获取手机逻辑像素和px、pt、em转换公式
日期:2019-01-28
来源:程序思维浏览:6991次
咱们前端在做移动端开发的时候要根据rem计算不同尺寸的分辨率,咱们就要知道手机的逻辑像素尺寸,那么我们如何获取手机的逻辑尺寸呢?
很简单js获取:window.innerWidth,这样就获取到了手机的逻辑尺寸。
每英寸有多少个像素,称为ppi(pixel per inch)。我们可以简单算算,iPhone 4是640 x 960像素,对角线就是1154像素,除以3.5英寸,应该是330ppi。而官方给出的数字是326ppi。当像素太密,超过300ppi的时候,人眼 也就不能区分出每个像素。因此iPhone 4的屏幕叫作Retina显示屏。Retina在英文中,是视网膜的意思。
对角线计算:(长的平方+宽的平方)开根
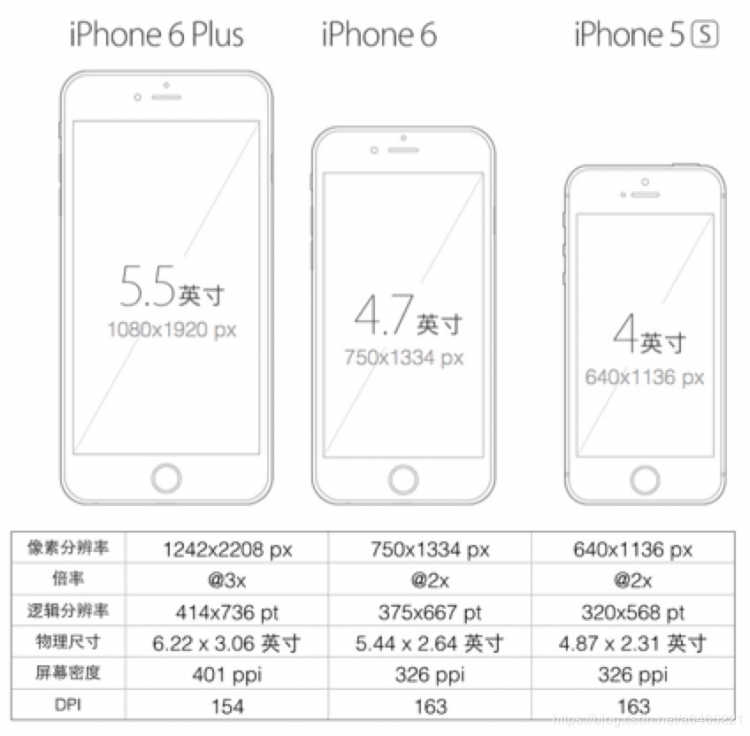
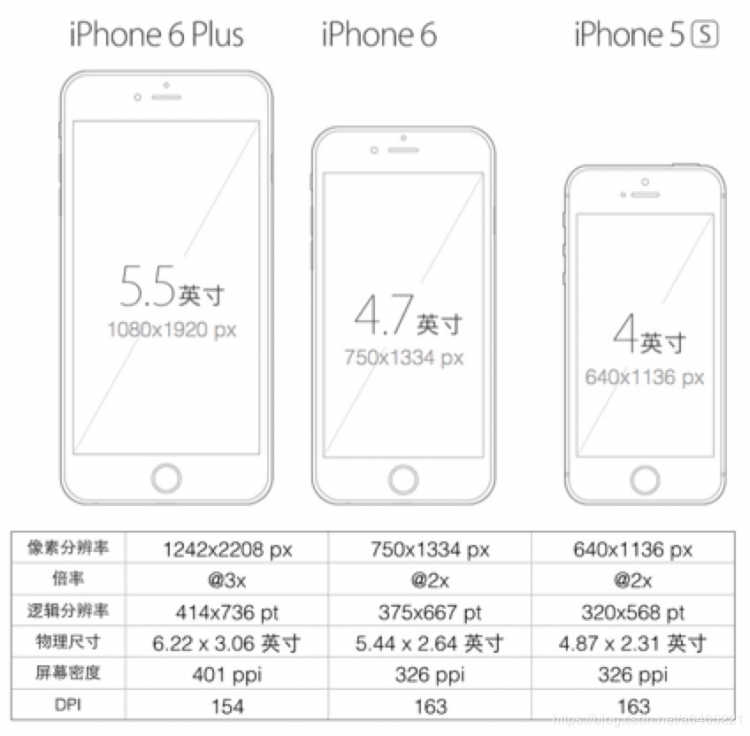
手机屏幕尺寸





在现实中,这两者效果却是一样的。这是因为Retina屏幕把2×2个像素当1个像素使用。比如原本44像素高的顶部导航栏,在Retina屏上用了88个像素的高度来显示。导致界面元素都变成2倍大小,反而和3gs效果一样了。画质却更清晰。
在以前,iOS应用的资源图片中,同一张图通常有两个尺寸。你会看到文件名有的带@2x字样,有的不带。其中不带@2x的用在普通屏上,带@2x的用在Retina屏上。只要图片准备好,iOS会自己判断用哪张,Android道理也一样。
由此可以看出,苹果以普通屏为基准,给Retina屏定义了一个2倍的倍率(iPhone 6plus除外,它达到了3倍)。实际像素除以倍率,就得到逻辑像素尺寸。只要两个屏幕逻辑像素相同,它们的显示效果就是相同的。
基本概念
CSS pixels与device pixels
CSS pixels: 浏览器使用的抽象单位, 主要用来在网页上绘制内容。
device pixels: 显示屏幕的的最小物理单位,每个dp包含自己的颜色、亮度。
等值的 CSS pixels在手机屏幕上占多大的位置,这不是固定的,这取决于很多属性。经过分析和总结,我们可以得出这么一条公式: 1 CSS pixels = (devicePixelRatio)^2 device pixels (^2是平方的意思,至于 devicePixelRatio是什么东西,后面会讲解) 。
PPI/DPI
PPI,有时也叫DPI,所表示的是每英寸所拥有的像素(pixel)数目,数值越高,即代表显示屏能够以越高的密度显示图像。(注:这里的像素, 指的是device pixels。)搞清楚了PPI是什么意思,我们就能很容易理解PPI的计算方式了,我们需要首先算出手机屏幕的对角线等效像素,然后处以对角线(我们平 常所说的手机屏幕尺寸就是说的手机屏幕对角线的长度),就可以得到PPI了。准确的计算公示大家可以参照下图。比较有意思的是,根据公式计算出来的 iPhone 4的PPI为330,要比苹果官方公布的326要高一点点。
同理,以HTC G7为例,480*800的分辨率,3.7英寸,算出来就是252的PPI。
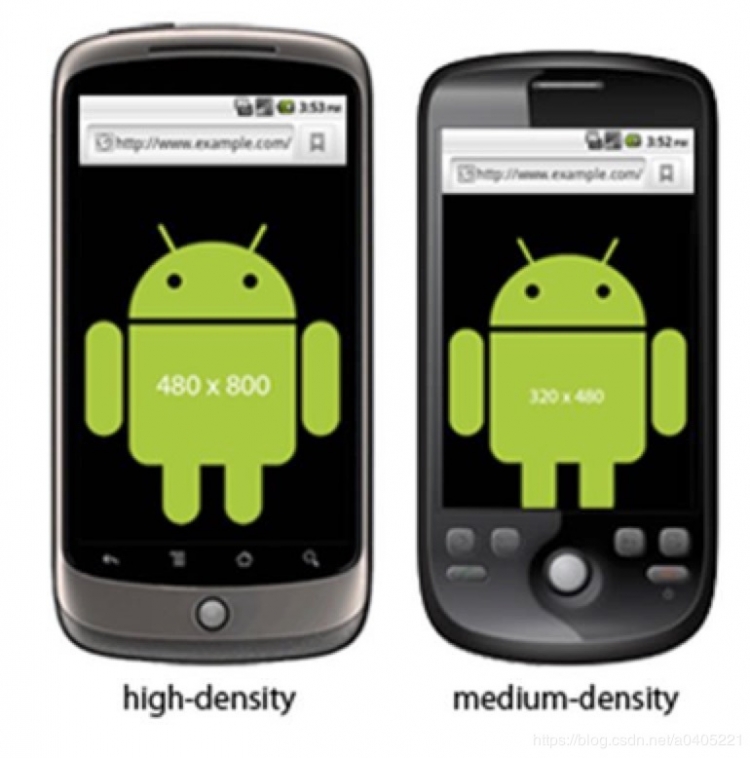
密度决定比例
我们计算PPI就是为了知道一部手机设备是属于哪个密度区间的,因为不同的密度区间,对应着不同的默认缩放比例,这是一个很重要的概念。
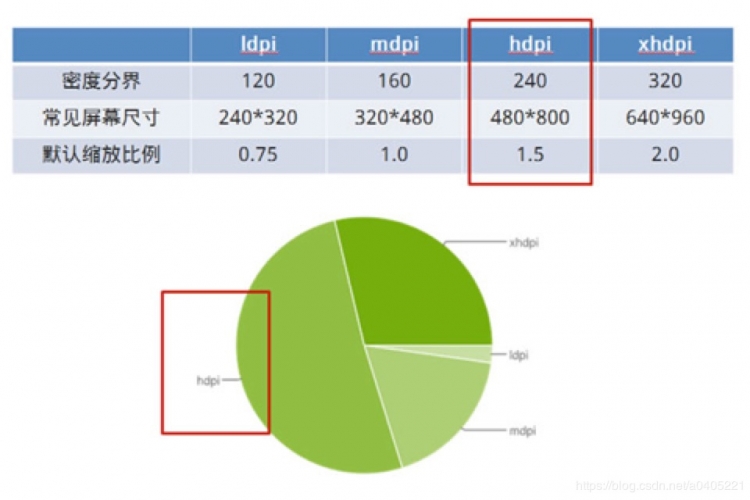
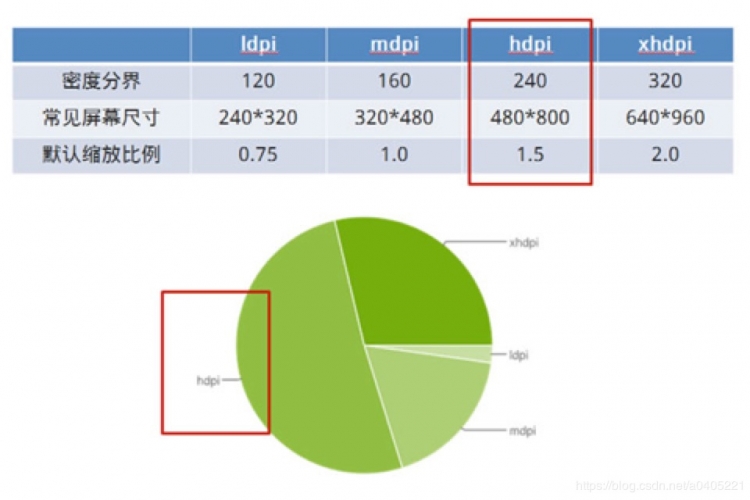
由上图可知,PPI在120-160之间的手机被归为低密度手机,160-240被归为中密度,240-320被归为高密度,320以上被归为超高密度(Apple给了它一个上流的名字——retina)。
这些密度对应着一个特定的缩放比例值,拿我们最熟悉的iphone4或4s来说,它们的PPI是326,属于超高密度的手机。当我们书写一个宽度为 320px的页面放到iphone中显示,你会发现,它竟然是满宽的。这是因为,页面被默认放大了两倍,也就是640px,而iphone4或4s的宽, 正是640px。
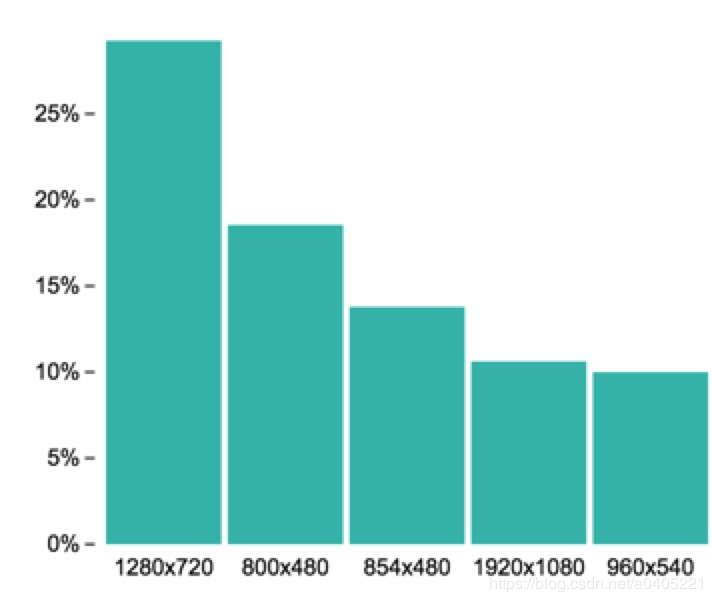
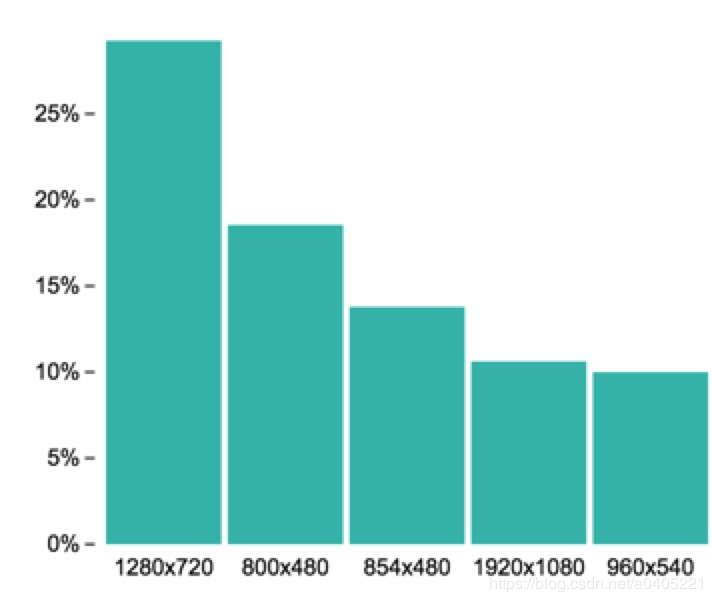
图中把高密度的一类圈起来,是因为这是android手机的统计数据,在国内安卓手机市场中,高密度的设备占了绝大多数的市场份额,这是很重要的一点,也是我们做安卓端webapp要注意的关键点。
viewport的使用
viewport总共有5个属性,分别如下:
<meta name="viewport" content="height = [ pixel_value |device-height], width = [ pixel_value |device-width ] ,
initial-scale = float_value , minimum-scale = float_value , maximum-scale = float_value ,
user-scalable =[yes | no] ,
target- densitydpi = [ dpi_value | device-dpi| high-dpi | medium-dpi | low-dpi] " />
在这些属性里面,我们重点关注target-densitydpi,这个属性可以改变设备的默认缩放。 medium-dpi是target-densitydpi的默认值,如果我们显式定义target-densitydpi=device-dpi,那么 设备就会按照真实的dpi来渲染页面。打个比方说,一张320480的图片,放在iphone4里面,默认是占满屏幕的,但如果定义了target- densitydpi=device-dpi,那么图片只占屏幕的四分之一(二分之一的平方),因为iphone4的分辨率是640960。
解决方案
简单粗暴
如果我们按照320px宽的设计稿去制作页面,并且不做任何的设置,页面会默认自动缩放到跟手机屏幕相等的宽度(这是由于 medium-dpi是target-densitydpi的默认值,和不同密度对应不同缩放比例所决定的,这一切都是移动设备自动完成的 )。所以这种解决方案,简单,粗暴,有效。但有一个致命的缺点,对于高密度和超高密度的手机设备,页面(特别是图片)会失真,而且密度越多,失真越厉害。
极致完美
在这种方案中,我们采用 target-densitydpi=device-dpi,这样一来,手机设备就会按照真实的像素数目来渲染,用专业的话来说,就是1 CSS pixels = 1 device pixels。比如对于 640960的 iphone,我们就可以做出 640960的页面,在iphone上显示也不会有滚动条。当然,对于其他设备,也需制作不同尺寸的页面,所以这种方案往往是使用媒体查询来做成响应式 的页面。这种方案可以在特定的分辨率下完美呈现,但是随着要兼容的不同分辨率越多,成本就越高,因为需要为每一种分辨率书写单独的代码。下面举个简单的例 子:
<meta name="viewport"content="target- densitydpi =device-dpi, width=device-width " />
<style>
#header {
background:url (medium-density-image.png);
}
@media screen and (- webkit -device-pixel-ratio:1.5) {
/* CSS for high-density screens */
#header { background:url (high-density-image.png);}
}
@media screen and (- webkit -device-pixel-ratio:0.75) {
/* CSS for low-density screens */
#header { background:url (low-density-image.png);}
}
</style>
合理折中
针对安卓设备绝大多数是高密度,部分是中密度的特点,我们可以采用一个折中的方案:我们对480px宽的设计稿进行还原,但是页面制却做成 320px宽(使用background-size来对图片进行缩小),然后,让页面自动按照比例缩放。这样一来,低密度的手机有滚动条(这种手机基本上 已经没有人在用了),中密度的手机会浪费一点点流量,高密度的手机完美呈现,超高密度的手机轻微失真(超高密度的安卓手机很少)。这种方案的优点非常明 显:只需要一套设计稿,一套代码(这里只是讨论安卓手机的情况)。
数据分析

px:pixel,像素,屏幕上显示的最小单位,用于网页设计,直观方便;
pt:point,是一个标准的长度单位,1pt=1/72英寸,用于印刷业,非常简单易用;
em:即%,在CSS中,1em=100%,是一个比率,结合CSS继承关系使用,具有灵活性。
PPI(DPI):pixel(dot)per inch,每英寸的像素(点)数,是一个率,表示了“清晰度”,“精度”
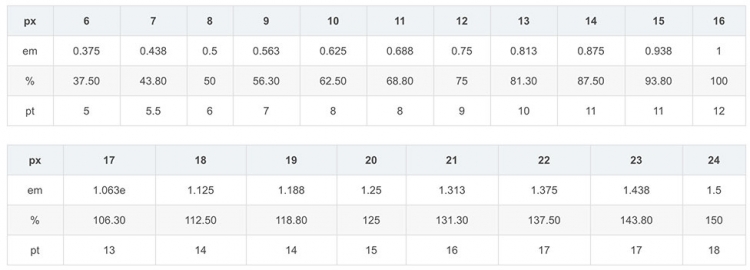
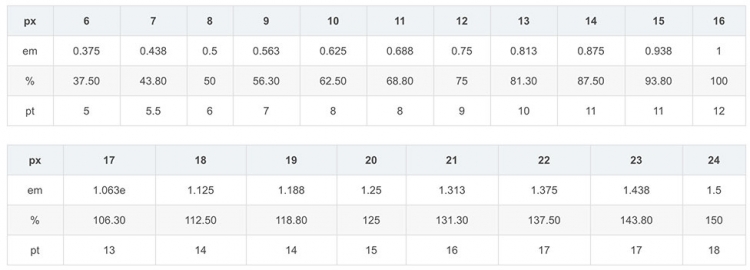
PX和PT转换的公式:
以前在文章中介绍过PX和PT的转换规则,其实很简单,pt=px乘以3/4。
比如12px×3/4=9pt大小。
PX和em转换的公式:
对于PX转em的方法也类似,就是em=16乘以px,也就是说1.5em=1.5×16=24px。
Pixels
EMs
Percent
Points
字体大小展示:
(附公式:px = pt * DPI / 72)
很简单js获取:window.innerWidth,这样就获取到了手机的逻辑尺寸。
每英寸有多少个像素,称为ppi(pixel per inch)。我们可以简单算算,iPhone 4是640 x 960像素,对角线就是1154像素,除以3.5英寸,应该是330ppi。而官方给出的数字是326ppi。当像素太密,超过300ppi的时候,人眼 也就不能区分出每个像素。因此iPhone 4的屏幕叫作Retina显示屏。Retina在英文中,是视网膜的意思。
对角线计算:(长的平方+宽的平方)开根
手机屏幕尺寸



像素密度
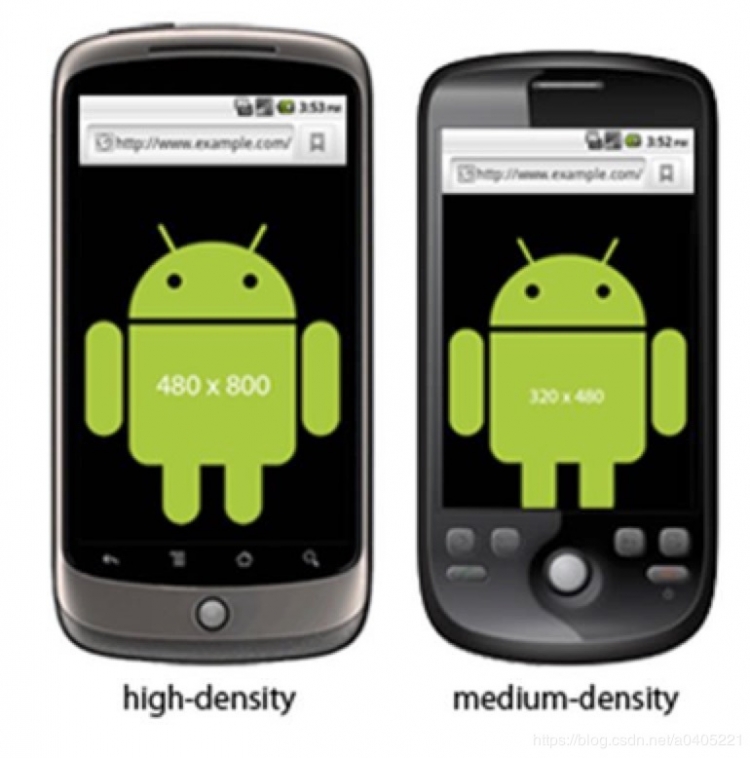
要知道,屏幕是由很多像素点组成的。之前提到那么多种分辨率,都是手机屏幕的实际像素尺寸。比如480×800的屏幕,就是由800行、480列的像素点 组成的。每个点发出不同颜色的光,构成我们所看到的画面。而手机屏幕的物理尺寸,和像素尺寸是不成比例的。最典型的例子,iPhone 3gs的屏幕像素是320×480,iPhone 4s的屏幕像素是640×960。刚好两倍,然而两款手机都是3.5英寸的。
所以,我们要引入最重要的一个概念:像素密度,也就是PPI(pixels per inch)。这项指标是连接数字世界与物理世界的桥梁。
Pixels per inch,准确的说是每英寸的长度上排列的像素点数量。1英寸是一个固定长度,等于2.54厘米,大约是食指最末端那根指节的长度。像素密度越高,代表屏幕显示效果越精细。Retina屏比普通屏清晰很多,就是因为它的像素密度翻了一倍。
倍率与逻辑像素
要知道,屏幕是由很多像素点组成的。之前提到那么多种分辨率,都是手机屏幕的实际像素尺寸。比如480×800的屏幕,就是由800行、480列的像素点 组成的。每个点发出不同颜色的光,构成我们所看到的画面。而手机屏幕的物理尺寸,和像素尺寸是不成比例的。最典型的例子,iPhone 3gs的屏幕像素是320×480,iPhone 4s的屏幕像素是640×960。刚好两倍,然而两款手机都是3.5英寸的。
所以,我们要引入最重要的一个概念:像素密度,也就是PPI(pixels per inch)。这项指标是连接数字世界与物理世界的桥梁。
Pixels per inch,准确的说是每英寸的长度上排列的像素点数量。1英寸是一个固定长度,等于2.54厘米,大约是食指最末端那根指节的长度。像素密度越高,代表屏幕显示效果越精细。Retina屏比普通屏清晰很多,就是因为它的像素密度翻了一倍。
倍率与逻辑像素

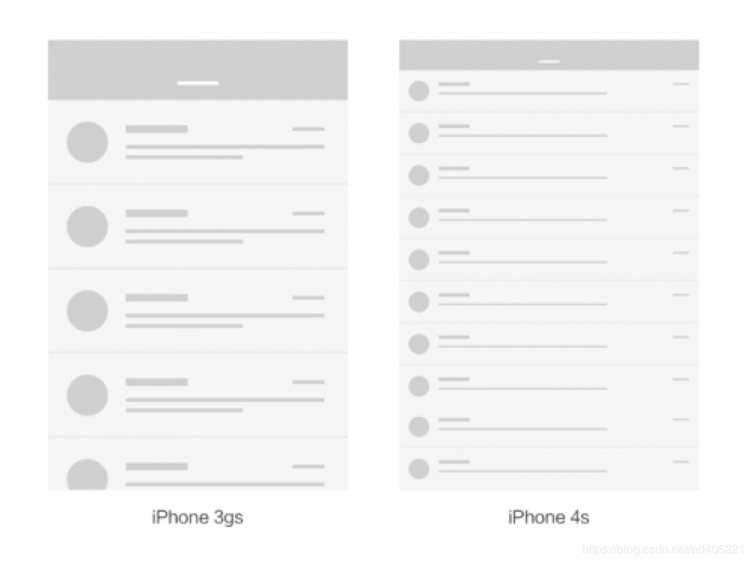
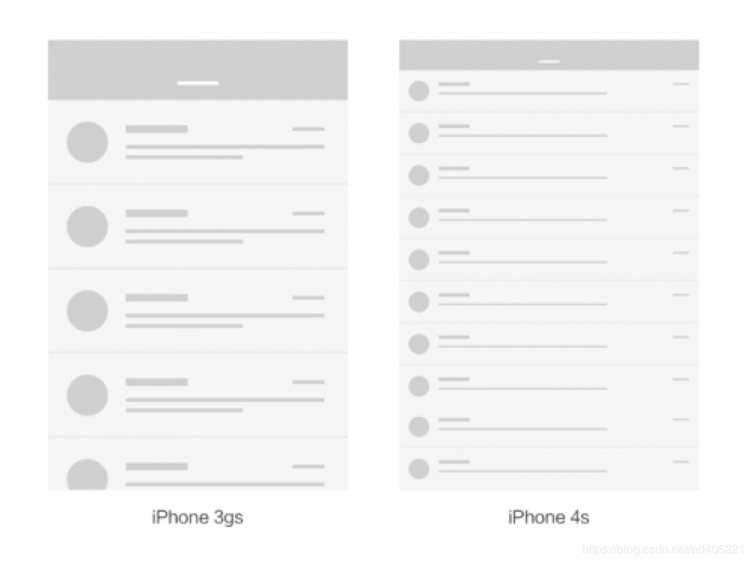
再用iPhone 3gs和4s来举例。假设有个邮件列表界面,我们不妨按照PC端网页设计的思维来想象。3gs上大概只能显示4-5行,4s就能显示9-10行,而且每行 会变得特别宽。但两款手机其实是一样大的。如果照这种方式显示,3gs上刚刚好的效果,在4s上就会小到根本看不清字。

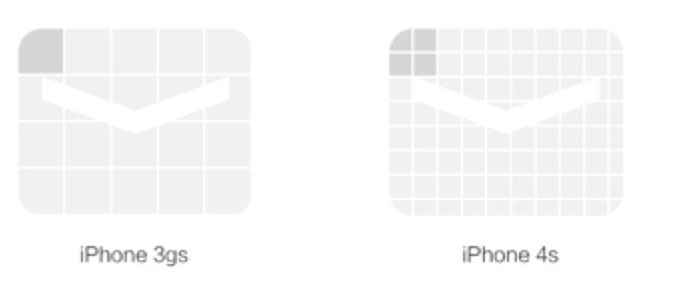
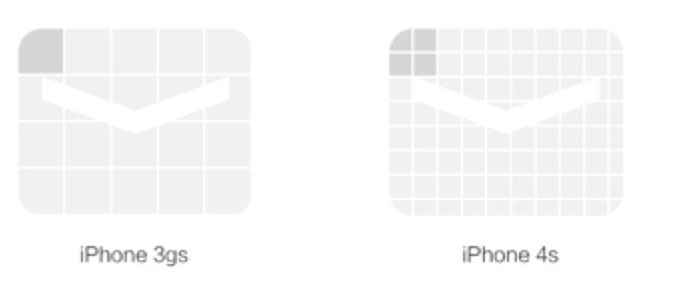
在现实中,这两者效果却是一样的。这是因为Retina屏幕把2×2个像素当1个像素使用。比如原本44像素高的顶部导航栏,在Retina屏上用了88个像素的高度来显示。导致界面元素都变成2倍大小,反而和3gs效果一样了。画质却更清晰。
在以前,iOS应用的资源图片中,同一张图通常有两个尺寸。你会看到文件名有的带@2x字样,有的不带。其中不带@2x的用在普通屏上,带@2x的用在Retina屏上。只要图片准备好,iOS会自己判断用哪张,Android道理也一样。
由此可以看出,苹果以普通屏为基准,给Retina屏定义了一个2倍的倍率(iPhone 6plus除外,它达到了3倍)。实际像素除以倍率,就得到逻辑像素尺寸。只要两个屏幕逻辑像素相同,它们的显示效果就是相同的。
基本概念
CSS pixels与device pixels
CSS pixels: 浏览器使用的抽象单位, 主要用来在网页上绘制内容。
device pixels: 显示屏幕的的最小物理单位,每个dp包含自己的颜色、亮度。
等值的 CSS pixels在手机屏幕上占多大的位置,这不是固定的,这取决于很多属性。经过分析和总结,我们可以得出这么一条公式: 1 CSS pixels = (devicePixelRatio)^2 device pixels (^2是平方的意思,至于 devicePixelRatio是什么东西,后面会讲解) 。
PPI/DPI
PPI,有时也叫DPI,所表示的是每英寸所拥有的像素(pixel)数目,数值越高,即代表显示屏能够以越高的密度显示图像。(注:这里的像素, 指的是device pixels。)搞清楚了PPI是什么意思,我们就能很容易理解PPI的计算方式了,我们需要首先算出手机屏幕的对角线等效像素,然后处以对角线(我们平 常所说的手机屏幕尺寸就是说的手机屏幕对角线的长度),就可以得到PPI了。准确的计算公示大家可以参照下图。比较有意思的是,根据公式计算出来的 iPhone 4的PPI为330,要比苹果官方公布的326要高一点点。

同理,以HTC G7为例,480*800的分辨率,3.7英寸,算出来就是252的PPI。
密度决定比例
我们计算PPI就是为了知道一部手机设备是属于哪个密度区间的,因为不同的密度区间,对应着不同的默认缩放比例,这是一个很重要的概念。

由上图可知,PPI在120-160之间的手机被归为低密度手机,160-240被归为中密度,240-320被归为高密度,320以上被归为超高密度(Apple给了它一个上流的名字——retina)。
这些密度对应着一个特定的缩放比例值,拿我们最熟悉的iphone4或4s来说,它们的PPI是326,属于超高密度的手机。当我们书写一个宽度为 320px的页面放到iphone中显示,你会发现,它竟然是满宽的。这是因为,页面被默认放大了两倍,也就是640px,而iphone4或4s的宽, 正是640px。
图中把高密度的一类圈起来,是因为这是android手机的统计数据,在国内安卓手机市场中,高密度的设备占了绝大多数的市场份额,这是很重要的一点,也是我们做安卓端webapp要注意的关键点。
viewport的使用
viewport总共有5个属性,分别如下:
<meta name="viewport" content="height = [ pixel_value |device-height], width = [ pixel_value |device-width ] ,
initial-scale = float_value , minimum-scale = float_value , maximum-scale = float_value ,
user-scalable =[yes | no] ,
target- densitydpi = [ dpi_value | device-dpi| high-dpi | medium-dpi | low-dpi] " />
在这些属性里面,我们重点关注target-densitydpi,这个属性可以改变设备的默认缩放。 medium-dpi是target-densitydpi的默认值,如果我们显式定义target-densitydpi=device-dpi,那么 设备就会按照真实的dpi来渲染页面。打个比方说,一张320480的图片,放在iphone4里面,默认是占满屏幕的,但如果定义了target- densitydpi=device-dpi,那么图片只占屏幕的四分之一(二分之一的平方),因为iphone4的分辨率是640960。
解决方案
简单粗暴
如果我们按照320px宽的设计稿去制作页面,并且不做任何的设置,页面会默认自动缩放到跟手机屏幕相等的宽度(这是由于 medium-dpi是target-densitydpi的默认值,和不同密度对应不同缩放比例所决定的,这一切都是移动设备自动完成的 )。所以这种解决方案,简单,粗暴,有效。但有一个致命的缺点,对于高密度和超高密度的手机设备,页面(特别是图片)会失真,而且密度越多,失真越厉害。
极致完美
在这种方案中,我们采用 target-densitydpi=device-dpi,这样一来,手机设备就会按照真实的像素数目来渲染,用专业的话来说,就是1 CSS pixels = 1 device pixels。比如对于 640960的 iphone,我们就可以做出 640960的页面,在iphone上显示也不会有滚动条。当然,对于其他设备,也需制作不同尺寸的页面,所以这种方案往往是使用媒体查询来做成响应式 的页面。这种方案可以在特定的分辨率下完美呈现,但是随着要兼容的不同分辨率越多,成本就越高,因为需要为每一种分辨率书写单独的代码。下面举个简单的例 子:
<meta name="viewport"content="target- densitydpi =device-dpi, width=device-width " />
<style>
#header {
background:url (medium-density-image.png);
}
@media screen and (- webkit -device-pixel-ratio:1.5) {
/* CSS for high-density screens */
#header { background:url (high-density-image.png);}
}
@media screen and (- webkit -device-pixel-ratio:0.75) {
/* CSS for low-density screens */
#header { background:url (low-density-image.png);}
}
</style>

合理折中
针对安卓设备绝大多数是高密度,部分是中密度的特点,我们可以采用一个折中的方案:我们对480px宽的设计稿进行还原,但是页面制却做成 320px宽(使用background-size来对图片进行缩小),然后,让页面自动按照比例缩放。这样一来,低密度的手机有滚动条(这种手机基本上 已经没有人在用了),中密度的手机会浪费一点点流量,高密度的手机完美呈现,超高密度的手机轻微失真(超高密度的安卓手机很少)。这种方案的优点非常明 显:只需要一套设计稿,一套代码(这里只是讨论安卓手机的情况)。
数据分析

就目前市场状况而言,各种手机的分辨率可以这样粗略判断。虽然不全面,但至少在1年内都还有一定的参考意义:
ldpi 如今已绝迹,不用考虑
mdpi [320x480](市场份额不足5%,新手机不会有这种倍率,屏幕通常都特别小)
hdpi [480x800、480x854、540x960](早年的低端机,屏幕在3.5英寸档位;如今的低端机,屏幕在4.7-5.0英寸档位)
xhdpi [720x1280](早年的中端机,屏幕在4.7-5.0英寸档位;如今的中低端机,屏幕在5.0-5.5英寸档位)
xxhdpi [1080x1920](早年的高端机,如今的中高端机,屏幕通常都在5.0英寸以上)
xxxhdpi [1440x2560](极少数2K屏手机,比如Google Nexus 6)
自然地,以1倍的mdpi作为基准。像素密度更高或者更低的设备,只需乘以相应的倍率,就能得到与基准倍率近似的显示效果。
不过需要注意的是,Android设备的逻辑像素尺寸并不统一。比如两种常见的屏幕480×800和1080×1920,它们分别属于hdpi和 xxhdpi。除以各自倍率1.5倍和3倍,得到逻辑像素为320×533和360×640。很显然,后者更宽更高,能显示更多内容。所以,即使有倍率的 存在,各种Android设备的显示效果仍然无法做到完全一致。
ldpi 如今已绝迹,不用考虑
mdpi [320x480](市场份额不足5%,新手机不会有这种倍率,屏幕通常都特别小)
hdpi [480x800、480x854、540x960](早年的低端机,屏幕在3.5英寸档位;如今的低端机,屏幕在4.7-5.0英寸档位)
xhdpi [720x1280](早年的中端机,屏幕在4.7-5.0英寸档位;如今的中低端机,屏幕在5.0-5.5英寸档位)
xxhdpi [1080x1920](早年的高端机,如今的中高端机,屏幕通常都在5.0英寸以上)
xxxhdpi [1440x2560](极少数2K屏手机,比如Google Nexus 6)
自然地,以1倍的mdpi作为基准。像素密度更高或者更低的设备,只需乘以相应的倍率,就能得到与基准倍率近似的显示效果。
不过需要注意的是,Android设备的逻辑像素尺寸并不统一。比如两种常见的屏幕480×800和1080×1920,它们分别属于hdpi和 xxhdpi。除以各自倍率1.5倍和3倍,得到逻辑像素为320×533和360×640。很显然,后者更宽更高,能显示更多内容。所以,即使有倍率的 存在,各种Android设备的显示效果仍然无法做到完全一致。

px:pixel,像素,屏幕上显示的最小单位,用于网页设计,直观方便;
pt:point,是一个标准的长度单位,1pt=1/72英寸,用于印刷业,非常简单易用;
em:即%,在CSS中,1em=100%,是一个比率,结合CSS继承关系使用,具有灵活性。
PPI(DPI):pixel(dot)per inch,每英寸的像素(点)数,是一个率,表示了“清晰度”,“精度”
PX和PT转换的公式:
以前在文章中介绍过PX和PT的转换规则,其实很简单,pt=px乘以3/4。
比如12px×3/4=9pt大小。
PX和em转换的公式:
对于PX转em的方法也类似,就是em=16乘以px,也就是说1.5em=1.5×16=24px。
Pixels
EMs
Percent
Points
字体大小展示:

(附公式:px = pt * DPI / 72)
精品好课

