vuex模块化module后, 如何调用其他模块的属性值和方法
日期:2020-01-28
来源:程序思维浏览:2132次
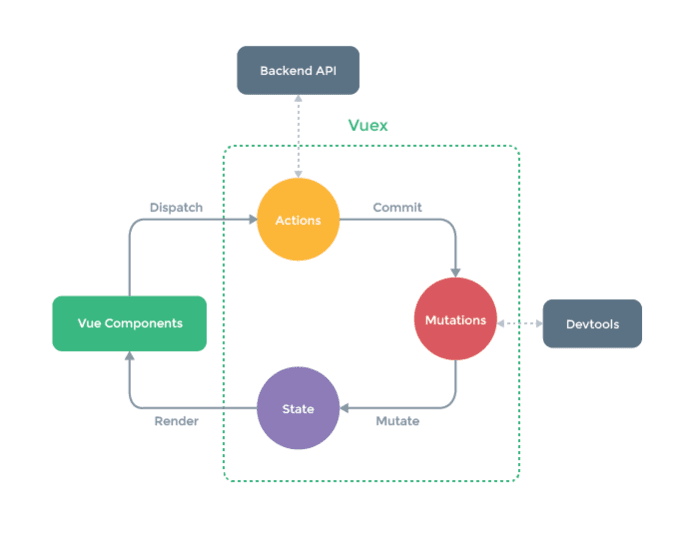
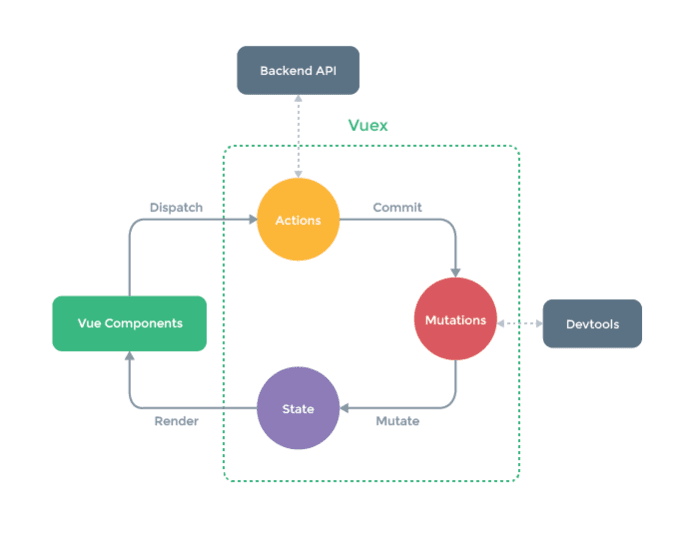
Vuex 允许我们把 store 分 module(模块)。每一个模块包含各自的状态、mutation、action 和 getter。

那么问题来了, 模块化+命名空间之后, 数据都是相对独立的, 如果想在模块 A 调用 模块 B 的state, actions, mutations, getters, 该肿么办?
假设有这么两个模块:
模块A:
import api from '~api'
const state = {
vip: {},
}
const actions = {
async ['get']({commit, state, dispatch}, config = {}) {
try {
const { data: { code, data } } = await api.post('vip/getVipBaseInfo', config)
if (code === 1001) commit('receive', data)
} catch(error) { console.log(error) }
}
}
const mutations = {
['receive'](state, data) {
state.vip = data
}
}
const getters = {
['get'](state) {
return state.vip
},
}
export default {
namespaced: true,
state,
actions,
mutations,
getters
}
模块B:
import api from '~api'
const state = {
shop: {},
}
const actions = {
async ['get']({commit, state, dispatch}, config = {}) {
try {
const { data: { code, data } } = await api.post('shop/getShopBaseInfo', config)
if (code === 1001) commit('receive', data)
} catch(error) { console.log(error) }
}
}
const mutations = {
['receive'](state, data) {
state.shop = data
}
}
const getters = {
['get'](state) {
return state.shop
},
}
export default {
namespaced: true,
state,
actions,
mutations,
getters
}
假设模块 B 的 actions 里, 需要用模块 A 的 state 该怎么办?
const actions = {
async ['shop'](store, config = {}) {
const { commit, dispatch, state, rootState } = store
console.log(rootState) // 打印根 state
console.log(rootState.vip) // 打印其他模块的 state
try {
const { data: { code, data } } = await api.post('shop/getShopBaseInfo', config)
if (code === 1001) commit('receive', data)
} catch(error) { console.log(error) }
}
}
我们来看下上面的代码, actions 中的 shop 方法, 有 2 个参数, 第一个是 store, 第二个是 dispatch 调用时传过来的参数
store 这个对象又包含了 4 个键, 其中 commit 是调用 mutations 用的, dispatch 是调用 actions 用的, state 是当前模块的 state, 而 rootState 是根 state,
既然能拿到根 state, 想取其他模块的 state 是不是就很简单了...?
假设模块 B 的 actions 里, 需要调用模块 A 的 actions 该怎么办?
const actions = {
async ['shop'](store, config = {}) {
const { commit, dispatch, state, rootState } = store
try {
const { data: { code, data } } = await api.post('shop/getShopBaseInfo', config, 'get')
if (code === 1001) commit('receive', data) // 调用当前模块的 mutations
dispatch('vip/get', {}, {root: true}) // 调用其他模块的 actions
} catch(error) { console.log(error) }
}
}
上面的代码中dispatch('vip/vip', {}, {root: true})就是在模块 B 调用 模块 A 的 actions,
有 3 个参数, 第一个参数是其他模块的 actions 路径, 第二个是传给 actions 的数据, 如果不需要传数据, 也必须预留, 第三个参数是配置选项, 申明这个 acitons 不是当前模块的
假设模块 B 的 actions 里, 需要调用模块 A 的 mutations 该怎么办?
const actions = {
async ['shop'](store, config = {}) {
const { commit, dispatch, state, rootState } = store
try {
const { data: { code, data } } = await api.post('shop/getShopBaseInfo', config)
if (code === 1001) commit('receive', data) // 调用当前模块的 mutations
commit('vip/receive', data, {root: true}) // 调用其他模块的 mutations
} catch(error) { console.log(error) }
}
}
上面的代码中commit('vip/receive', {}, {root: true})就是在模块 B 调用 模块 A 的 mutations,
有 3 个参数, 第一个参数是其他模块的 mutations 路径, 第二个是传给 mutations 的数据, 如果不需要传数据, 也必须预留, 第三个参数是配置选项, 申明这个 mutations 不是当前模块的
假设模块 B 的 actions 里, 需要用模块 A 的 getters 该怎么办?
const actions = {
async ['shop'](store, config = {}) {
const { commit, dispatch, state, rootState, rootGetters } = store
console.log(rootGetters['vip/get']) // 打印其他模块的 getters
try {
const { data: { code, data } } = await api.post('shop/getShopBaseInfo', config)
if (code === 1001) commit('receive', data)
} catch(error) { console.log(error) }
}
}
我们来看下上面的代码, 相比之前的代码, store 又多了一个键: rootGetters
rootGetters 就是 vuex 中所有的 getters, 你可以用 rootGetters['xxxxx'] 来取其他模块的getters

那么问题来了, 模块化+命名空间之后, 数据都是相对独立的, 如果想在模块 A 调用 模块 B 的state, actions, mutations, getters, 该肿么办?
假设有这么两个模块:
模块A:
import api from '~api'
const state = {
vip: {},
}
const actions = {
async ['get']({commit, state, dispatch}, config = {}) {
try {
const { data: { code, data } } = await api.post('vip/getVipBaseInfo', config)
if (code === 1001) commit('receive', data)
} catch(error) { console.log(error) }
}
}
const mutations = {
['receive'](state, data) {
state.vip = data
}
}
const getters = {
['get'](state) {
return state.vip
},
}
export default {
namespaced: true,
state,
actions,
mutations,
getters
}
模块B:
import api from '~api'
const state = {
shop: {},
}
const actions = {
async ['get']({commit, state, dispatch}, config = {}) {
try {
const { data: { code, data } } = await api.post('shop/getShopBaseInfo', config)
if (code === 1001) commit('receive', data)
} catch(error) { console.log(error) }
}
}
const mutations = {
['receive'](state, data) {
state.shop = data
}
}
const getters = {
['get'](state) {
return state.shop
},
}
export default {
namespaced: true,
state,
actions,
mutations,
getters
}
假设模块 B 的 actions 里, 需要用模块 A 的 state 该怎么办?
const actions = {
async ['shop'](store, config = {}) {
const { commit, dispatch, state, rootState } = store
console.log(rootState) // 打印根 state
console.log(rootState.vip) // 打印其他模块的 state
try {
const { data: { code, data } } = await api.post('shop/getShopBaseInfo', config)
if (code === 1001) commit('receive', data)
} catch(error) { console.log(error) }
}
}
我们来看下上面的代码, actions 中的 shop 方法, 有 2 个参数, 第一个是 store, 第二个是 dispatch 调用时传过来的参数
store 这个对象又包含了 4 个键, 其中 commit 是调用 mutations 用的, dispatch 是调用 actions 用的, state 是当前模块的 state, 而 rootState 是根 state,
既然能拿到根 state, 想取其他模块的 state 是不是就很简单了...?
假设模块 B 的 actions 里, 需要调用模块 A 的 actions 该怎么办?
const actions = {
async ['shop'](store, config = {}) {
const { commit, dispatch, state, rootState } = store
try {
const { data: { code, data } } = await api.post('shop/getShopBaseInfo', config, 'get')
if (code === 1001) commit('receive', data) // 调用当前模块的 mutations
dispatch('vip/get', {}, {root: true}) // 调用其他模块的 actions
} catch(error) { console.log(error) }
}
}
上面的代码中dispatch('vip/vip', {}, {root: true})就是在模块 B 调用 模块 A 的 actions,
有 3 个参数, 第一个参数是其他模块的 actions 路径, 第二个是传给 actions 的数据, 如果不需要传数据, 也必须预留, 第三个参数是配置选项, 申明这个 acitons 不是当前模块的
假设模块 B 的 actions 里, 需要调用模块 A 的 mutations 该怎么办?
const actions = {
async ['shop'](store, config = {}) {
const { commit, dispatch, state, rootState } = store
try {
const { data: { code, data } } = await api.post('shop/getShopBaseInfo', config)
if (code === 1001) commit('receive', data) // 调用当前模块的 mutations
commit('vip/receive', data, {root: true}) // 调用其他模块的 mutations
} catch(error) { console.log(error) }
}
}
上面的代码中commit('vip/receive', {}, {root: true})就是在模块 B 调用 模块 A 的 mutations,
有 3 个参数, 第一个参数是其他模块的 mutations 路径, 第二个是传给 mutations 的数据, 如果不需要传数据, 也必须预留, 第三个参数是配置选项, 申明这个 mutations 不是当前模块的
假设模块 B 的 actions 里, 需要用模块 A 的 getters 该怎么办?
const actions = {
async ['shop'](store, config = {}) {
const { commit, dispatch, state, rootState, rootGetters } = store
console.log(rootGetters['vip/get']) // 打印其他模块的 getters
try {
const { data: { code, data } } = await api.post('shop/getShopBaseInfo', config)
if (code === 1001) commit('receive', data)
} catch(error) { console.log(error) }
}
}
我们来看下上面的代码, 相比之前的代码, store 又多了一个键: rootGetters
rootGetters 就是 vuex 中所有的 getters, 你可以用 rootGetters['xxxxx'] 来取其他模块的getters
- 上一篇:js按照键key排序
- 下一篇:js解决输入法回车和发送消息回车冲突问题
精品好课

