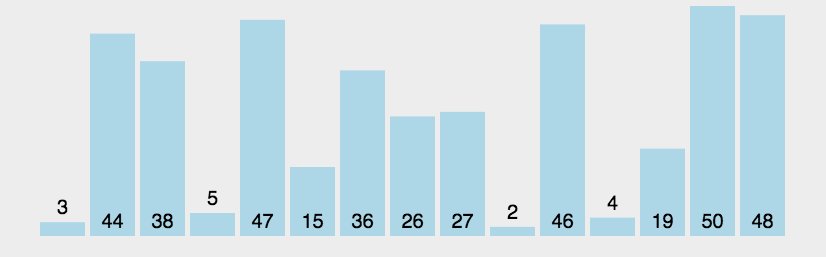
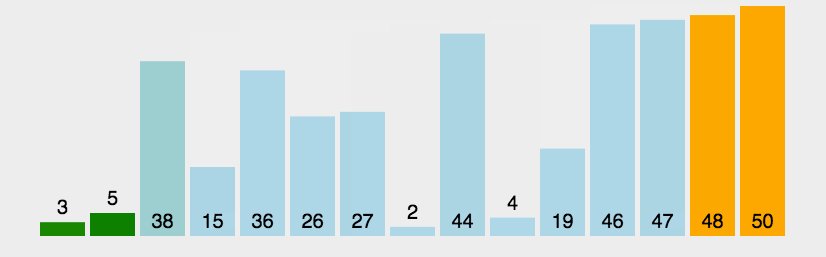
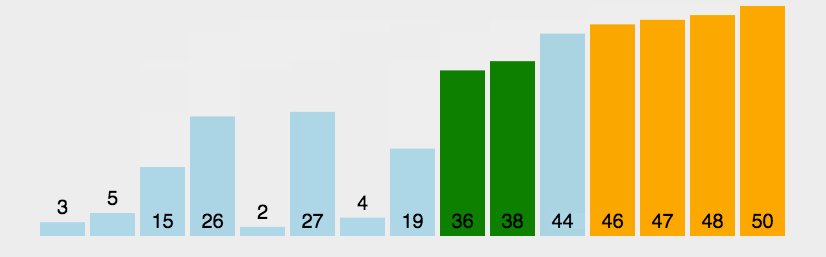
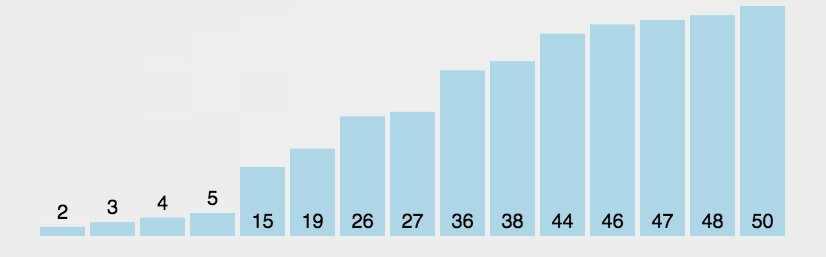
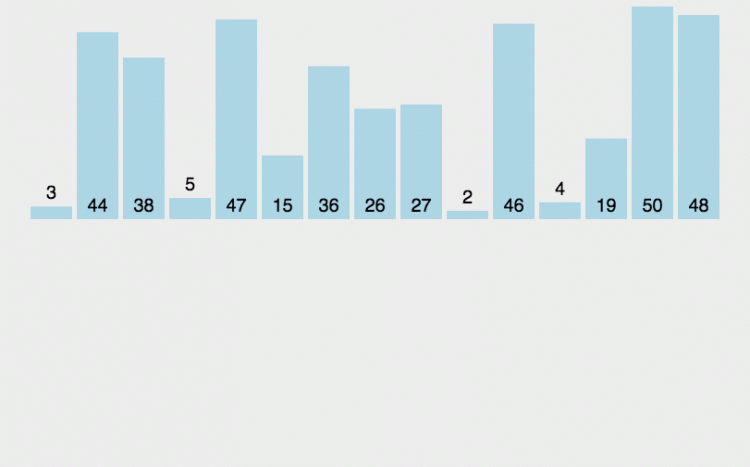
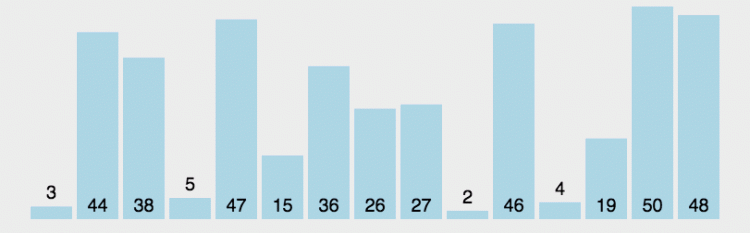
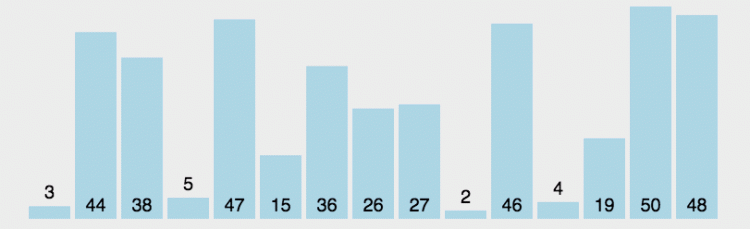
4.选择排序
思想:
1.遍历数组,设置最小值的索引为 0。
2.如果取出的值比当前最小值小,就替换最小值索引,遍历完成后,将第一个元素和最小值索引上的值交换。
3.如上操作后,第一个元素就是数组中的最小值,下次遍历就可以从索引 1 开始重复上述操作。

function selectionSort(arr) {
var len = arr.length;
var minIndex, temp;
console.time('选择排序耗时');
for (var i = 0; i < len - 1; i++) {
minIndex = i;
for (var j = i + 1; j < len; j++) {
if (arr[j] < arr[minIndex]) { //寻找最小的数
minIndex = j; //将最小数的索引保存
}
}
temp = arr[i];
arr[i] = arr[minIndex];
arr[minIndex] = temp;
}
console.timeEnd('选择排序耗时');
return arr;
}
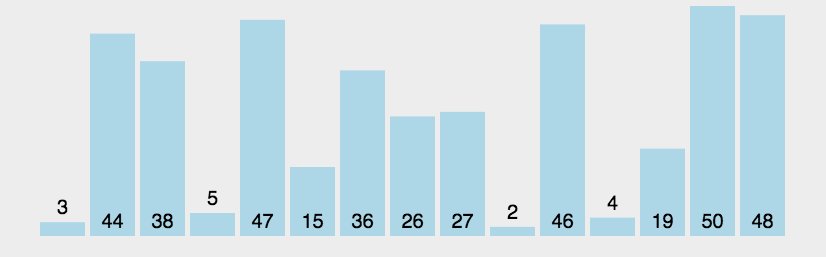
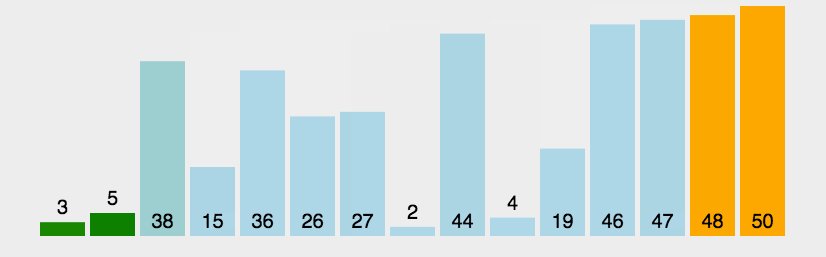
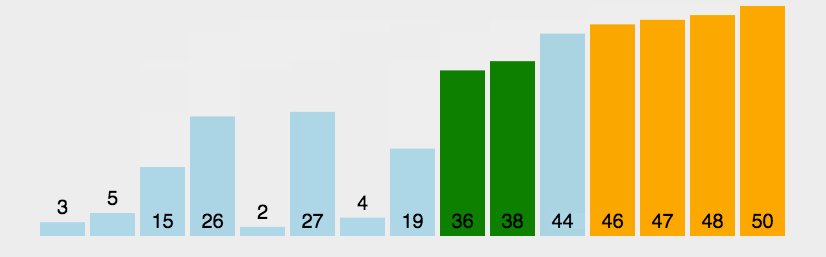
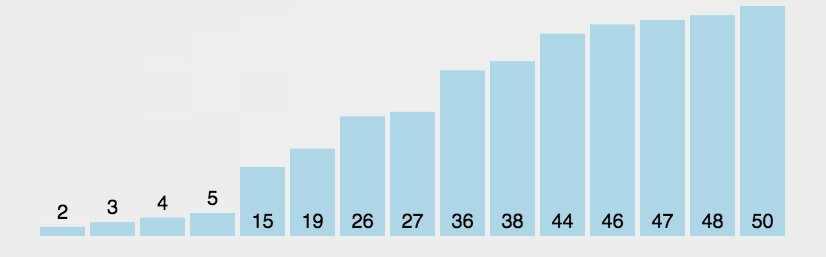
var arr=[3,44,38,5,47,15,36,26,27,2,46,4,19,50,48];
console.log(selectionSort(arr));
//[2, 3, 4, 5, 15, 19, 26, 27, 36, 38, 44, 46, 47, 48, 50];
程序员启蒙排序算法 基础中的基础
思想:
先建立一个外部循环为总比较次数 再写一个内循环为两两比较的次数
第一个内循环结束应将数组中最大的数排在了数组的最右边
经过arr.length-1次循环 数组中的元素按照从小到大的顺序排列

var arr = [3, 4, 15,80,7, 2, 6, 5, 8, 9, 10, 16, 13]; // length = 13
function bubbleSort(arr){
//因为冒泡排序算法是两两比较 所以外层比较次数应为数组长度-1
for(var i = 0; i<arr.length - 1; i++){
// 内循环的比较不必全部执行完 因为每一轮的内循环都会将最大的数排在最右
// 所以后面的次数不用比较 所以内循环的次数是递减的 需要减去一个i
for(var j = 0; j < arr.length -1 - i; j++){
if(arr[j] > arr[j+1]){
var t = arr[j];
arr[j] = arr[j+1];
arr[j+1] = t;
}
}
console.log(arr)
}
return arr;
}
console.log(bubbleSort(arr));
2. 插入排序
思想:
1.从第一个元素开始,该元素可以认为已经被排序;
2.取出下一个元素,在已经排序的元素序列中从后向前扫描;
3.如果该元素(已排序)大于新元素,将该元素移到下一位置;
4.重复步骤3,直到找到已排序的元素小于或者等于新元素的位置;
5.将新元素插入到该位置后;
6.重复步骤2~5。

var arr = [3, 4, 15, 80, 2, 7, 6, 5, 8, 9, 10, 16, 13]; // length = 13
function insertSort(arr) {
var current, preIndex;
var len = arr.length;
for (var i = 1; i < len; i++) {
//当前元素的前一个元素下标
preIndex = i - 1;
// 将需要排序的元素用current保存起来以免因下面下标变化而取错值
current = arr[i];
// 开始内部循环将第一个值开始排序 终止条件为当前元素下标大于数组的第0位并且当前元素大于前一个元素 否则的话将前一个元素赋值给当前元素(arr[preIndex+1])
//然后将前一个元素下标-1 继续向前比较
while (preIndex >= 0 && current < arr[preIndex]) {
arr[preIndex + 1] = arr[preIndex];
preIndex--;
}
// 当current大于前一个元素时 把保存起来的current赋值给arr[preIndex]
arr[preIndex + 1] = current;
}
return arr;
}
console.log(insertSort(arr));
3.快速排序
思想:
创建两个数组left right
取一个基准值可以数组中任一元素 下面取了数组的中间元素并且从数组中剥离出来
将数组中的元素与基准值比较 小于基准值的放进左边 left数组 大于基准值的放进右边right数组
重复 步骤2 3

var arr = [3, 4, 2, 6, 5, 8, 9, 10, 16, 13]; // length = 10
function quickSort(arr) {
if (arr.length <= 1) { return arr; }
// 基准值
var pivot = arr[Math.floor(arr.length / 2)];
arr.splice(arr.indexOf(pivot), 1);
var left = [];
var right = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] < pivot) {
left.push(arr[i]);
} else {
right.push(arr[i]);
}
}
return quickSort(left).concat([pivot], quickSort(right));
}
console.log(quickSort(arr));
4.选择排序
思想:
1.遍历数组,设置最小值的索引为 0。
2.如果取出的值比当前最小值小,就替换最小值索引,遍历完成后,将第一个元素和最小值索引上的值交换。
3.如上操作后,第一个元素就是数组中的最小值,下次遍历就可以从索引 1 开始重复上述操作。

function selectionSort(arr) {
var len = arr.length;
var minIndex, temp;
console.time('选择排序耗时');
for (var i = 0; i < len - 1; i++) {
minIndex = i;
for (var j = i + 1; j < len; j++) {
if (arr[j] < arr[minIndex]) { //寻找最小的数
minIndex = j; //将最小数的索引保存
}
}
temp = arr[i];
arr[i] = arr[minIndex];
arr[minIndex] = temp;
}
console.timeEnd('选择排序耗时');
return arr;
}
var arr=[3,44,38,5,47,15,36,26,27,2,46,4,19,50,48];
console.log(selectionSort(arr));
//[2, 3, 4, 5, 15, 19, 26, 27, 36, 38, 44, 46, 47, 48, 50];
- 上一篇:关注微信公众号自动回复跳转小程序
- 下一篇:js获取当前日期时间戳格式化日期
精品好课

