函数去抖和函数节流,解决文本框搜索避免频繁发送请求
日期:2018-10-31
来源:程序思维浏览:2571次
为什么会有会出现debounce(函数去抖)和throttle(函数节流)
以下场景往往由于事件频繁被触发,而重复执行DOM操作、资源加载等重行为、会导致UI停顿甚至浏览器崩溃。
1、window对象的resize、scroll和拖拽时的mousemove事件
2、射击游戏中的mousedown、keydown事件
3、类似百度搜索提示keyup事件
问题分析
DOM操作比非DOM交互需要更多的内存和CPU时间,连续尝试进行过多的DOM相关操作可能会导致浏览器挂起,有时候甚至会崩溃。
实际上对于window的resize事件,实际需求大多为停止改变大小n毫秒后执行后续处理、而拖拽的mousemove事件函数则是以一定的频率执行后续处理。比如拖拽事件、可以在用户能够接受的范围内更改代码的执行
频率、mousemove的触发频率大概为10ms一次,而当我们设置执行时间为50ms一次时,用户也不会察觉、这样我们就可以在不影响用户体验的前提下,提高性能。
针对这两种需求就出现了debounce和throttle两种解决办法。
什么是debounce和throttle?
函数去抖debounce
如果用手指一直按住一个弹簧,它将不会弹起直到你松手为止。
也就是说:
当调用动作n毫秒后,才会执行该动作,若在这n毫秒内又调用此动作则
将重新计算执行时间,如此往复,直到不再调用该动作,函数才会执行。
函数节流throttle
如果将水龙头拧紧直到水是以水滴的形式流出,那你会发现每隔一段时间,就会有一滴水流出。
也就是说:
预先设定一个执行周期,当调用动作的时刻大于等于执行周期则执行该动作,然后进入下一个新周期。
原理分析:
Debounce原理是通过重复调用函数,清空定时器,在函数不再被调用的时候触发一次。
throttle原理是通过判断时间间隔、间隔一定的时间频率调用函数。
throttle和debounce均是通过减少实际逻辑处理过程的执行来提高事件处理函数运行性能的手段,并没有实质上减少事件的触发次数。
Debounce(函数去抖)案例
比如:搜索框绑定keyoress事件、假设我想查询“windows phone”,它包含13个字符,而我输入完成只花了1秒钟,那么在这1秒内,调用了13次查询方法。这是一件非常恐怖的事情,那么更好的方法是,我们希望用户已经输入完成,或者正在等待提示(也许他懒得再输入后面的内容)的时候,再查询匹配关键字。
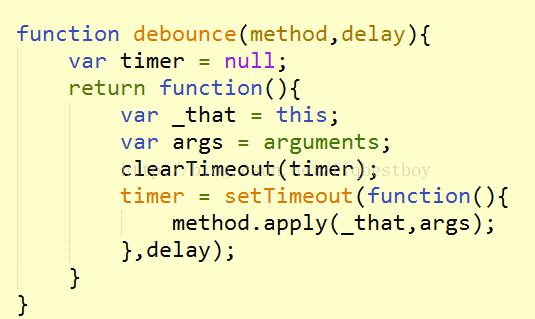
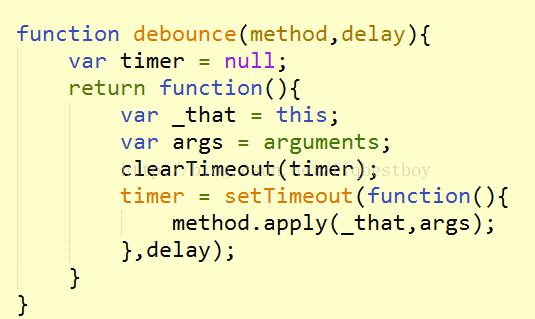
函数去抖代码如下:

throttle(函数节流)案例
比如:模拟百度搜索框,实现输入关键词的同时下拉菜单中的相关信息改变。
这个就没有必要每10ms执行一次搜索,也并不能等到用户输入结束之后才提示,此时就需要使用函数节流,间隔固定的时间下拉菜单的提示信息更新一次。
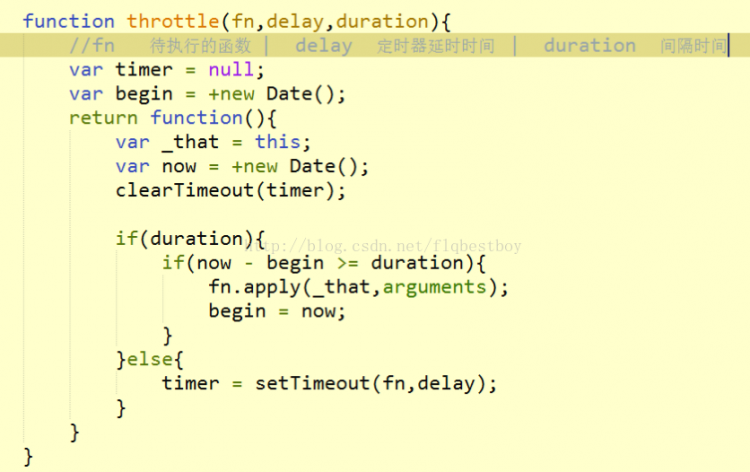
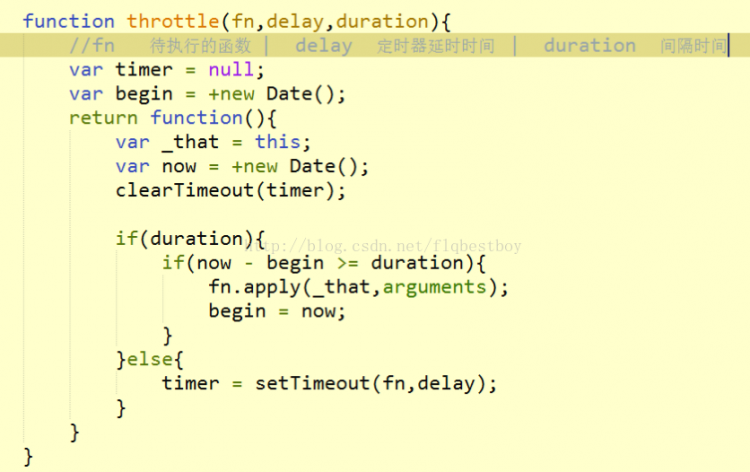
函数节流代码如下:

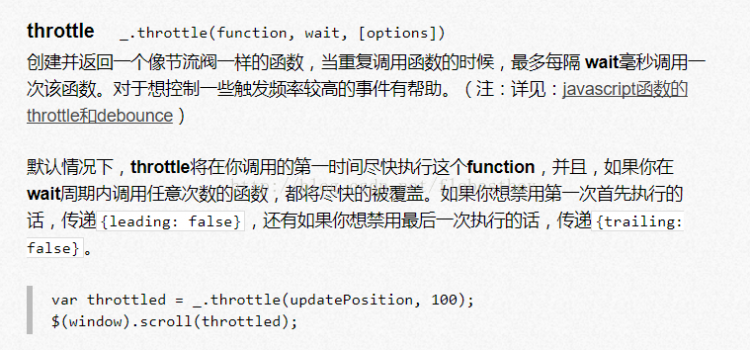
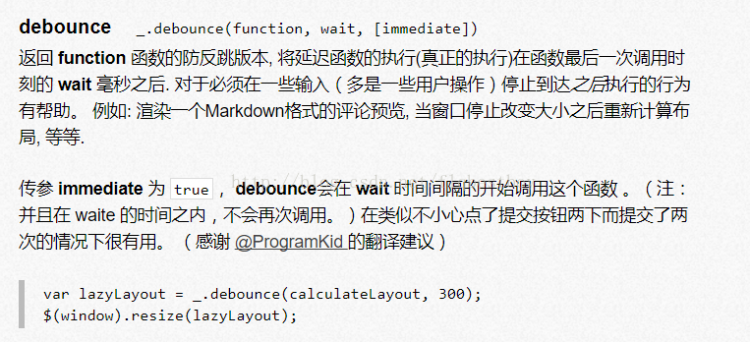
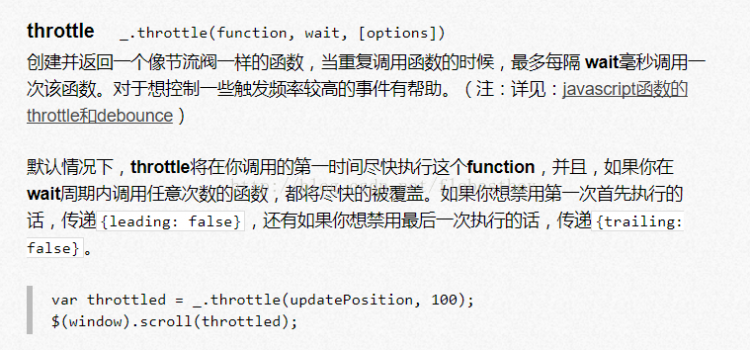
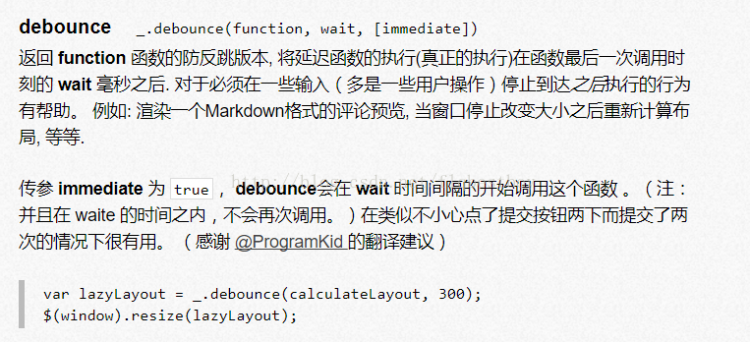
underscore.js库
http://www.bootcss.com/p/underscore/#throttle
Underscore.js是一个 JavaScript工具库,它提供了一整套函数式编程的实用功能,
弥补了jQuery 没有实现的功能,同时又是 Backbone 必不可少的部分。


以下场景往往由于事件频繁被触发,而重复执行DOM操作、资源加载等重行为、会导致UI停顿甚至浏览器崩溃。
1、window对象的resize、scroll和拖拽时的mousemove事件
2、射击游戏中的mousedown、keydown事件
3、类似百度搜索提示keyup事件
问题分析
DOM操作比非DOM交互需要更多的内存和CPU时间,连续尝试进行过多的DOM相关操作可能会导致浏览器挂起,有时候甚至会崩溃。
实际上对于window的resize事件,实际需求大多为停止改变大小n毫秒后执行后续处理、而拖拽的mousemove事件函数则是以一定的频率执行后续处理。比如拖拽事件、可以在用户能够接受的范围内更改代码的执行
频率、mousemove的触发频率大概为10ms一次,而当我们设置执行时间为50ms一次时,用户也不会察觉、这样我们就可以在不影响用户体验的前提下,提高性能。
针对这两种需求就出现了debounce和throttle两种解决办法。
什么是debounce和throttle?
函数去抖debounce
如果用手指一直按住一个弹簧,它将不会弹起直到你松手为止。
也就是说:
当调用动作n毫秒后,才会执行该动作,若在这n毫秒内又调用此动作则
将重新计算执行时间,如此往复,直到不再调用该动作,函数才会执行。
函数节流throttle
如果将水龙头拧紧直到水是以水滴的形式流出,那你会发现每隔一段时间,就会有一滴水流出。
也就是说:
预先设定一个执行周期,当调用动作的时刻大于等于执行周期则执行该动作,然后进入下一个新周期。
原理分析:
Debounce原理是通过重复调用函数,清空定时器,在函数不再被调用的时候触发一次。
throttle原理是通过判断时间间隔、间隔一定的时间频率调用函数。
throttle和debounce均是通过减少实际逻辑处理过程的执行来提高事件处理函数运行性能的手段,并没有实质上减少事件的触发次数。
Debounce(函数去抖)案例
比如:搜索框绑定keyoress事件、假设我想查询“windows phone”,它包含13个字符,而我输入完成只花了1秒钟,那么在这1秒内,调用了13次查询方法。这是一件非常恐怖的事情,那么更好的方法是,我们希望用户已经输入完成,或者正在等待提示(也许他懒得再输入后面的内容)的时候,再查询匹配关键字。
函数去抖代码如下:

throttle(函数节流)案例
比如:模拟百度搜索框,实现输入关键词的同时下拉菜单中的相关信息改变。
这个就没有必要每10ms执行一次搜索,也并不能等到用户输入结束之后才提示,此时就需要使用函数节流,间隔固定的时间下拉菜单的提示信息更新一次。
函数节流代码如下:

underscore.js库
http://www.bootcss.com/p/underscore/#throttle
Underscore.js是一个 JavaScript工具库,它提供了一整套函数式编程的实用功能,
弥补了jQuery 没有实现的功能,同时又是 Backbone 必不可少的部分。


精品好课

