echarts改变柱状图每个柱子的颜色
日期:2019-08-21
来源:程序思维浏览:6180次
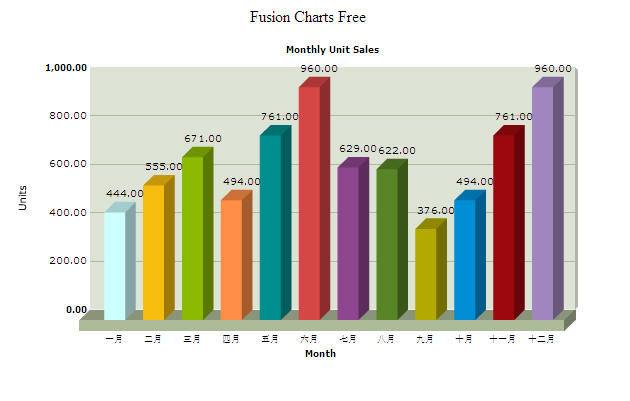
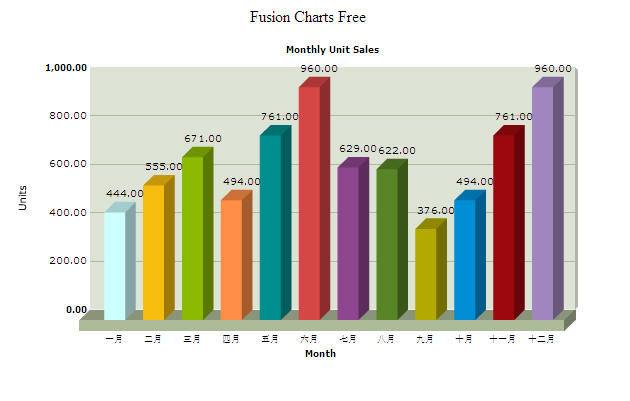
最近在做echart的柱状图,客户要求每个柱子的颜色不一样,echarts的官网文档没有相应的解决方案,于是自己写了一个,如果有需求的同事可以使用此方案。


<div id="echart" style="width: 600px;height:400px;"></div>
<script src="js/echarts.min.js"></script>
<script>
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('echart'));
// 指定图表的配置项和数据
var option = {
title: {
text: '柱状图'
},
tooltip: {},
legend: {
data:['销量','流量']
},
//直角坐标系 grid 中的 x 轴
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
//直角坐标系 grid 中的 y 轴
yAxis: {
},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20],
//更改颜色
itemStyle:{
color:"#0000FF"
}
},
{
name: '流量',
type: 'bar',
data: [50, 200, 360, 100, 100, 200],
itemStyle:{
//每个柱子颜色不同
color:function(data){
let colorList=["#FF0000","#00FF00","#F91823","#F09823","#F98172","#F92831"];
return colorList[data.dataIndex];
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
精品好课

