css3背景渐变色和HSLA是什么
日期:2019-12-02
来源:程序思维浏览:1716次
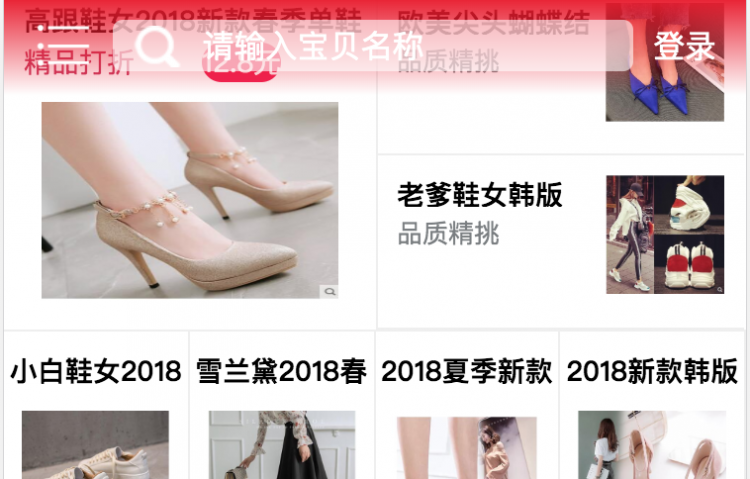
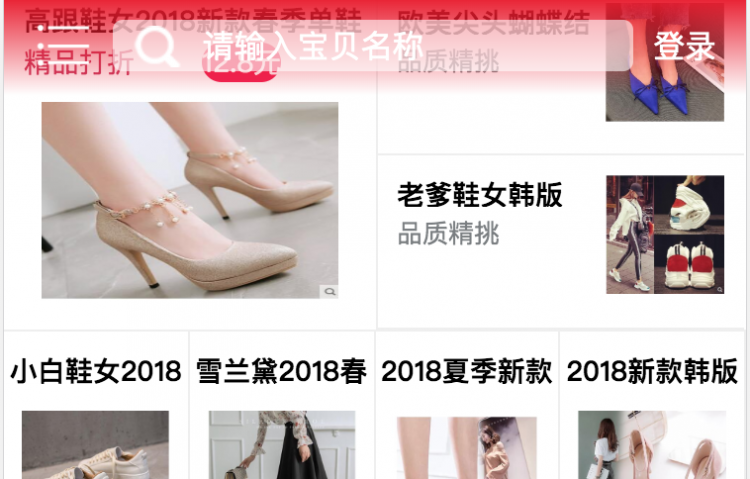
今天做移动端电商用到了渐变和HALS,跟大家分享一下是如何实现的:

css样式:background:linear-gradient(rgba(1,1,1,.2),hsla(0,0%,100%,0))

css样式:background:linear-gradient(#eb1625,hsla(0,0%,100%,0))
linear-gradient:
inear-gradient() 函数用于创建一个线性渐变的 "图像"。
为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止色。终止色就是你想让Gecko去平滑的过渡,并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果。
以下实例演示了从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:
#grad {
background-image: linear-gradient(red, yellow, blue);
}
那么hasl是什么呢?
其有四个参数
h 表示色调 从0-360
s 饱和度 0 - 100%
l 亮度 0 -100%
a 透明度 0-1

css样式:background:linear-gradient(rgba(1,1,1,.2),hsla(0,0%,100%,0))

css样式:background:linear-gradient(#eb1625,hsla(0,0%,100%,0))
linear-gradient:
inear-gradient() 函数用于创建一个线性渐变的 "图像"。
为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止色。终止色就是你想让Gecko去平滑的过渡,并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果。
以下实例演示了从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:
#grad {
background-image: linear-gradient(red, yellow, blue);
}
那么hasl是什么呢?
其有四个参数
h 表示色调 从0-360
s 饱和度 0 - 100%
l 亮度 0 -100%
a 透明度 0-1
- 上一篇:mac电脑关机后无法开启的解决方案
- 下一篇:Ajax你真的了解吗?看看这篇文章吧
精品好课

