js深拷贝和浅拷贝方法大全
日期:2020-05-25
来源:程序思维浏览:1962次

JS 深拷贝的方法
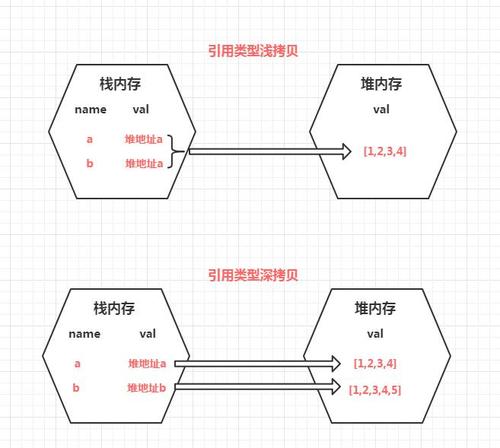
在js中我们的对象都是保存在堆中,当要使用的时候,通过栈中的指针去堆中找(指针寻址)
let obj={name:'zhangsan',age:18}
let copyObj=obj//此处拷贝只是复制了栈中指针,它和obj指向的是堆中同一个对象,当改变copyObj的属性,obj也会跟着变化,也就是我们说的浅拷贝
copyObj.name='lisi'
console.log(obj)//此处输出的结果{name:'lisi',age:18}
1.常用的JSON.parse(JSON.stringify(obj))
此方法当属性中有函数和undefined,则序列化的的结果会把函数和undefined丢弃
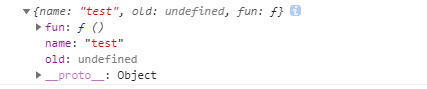
let obj = {
name: "test",
fun: function () {
console.log("function");
},
old: undefined,
};
let result = JSON.parse(JSON.stringify(obj));
console.log(result);//此处输出的结果:{name:'test'}
//当你要深拷贝的对象中有函数和undefined要避免使用
2、递归深拷贝
function deepClone(initalObj, finalObj) {
var obj = finalObj || {};
for (var i in initalObj) {
var prop = initalObj[i]; // 避免相互引用对象导致死循环,如initalObj.a = initalObj的情况
if(prop === obj) {
continue;
}
//console.log(typeof prop,prop);
if (typeof prop === 'object') {
//方法一:prop.__proto__.constructor判断是对象(Object)还是数组(Array),方法二:Object.prototype.toString.call(prop)=='[object Object]'
obj[i] = (Object.prototype.toString.call(prop)=='[object Array]') ? [] : {};
//arguments.callee(prop, obj[i]); //匿名函数的递归
deepClone(prop, obj[i])
} else {
obj[i] = prop;
}
}
return obj;
}
var obj = { a: {a: "hello", b: 21,age:{age1:22},arr:[1,2,3]} ,name:"张三"};
// var deepObj=deepClone(obj);
// obj.name = "李四";
// console.log(obj.name);
// console.log('deepObj',deepObj.name);
JS浅拷贝的方法
1、使用ES6扩展运算
let obj = {
name: "test",
fun: function () {
console.log("function");
},
old: undefined,
};
let copyObj = { ...obj };
copyObj.name = "test1";
console.log(obj);

2、使用ES6的 Object.assign()
const target = { a: 1, b: 2 };
const source = { b: 4, c: 5 };
const returnedTarget = Object.assign(target, source);
console.log(target);
// expected output: Object { a: 1, b: 4, c: 5 }
console.log(returnedTarget);
// expected output: Object { a: 1, b: 4, c: 5 }
3、使用for循环
function simpleClone(initalObj) {
var obj = {};
for ( var i in initalObj) {
obj[i] = initalObj[i];
}
return obj;
}
//这个对象需要用深拷贝解决不然b里面的对象值还是会出现引用的问题
// var obj = {
// a: "hello",
// b:{
// a: "world",
// b: 21
// }
// }
var obj2={
a:"world",
b:"hello"
}
var cloneObj = simpleClone(obj2);
obj2.a = "22";
//console.log(cloneObj.a);
console.log(obj2.a);
console.log(cloneObj.a);
精品好课

