Object.create、大括号{}和new Object()创建对象的区别
日期:2019-11-09
来源:程序思维浏览:2177次
今天咱们来看一看Object.create、大括号{}和new Object()创建对象的区别:

创建对象的方法:
创建一个空对象有以下三个方法:
var obj1 = {};
var obj2 = Object.create(null);
var obj3 = new Object();
创建空对象的区别:
要创建一个干净的空对象,应该使用Object.create(null)而不是剩下两种。
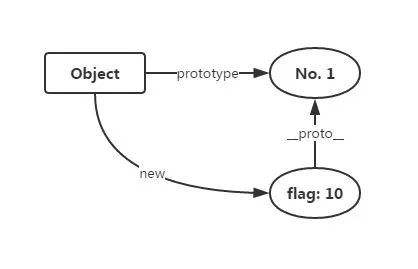
通过做Object.create(null),我们可以显式指定null作为它的原型。所以它绝对没有属性,
甚至没有构造函数,toString、hasOwnProperty属性,所以如果需要的话,可以在数据结构中使用这些键,而不需要通过hasOwnProperty进行判断。
var obj1 = {};
var obj2 = Object.create(null);
var obj3 = new Object();
var con1 = obj1.constructor;
var con2 = obj2.constructor;
var con3 = obj3.constructor;
console.log(con1);//ƒ Object() { [native code] }
console.log(con2);//undefined
console.log(con3);// Object() { [native code] }
实例说明
const dirtyMap = {};
const cleanMap = Object.create(null);
const key;
for(key in dirtyMap){
// Check to avoid iterating over inherited properties.
//不纯净的对象是需要做判断的
if (dirtyMap.hasOwnProperty(key)) {
console.log(key + " -> " + dirtyMap[key]);
}
}

创建对象的方法:
创建一个空对象有以下三个方法:
var obj1 = {};
var obj2 = Object.create(null);
var obj3 = new Object();
创建空对象的区别:
要创建一个干净的空对象,应该使用Object.create(null)而不是剩下两种。
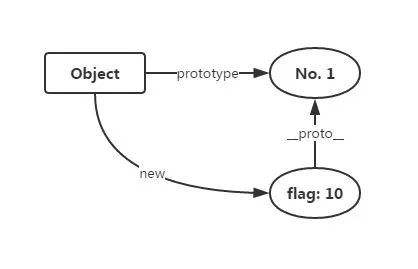
通过做Object.create(null),我们可以显式指定null作为它的原型。所以它绝对没有属性,
甚至没有构造函数,toString、hasOwnProperty属性,所以如果需要的话,可以在数据结构中使用这些键,而不需要通过hasOwnProperty进行判断。
var obj1 = {};
var obj2 = Object.create(null);
var obj3 = new Object();
var con1 = obj1.constructor;
var con2 = obj2.constructor;
var con3 = obj3.constructor;
console.log(con1);//ƒ Object() { [native code] }
console.log(con2);//undefined
console.log(con3);// Object() { [native code] }
实例说明
const dirtyMap = {};
const cleanMap = Object.create(null);
const key;
for(key in dirtyMap){
// Check to avoid iterating over inherited properties.
//不纯净的对象是需要做判断的
if (dirtyMap.hasOwnProperty(key)) {
console.log(key + " -> " + dirtyMap[key]);
}
}
精品好课

