前端从古到今的历史演变过程大揭秘
日期:2019-11-03
来源:程序思维浏览:1697次
在最开始的时候,View层是很简单的,甚至都没有什么画面;而随着信息时代的发展,它变得越来越复杂。现在,前端页面会有很多复杂的交互逻辑和用户体验,如果还使用之前老的框架,对View层的操作就会难以维护,这就是前端框架要不断演变的主要原因。
框架的分类
框架分类:讨论框架一定要结合应用场景和历史背景
上世纪70年代,MVC诞生。最初是应用在GUI程序(图形界面程序)上,而不是WEB程序上——对于这种MVC,我们称之为经典MVC。后来,在WEB程序上的MVC都是经典MVC的变体;而且,WEB程序上后端MVC和前端MVC也会有些许区别。因此,不区分应用场景和历史背景,就把经典MVC和WEB MVC混做一团是非常不负责任的。
另外,不管MVC,MVP,MVVM以及它们诸多的变体MVX,本质上都是三层的结构。
MVC
第二部分已经提到过了,因为MVC变种众多,不结合应用场景和历史背景的讨论都是耍流氓。
经典MVC
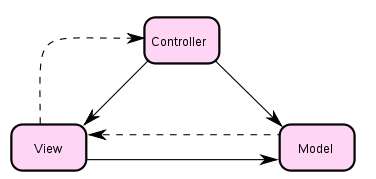
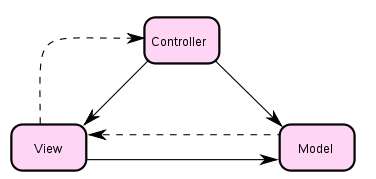
在上世纪70年代,因为没有操作系统和消息循环,甚至鼠标的光标都需要我们的UI系统来自行绘制,所以这时候用户的输入是由Controller来获得的[1]。Controller获得用户的输入之后,去调用相应的Model修改数据,同时修改View响应用户的输入。Model的数据修改之后,会通知相关的View。View监听Model,当收到通知后,就修改样式。
调用关系如下:

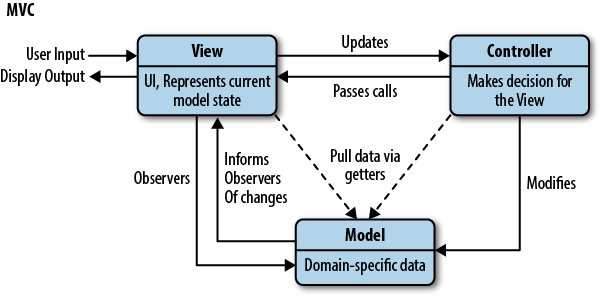
WEB MVC

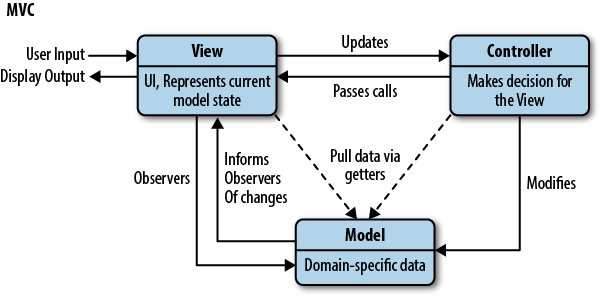
我们可以看到,WEB MVC和经典MVC本质上是一样的,同样都拥有了Controller去修改Model的调用关系。但是,它们之间有两个区别:
优点:
把业务逻辑和展示逻辑分离,模块化程度高。且当应用逻辑需要变更的时候,不需要变更业务逻辑和展示逻辑,只需要Controller换成另外一个Controller就行了。
观察者模式可以做到多视图同时更新。
缺点:
Controller测试困难。因为视图同步操作是由View自己执行,而View只能在有UI的环境下运行。在没有UI环境下对Controller进行单元测试的时候,应用逻辑正确性是无法验证的:Model更新的时候,无法对View的更新操作进行断言。
View无法组件化。View是强依赖特定的Model的,如果需要把这个View抽出来作为一个另外一个应用程序可复用的组件就困难了。因为不同程序的的Domain Model是不一样的。
MVVM
感谢前端的前辈们,我们并没有在MVP阶段多做逗留,而是大步进入了MVVM阶段。其实MVP和MVVM的主要区别就是在于是否有双向数据绑定。
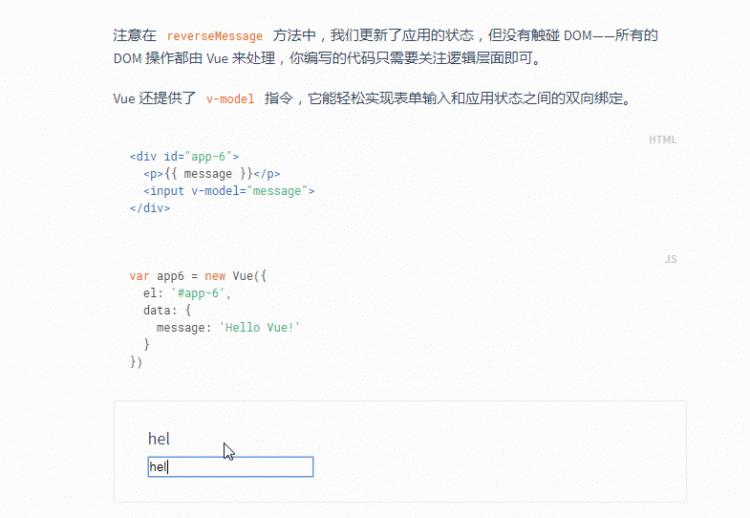
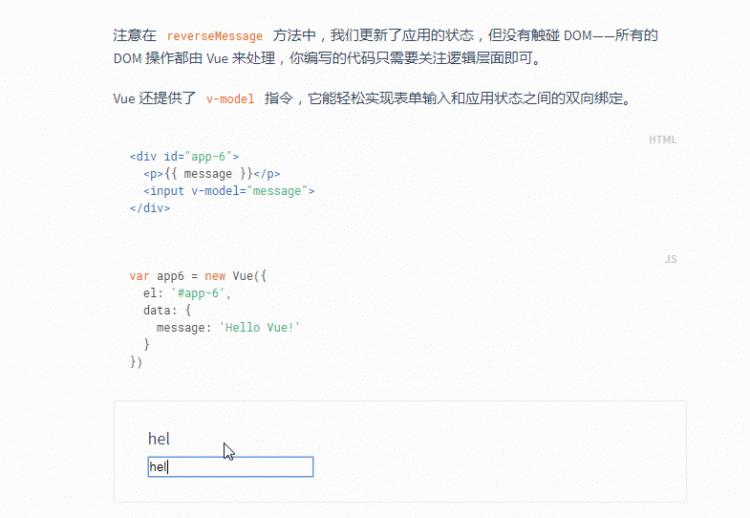
在3.2我们实现了一个简单的MVC,设想一下,现在页面上不是只有一个按钮,而是有1000个按钮,每个按钮还要操作不同的DOM对象,因为MVC是无法组件化的,这时View的逻辑就会变得非常的复杂和难以维护。为了解决这个问题,MVVM就应运而生了。

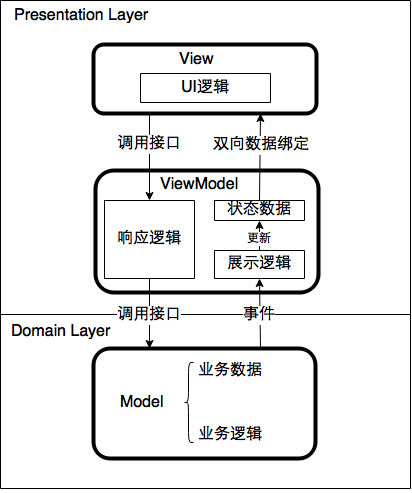
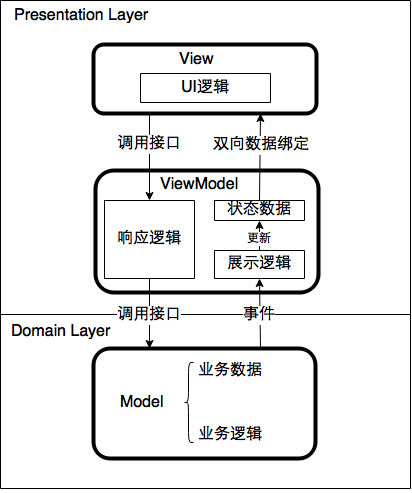
用户与View交互,触发用户事件;View根据事件类型调用ViewModel中对应的响应逻辑;然后ViewModel中的响应逻辑在做完适当处理后,会去调用Model层的接口;接口的调用执行,导致Model层数据的变化,进而触发相应的数据改变事件;事件又被ViewModel模块监听到;拿到新的Model数据,ViewModel中的展示逻辑会去修改ViewModel中的状态数据;ViewModel中状态数据的改变,最终引起View的状态变换,完成了这次对用户事件的响应。

MVVM优缺点
优点:
组件化。View不依赖Model。这样就可以让View从特定的业务场景中脱离出来,从而撰写高度可复用的组件 。
提高可维护性。解决了MVP大量的手动View和Model同步的问题,提供双向绑定机制。因为同步逻辑是交由Binder做的,View跟着Model同时变更,所以只需要保证Model的正确性,View就正确。大大减少了对View同步更新的测试。
缺点:
过于简单的图形界面不适用
框架的分类
框架分类:讨论框架一定要结合应用场景和历史背景
上世纪70年代,MVC诞生。最初是应用在GUI程序(图形界面程序)上,而不是WEB程序上——对于这种MVC,我们称之为经典MVC。后来,在WEB程序上的MVC都是经典MVC的变体;而且,WEB程序上后端MVC和前端MVC也会有些许区别。因此,不区分应用场景和历史背景,就把经典MVC和WEB MVC混做一团是非常不负责任的。
另外,不管MVC,MVP,MVVM以及它们诸多的变体MVX,本质上都是三层的结构。
- Model管理数据和业务逻辑
- View渲染页面
- X负责二者之间的联系
MVC
第二部分已经提到过了,因为MVC变种众多,不结合应用场景和历史背景的讨论都是耍流氓。
经典MVC
在上世纪70年代,因为没有操作系统和消息循环,甚至鼠标的光标都需要我们的UI系统来自行绘制,所以这时候用户的输入是由Controller来获得的[1]。Controller获得用户的输入之后,去调用相应的Model修改数据,同时修改View响应用户的输入。Model的数据修改之后,会通知相关的View。View监听Model,当收到通知后,就修改样式。
调用关系如下:

WEB MVC

我们可以看到,WEB MVC和经典MVC本质上是一样的,同样都拥有了Controller去修改Model的调用关系。但是,它们之间有两个区别:
- 用户输入从Controller变为了View:View承接了部分controller的功能,负责处理用户输入,但是不必了解下一步做什么。它依赖于一个controller为她做决定或处理用户事件。
- Controller的作用变小:在经典MVC中,“Controller是用户和系统之间的链接”,但是在WEB MVC中,View既可以委托Controller对Model进行修改,也可以独立处理用户事件。在经典MVC中,Controller要做的事情多数是派发用户输入给不同的View,而这部分工作在WEB MVC中已经被系统做了。[3]因此,在WEB MVC中,Controller变得很薄,只剩下一些验证输入和路由的工作。
优点:
把业务逻辑和展示逻辑分离,模块化程度高。且当应用逻辑需要变更的时候,不需要变更业务逻辑和展示逻辑,只需要Controller换成另外一个Controller就行了。
观察者模式可以做到多视图同时更新。
缺点:
Controller测试困难。因为视图同步操作是由View自己执行,而View只能在有UI的环境下运行。在没有UI环境下对Controller进行单元测试的时候,应用逻辑正确性是无法验证的:Model更新的时候,无法对View的更新操作进行断言。
View无法组件化。View是强依赖特定的Model的,如果需要把这个View抽出来作为一个另外一个应用程序可复用的组件就困难了。因为不同程序的的Domain Model是不一样的。
MVVM
感谢前端的前辈们,我们并没有在MVP阶段多做逗留,而是大步进入了MVVM阶段。其实MVP和MVVM的主要区别就是在于是否有双向数据绑定。
在3.2我们实现了一个简单的MVC,设想一下,现在页面上不是只有一个按钮,而是有1000个按钮,每个按钮还要操作不同的DOM对象,因为MVC是无法组件化的,这时View的逻辑就会变得非常的复杂和难以维护。为了解决这个问题,MVVM就应运而生了。

用户与View交互,触发用户事件;View根据事件类型调用ViewModel中对应的响应逻辑;然后ViewModel中的响应逻辑在做完适当处理后,会去调用Model层的接口;接口的调用执行,导致Model层数据的变化,进而触发相应的数据改变事件;事件又被ViewModel模块监听到;拿到新的Model数据,ViewModel中的展示逻辑会去修改ViewModel中的状态数据;ViewModel中状态数据的改变,最终引起View的状态变换,完成了这次对用户事件的响应。

MVVM优缺点
优点:
组件化。View不依赖Model。这样就可以让View从特定的业务场景中脱离出来,从而撰写高度可复用的组件 。
提高可维护性。解决了MVP大量的手动View和Model同步的问题,提供双向绑定机制。因为同步逻辑是交由Binder做的,View跟着Model同时变更,所以只需要保证Model的正确性,View就正确。大大减少了对View同步更新的测试。
缺点:
过于简单的图形界面不适用
精品好课

