Next.js快速上手React服务器渲染
什么是服务端渲染?
服务端渲染,是指页面的渲染和生成由服务器来完成,并将渲染好的页面返回客户端。而客户端渲染是页面的生成和数据的渲染过程是在客户端(浏览器或APP)完成。
前后端分离前的服务端渲染技术有:PHP,ASP,JSP等方式,分离后的前端SPA(单页面应用)渲染拥有独立的路由和页面渲染(React,Vue和Angular等),而SPA的最大问题是对SEO不友好,当项目对SEO有需求时,SPA就不是一个好的选择。
近两年来,React和Vue也开始支持服务端渲染(Server Side Render ),行业内也有这方面的实践,其中掘金就使用Vue的SSR功能做了全站服务端渲染,且效果良好。
我们现在介绍一个React生态中表现突出的服务端渲染框架:Next.js。
Next.js是什么?它有什么优点?
Next.js是一个基于React的一个服务端渲染简约框架。它使用React语法,可以很好的实现代码的模块化,有利于代码的开发和维护。
默认服务端渲染模式,以文件系统为基础的客户端路由
代码自动分隔使页面加载更快
(以页面为基础的)简洁的客户端路由
以webpack的热替换为基础的开发环境
使用React的JSX和ES6的module,模块化和维护更方便
可以运行在Express和其他Node.js的HTTP 服务器上
可以定制化专属的babel和webpack配置
怎么开始构建一个Next.js项目?
在开始构建Next.js项目之前,需要做好一些准备:
首先,不管你使用哪个操作系统,你需要一个趁手的命令行工具,在Mac系统和Linux下自带的命令行工具比较好用,在Windows系统下,我推荐一个命令行工具:Cmder;
已经在本地安装好Nodejs和Npm;
熟悉React技术栈开发及ES6语法;
熟悉Express架构的Nodejs开发。
// 在本地创建一个项目跟目录
$ mkdir hello-next
// 切换到项目根目录
$ cd hello-next
// 用npm初始化项目
$ npm init -y
// 将react和next安装到本地依赖
$ npm install --save react react-dom next
// 创建文件夹 pages
$ mkdir pages
{
"scripts": {
"dev": "next"
}
}
$ npm run dev
const Index = () => (
<div>
<p>Hello Next.js</p>
</div>
)
export default Index
export default () => (
<div>
<p>This is the about page</p>
</div>
)
创建完之后,可以通过 http://localhost:3000/about 访问该页面。至此,所有的页面的路由都是通过后端服务器来控制的,要想实现客户端路由,需要借助Next.js的Link API。
// This is the Link API
import Link from 'next/link'
const Index = () => (
<div>
<Link href="/about">
<a>About Page</a>
</Link>
<p>Hello Next.js</p>
</div>
)
export default Index
import Link from 'next/link'
const linkStyle = {
marginRight: 15
}
const Header = () => (
<div>
<Link href="/">
<a style={linkStyle}>Home</a>
</Link>
<Link href="/about">
<a style={linkStyle}>About</a>
</Link>
</div>
)
export default Header
在 pages/index.js 中引入Header:
import Header from '../components/Header'
export default () => (
<div>
<Header />
<p>Hello Next.js</p>
</div>
)

import Header from './Header'
const layoutStyle = {
margin: 20,
padding: 20,
border: '1px solid #DDD'
}
const Layout = (props) => (
<div style={layoutStyle}>
<Header />
{props.children}
</div>
)
export default Layout
import Layout from '../components/MyLayout.js'
import Link from 'next/link'
const PostLink = (props) => (
<li>
<Link href={`/post?title=${props.title}`}>
<a>{props.title}</a>
</Link>
</li>
)
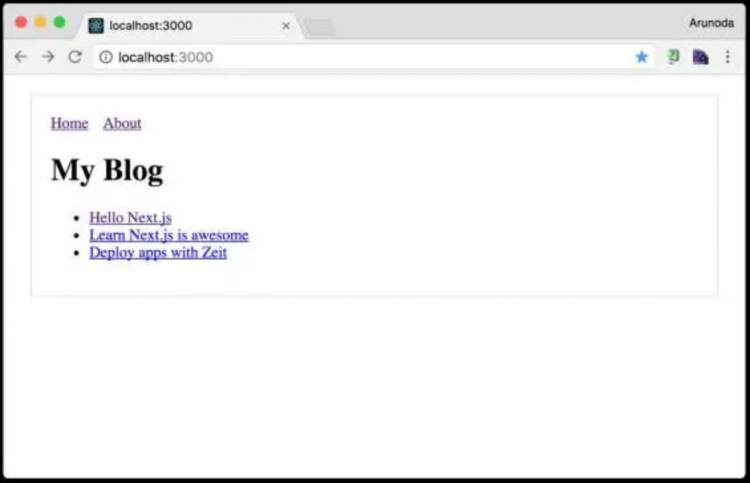
export default () => (
<Layout>
<h1>My Blog</h1>
<ul>
<PostLink title="Hello Next.js"/>
<PostLink title="Learn Next.js is awesome"/>
<PostLink title="Deploy apps with Zeit"/>
</ul>
</Layout>
)
import Layout from '../components/MyLayout.js'
export default (props) => (
<Layout>
<h1>{props.url.query.title}</h1>
<p>This is the blog post content.</p>
</Layout>
)
在博文列表页,点击博文名可跳转到对应博文的详情页。

import Layout from '../components/MyLayout.js'
import Link from 'next/link'
const PostLink = (props) => (
<li>
<Link as={`/p/${props.id}`}
href={`/post?title=${props.title}`}>
<a>{props.title}</a>
</Link>
</li>
)
export default () => (
<Layout>
<h1>My Blog</h1>
<ul>
<PostLink id="hello-nextjs"
title="Hello Next.js"/>
<PostLink id="learn-nextjs"
title="Learn Next.js is awesome"/>
<PostLink id="deploy-nextjs"
title="Deploy apps with Zeit"/>
</ul>
</Layout>
)
当在 Link 组件上使用 as 属性时,浏览器上显示的是 as 属性的值,走的是客户端路由,而服务器真正映射的是 href 属性的值,走的是服务端路由。
$ npm install --save express
const express = require('express')
const next = require('next')
const dev = process.env.NODE_ENV !== 'production'
const app = next({ dev })
const handle = app.getRequestHandler()
app.prepare().then(() => {
const server = express()
server.get('/p/:id', (req, res) => {
const actualPage = '/post'
const queryParams = {
title: req.params.id
}
app.render(req, res, actualPage, queryParams)
})
server.get('*', (req, res) => {
return handle(req, res)
})
server.listen(3000, (err) => {
if (err) throw err
console.log('> Ready on http://localhost:3000')
})
}).catch((ex) => {
console.error(ex.stack)
process.exit(1)
})
{
"scripts": {
"dev": "node server.js"
}
}
server.get('/p/:id', (req, res) => {
const actualPage = '/post'
const queryParams = {
title: req.params.id
}
app.render(req, res, actualPage, queryParams)
})
$ npm install --save isomorphic-unfetch
import Layout from '../components/MyLayout.js'
import Link from 'next/link'
import fetch from 'isomorphic-unfetch'
const Index = (props) => (
<Layout>
<h1>Batman TV Shows</h1>
<ul>
{props.shows.map(({show}) => (
<li key={show.id}>
<Link as={`/p/${show.id}`}
href={`/post?id=${show.id}`}>
<a>{show.name}</a>
</Link>
</li>
))}
</ul>
</Layout>
)
Index.getInitialProps = async function() {
const res = await fetch('https://api.tvmaze.com/search/shows?q=batman')
const data = await res.json()
console.log(`Show data fetched. Count: ${data.length}`)
return {
shows: data
}
}
export default Index
上述代码中,在 getInitialProps 中使用了 async 和 await 来处理异步请求,并将取到的数据当做一个属性赋给页面,页面拿到这个属性的值后会用于页面的初始化渲染。页面展示效果如下图:

import Layout from '../components/MyLayout.js' import Link from 'next/link' function getPosts () { return [ { id: 'hello-nextjs', title: 'Hello Next.js' }, { id: 'learn-nextjs', title: 'Learn Next.js is awesome' }, { id: 'deploy-nextjs', title: 'Deploy apps with ZEIT' } ] } export default () => ( <Layout> <h1>My Blog</h1> <ul> {getPosts().map((post) => ( <li key={post.id}> <Link as={`/p/${post.id}`} href={`/post?title=${post.title}`}> <a>{post.title}</a> </Link> </li> ))} </ul> <style jsx>{` h1, a { font-family: "Arial"; } ul { padding: 0; } li { list-style: none; margin: 5px 0; } a { text-decoration: none; color: blue; } a:hover { opacity: 0.6; } `}</style> </Layout> )
在上述代码中,我们没有直接使用 <style> 标签来书写样式代码,而是写在一个模板字符串({``})里面。Next.js 使用 babel插件来解析 styled-jsx ,它支持样式命名空间,未来还将支持变量赋值。
怎么部署一个next.js项目
const dev = process.env.NODE_ENV !== 'production'
为了区分部署环境,我们需要在 package.json 中修改 script 属性如下:
"scripts": {
"build": "next build",
"start": "NODE_ENV=production node server.js -",
"dev": "NODE_ENV=dev node server.js"
}
其中,build 命令是用于打包项目,start 命令是用于生产环境部署,dev 命令是用于本地开发。
$ npm run build $ npm run start
结论
- 上一篇:git创建分支与合并分支
- 下一篇:教你nginx的必备使用方法,你都会吗?