前端面试必问语义化标签的好处
日期:2019-02-29
来源:程序思维浏览:4261次
这个是我在年初面试的时候被问答的一个问题,当时回答的很一般,自己了解的不是很透彻,所以回来后就在网上查找看下所谓的“标准答案”,然后按照自己的思路总结整理了一下。

一个网页相当于一个画中的数,html结构相当于这个数的枝干,而标签则是这个枝干上的果实叶子,css则是颜料,用来装饰这幅画的整体风格,HTML标签语义化相当于将果实和叶子用不同语义的标签将它们区分开来,让别人在看这幅画的时候,一眼能够明白哪部分代码的是果实,哪部分代表的是叶子。
HTMl标签语义化,简单来说,就是让标签有含义,给某块内容用上一个最恰当最合适的标签,使页面有良好的结构,页面元素有含义,不论是谁都能够看懂这块内容是什么,并且有利于搜索引擎。
标签语义化的好处:
1. HTML结构清晰
2. 代码可读性较好
3. 无障碍阅读
4. 搜索引擎可以根据标签的语言确定上下文和权重问题
5. 移动设备能够更完美的展现网页(对css支持较弱的设备)
6. 便于团队维护和开发
我们经常应用的语义化标签
H1-h6 标题内容
P 段落
Ul 无序
Ol 有序
Dl 定义列表
Thead 表格中的表头内容
Tbody 表格中的主体内容
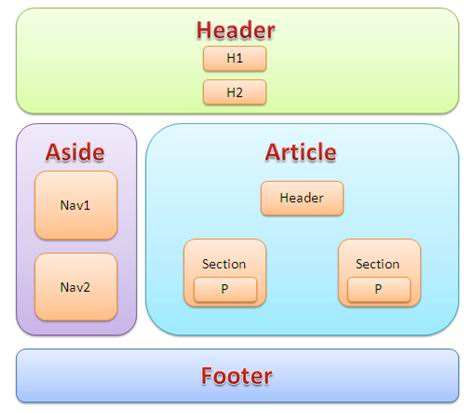
HTML5中也新增加许多的语义化标签
Header section或者page的页眉
Nav 导航栏
Footer section或者page的页脚
Progress 进度条
Video 视频
现在很多大型公司的前端很注重标签语义化,团队组员能够很好的理解页面结构,便于维护,不必再焦头烂额的猜测这部分代码代表什么内容,省下了许多没必要的时间,所以在以后的页面设计中,慢慢的将使用语义化标签养成一中习惯,可以方便很多人。
2018-2019前端必问面试题汇总

一个网页相当于一个画中的数,html结构相当于这个数的枝干,而标签则是这个枝干上的果实叶子,css则是颜料,用来装饰这幅画的整体风格,HTML标签语义化相当于将果实和叶子用不同语义的标签将它们区分开来,让别人在看这幅画的时候,一眼能够明白哪部分代码的是果实,哪部分代表的是叶子。
HTMl标签语义化,简单来说,就是让标签有含义,给某块内容用上一个最恰当最合适的标签,使页面有良好的结构,页面元素有含义,不论是谁都能够看懂这块内容是什么,并且有利于搜索引擎。
标签语义化的好处:
1. HTML结构清晰
2. 代码可读性较好
3. 无障碍阅读
4. 搜索引擎可以根据标签的语言确定上下文和权重问题
5. 移动设备能够更完美的展现网页(对css支持较弱的设备)
6. 便于团队维护和开发
我们经常应用的语义化标签
H1-h6 标题内容
P 段落
Ul 无序
Ol 有序
Dl 定义列表
Thead 表格中的表头内容
Tbody 表格中的主体内容
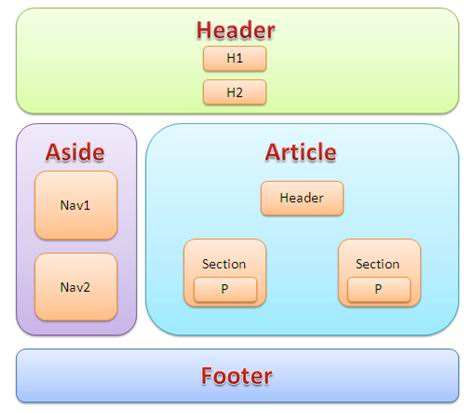
HTML5中也新增加许多的语义化标签
Header section或者page的页眉
Nav 导航栏
Footer section或者page的页脚
Progress 进度条
Video 视频
现在很多大型公司的前端很注重标签语义化,团队组员能够很好的理解页面结构,便于维护,不必再焦头烂额的猜测这部分代码代表什么内容,省下了许多没必要的时间,所以在以后的页面设计中,慢慢的将使用语义化标签养成一中习惯,可以方便很多人。
2018-2019前端必问面试题汇总
- 上一篇:超清晰解析js中的堆和栈
- 下一篇:js进程和线程的区别
精品好课

