SVG动画、CSS3动画常用知识点全解析
日期:2018-04-11
来源:程序思维浏览:2044次

svg动画介绍
1.svg的animate标签
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="200px" height="30px" viewBox="0 0 200 30" style="enable-background:new 0 0 50 50;" xml:space="preserve">
<rect x="0" y="0" width="20" height="20" stroke="green" fill="none">
<animate
attributeName="width"
attributeType="XML"
from="20" to="200"
begin="2s" dur="5s"
fill="freeze" />
</rect>
</svg>
效果如下图:

解释:以上代码使20*20的正方形,停留2秒后,再用时5秒变成一个200*20的长方形,并且在动画结束时停留在长方形的状态。
<animate>标签的基本属性:
属性名
含义
attributeName
定义发生变化的元素属性名
attributeType
当attributeType="XML"时,attributeName被认为是XML的属性;当attributeType="CSS"时,attributeName被认为是css的属性;不指定attributeType时,默认为"auto",会先将attributeName作为css的属性,如果无效,再将attributeName作为XML的属性。
from & to & by
from和to分别定义发生变化的属性的初始值和终止值。from可缺省,表示初始值即为<animate>父元素相应的属性值。可用by替换to,表示变化偏移量。可以理解为to = from + by。
begin & dur & end
begin定义动画开始时间;dur定义动画所需时间;end定义动画终止时间。时间单位h:小时;min:分钟;s:秒;ms:毫秒。默认时间单位为s
fill
当fill="freeze"时,动画终止时,发生变化的元素属性值停留在动画终止时的状态;当fill="remove"时,动画终止时,发生变化的元素属性值回复到动画起始时的状态。fill属性默认值为remove。
repeatDur
设置动画执行的总时长。在repeatDur设置的时间内,动画一直会重复执行。如果repeatDur小于dur,repeatDur的作用与end一样。
repeatCount
设置动画重复执行的次数。 repeatDur和repeatCount都可以通过设置为indefinit实现无限循环动画。 当repeatDur和repeatCount同时作用于同一个<animate>时,动画终止时间取两者中较小值。
复杂动画之多节点变化的动画
1. 多个<animate>组合
2. values属性的运用
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="24px" height="30px" viewBox="0 0 24 30" style="enable-background:new 0 0 50 50;" xml:space="preserve">
<rect x="0" y="12.5001" width="4" height="5.99984" fill="#FF6700">
<animate attributeName="height" attributeType="XML" values="5;21;5" begin="0s" dur="0.6s" repeatCount="indefinite"></animate>
<animate attributeName="y" attributeType="XML" values="13; 5; 13" begin="0s" dur="0.6s" repeatCount="indefinite"></animate>
</rect>
<rect x="10" y="8.50008" width="4" height="13.9998" fill="#FF6700">
<animate attributeName="height" attributeType="XML" values="5;21;5" begin="0.15s" dur="0.6s" repeatCount="indefinite"></animate>
<animate attributeName="y" attributeType="XML" values="13; 5; 13" begin="0.15s" dur="0.6s" repeatCount="indefinite"></animate>
</rect>
<rect x="20" y="5.49992" width="4" height="20.0002" fill="#FF6700">
<animate attributeName="height" attributeType="XML" values="5;21;5" begin="0.3s" dur="0.6s" repeatCount="indefinite"></animate>
<animate attributeName="y" attributeType="XML" values="13; 5; 13" begin="0.3s" dur="0.6s" repeatCount="indefinite"></animate>
</rect>
</svg>
效果如下图:

解释:1.允许在同一个元素内嵌入多个<animate>;
1. values属性的应用:values属性值表示一个动画经过的节点数值,数值间以分号分割。
复杂动画之keyTimes和calcMode
keyTimes属性值与values属性值一一对应,第一个数值永远是0(表示起始时间点),最后一个数值永远是1(表示终止时间点),中间的数值表示变化到对应values属性值时所处时间点百分比(0~1之间)。
calcMode设置动画运行的效果。有四种属性值:paced, linear, discrete, spline。
calcMode="paced"时,动画会忽略keyTimes属性,根据values数值以匀速变化。 calcMode="linear"时,为calcMode的默认属性值。动画根据values和keyTimes属性,在每个时间段内匀速变化。
calcMode="discrete"时,动画根据values和keyTimes属性,去掉过渡动画,到了keyTimes的某个节点,属性值直接变为values对应数值。 calcMode="spline"时,需要配合keySplines属性,设置每个时间段内的三次贝塞尔变化曲线。
<svg width="260" height="100" xmlns="http://www.w3.org/2000/svg">
<text font-size="40" y="60" x="100">程序思维
<animate attributeName="x" dur="5s" values="0; 50; 100" keyTimes="0; .5; 1" calcMode="spline" keySplines=".5 0 .5 1; 0 0 1 1" />
</text>
</svg>
效果如下:

2. svg的<animateTransform>标签
实现transform属性改变的动画,需要使用<animateTransform>来替代<animate>。
<svg version="1.1" id="loader-1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="40px" height="40px" viewBox="0 0 50 50" style="enable-background:new 0 0 50 50;" xml:space="preserve">
<path fill="#000" d="M25.251,6.461c-10.318,0-18.683,8.365-18.683,18.683h4.068c0-8.071,6.543-14.615,14.615-14.615V6.461z">
<animateTransform attributeType="xml"
attributeName="transform"
type="rotate"
from="0 25 25"
to="360 25 25"
dur="0.6s"
repeatCount="indefinite"/>
</path>
</svg>
效果如下图:

解释:<animateTransform>的attributeName指定为transform。用type属性指定transform需要改变的属性(translate, scale, rotate, skewX, skewY)。
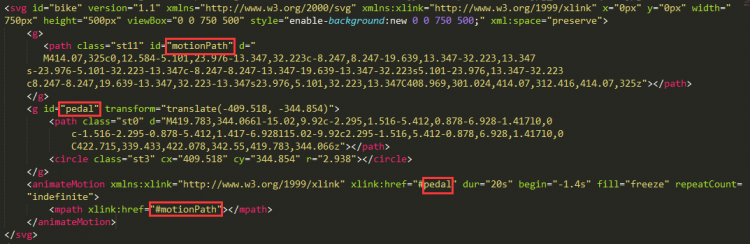
3.animateMotion
之前所有动画功能在css里都可以用animation实现,但<animateMotion>可以让父元素沿着指定的路径运动。也可以使用path指定复杂的路径,或者可以指定<mpath>元素作为自己的路径。

效果如下:

解释:小圆方块即id为pedal沿着圆形即id为motionPath的路径走。这就是<animateMotion>标签的作用。
λ CSS3动画
CSS3中有两种实现动画的方式transition和animation。 1.transition用于实现较简单的两点动画,即根据属性的起始状态和终止状态,完整中间过渡动画。
transition的基本属性:
css属性
含义
transition-property
要运用动画的属性,可运用在多个属性,逗号分隔
transition-duration
定义动画执行时间,单位(s,ms),可定义多个属性,与transition-property一一对应,逗号分隔
transition-timing-function
要使用的动画。默认值为ease。可选项有:ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)
transition-delay
定义动画延迟多少时间后开始执行
#box{
transition-property:width, height;
transition-duration:1s, 3s;
transition-timing-function:ease-in, cubic-bezier(1,0,0,1);
transition-delay:2s, 0.5s;
}
transition还可以简写,简写格式如下:
transition:<single-transition> [ ‘,’ <single-transition> ]<single-transition> = [ none | <single-transition-property> ] || <time> || <single-transition-timing-function> || <time>
第一个<time>对应transition-duration,第二个<time>对应transition-delay。
所以上面例子可以简写为:
#box{
transition:width 1s ease-in 2s,height 3s cubic-bezier(1,0,0,1) .5s;
}
如上面所说:第一个<time>对应transition-duration,第二个<time>对应transition-delay。
2. animation可以说是transition的高级版,配合@keyframes可以实现对动画过程的多点控制。除了svg中延指定path路径运动的动画实现不了,其他都可以用animation来实现。其很多属性与svg的<animate>元素属性作用也能一一对应。
animation的基本属性:
Css属性
含义
对应svg的animate属性
animation-name
它的值与@keyframes名对应
attributeName
animation-duration
动画所需时间
dur
animation-timing-function
用三次贝塞尔曲线来设置动画运行的效果。可以设的值有:linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n)
linear:匀速,线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
ease:默认。平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
ease-in由慢到快等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)
ease-out由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)
ease-in-out由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)。
cubic-bezier(n,n,n,n) 特定的贝塞尔曲线类型,4个数值需在[0, 1]区间内
calcMode属性
animation-iteration-count
动画重复执行的次数。默认为1。infinite表示无限重复
repeatCount
indefinit表示无限循环
animation-delay
动画延迟执行时间
可以用begin开始时间大于0来表示延迟多长时间执行动画
animation-fill-mode
animation-fill-mode有四个属性值可选:none | forwards | backwards | both。
forwards类似fill的freeze,动画结束后保持最后一帧时的状态。
backwards这个功能svg里没有。backwards是配合animation-delay一起使用的,如果动画延迟执行,那么在开始执行之前处于延迟的这段时间内,动画对象元素的默认状态是其原始状态,而非@keyframes的起始状态。当animation-fill-mode设置成backwards时,动画对象元素在延迟的这段时间内,将处于@keyframes设置的起始状态。
both相当于同时设置了forwards和backwards两个属性值。
none是animation-fill-mode的默认属性值,即动画开始前和动画结束后,对象元素均处于其原始状态。
类似<animate>的fill属性,但有区别。有freeze和remove两个值,默认为:remove。
当fill="freeze"时,动画终止时,发生变化的元素属性值停留在动画终止时的状态;当fill="remove"时,动画终止时,发生变化的元素属性值回复到动画起始时的状态。
animation-play-state
控制动画状态。
running表示让动画执行
paused表示暂停动画
可以通过改变这个属性来控制动画的播放和暂停,pause改为running后不会让元素重头再执行一遍动画,而是接着暂停时的状态继续变化。
svg没有控制动画状态的属性
animation-direction
用于控制动画是正向执行,或者反向执行,如果设置了animation-iteration-count重复执行次数,还能控制一次动画执行完毕后,以何种方式执行接下去的一次动画。有四个属性值normal | reverse | alternate | alternate-reverse。
normal默认属性值,动画正向执行,重复执行动画时,每次都从起始状态开始变化。
reverse动画反向执行,即从指定的终止状态变化到起始状态,重复执行动画时,每次都从终止状态开始变化。其中animation-timing-function设置的运动曲线也会被颠倒,原来的ease-in会变成ease-out的效果。
alternate第一次执行动画时,从起始状态开始变化。重复执行动画时,单次动画结束后,下一次动画以当前状态作为起始状态开始变化,以上一次动画的起始状态作为该次动画的终止状态,相当于执行一次reverse的动画效果。
alternate-reverse和alternate类似,但是第一次执行动画时,从指定的结束状态开始向起始状态变化。
svg没有对应属性
<div class="round" id="round_loading"></div>
动画代码:
#round_loading {
-webkit-animation: loading 1.5s infinite;
animation: loading 1.5s infinite;
-webkit-animation-delay: 0.25s;
animation-delay: 0.25s;
}
@-webkit-keyframes loading {
75% { -webkit-transform: scale(0); }
}
@keyframes loading {
75% {
transform: scale(0);
-webkit-transform: scale(0);
}
}
效果如下:

好了,就写到这,我们总结了svg动画和css3动画常用的知识点,并且都举了相关例子,截了效果图,希望看文章的童鞋都能有所收获。Css3动画的使用是我们前端必须掌握的技能,而svg动画,我认为大家只要会运用,知道svg动画代码什么意思,并能根据实际开发项目做修改即可。欢迎继续关注和收藏程序思维。我们一起学习,共同进步!
- 上一篇:移动端适配(二)实操篇,前端必掌握技能
- 下一篇:Vue版购物车开发思路教程
精品好课

