前端性能优化如果减少回流和重绘
日期:2019-12-23
来源:程序思维浏览:2195次
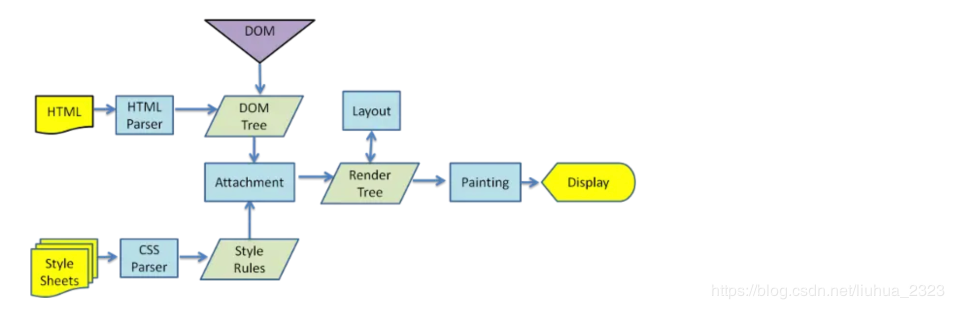
浏览器渲染过程:

在页面加载时,浏览器把获取到的HTML代码解析成1个DOM树,DOM树里包含了所有HTML标签,包括display:none隐藏,还有用JS动态添加的元素等。
浏览器把所有样式(用户定义的CSS和用户代理)解析成样式结构体
DOM Tree 和样式结构体组合后构建render tree(渲染树),然后根据渲染树进行布局,最后调用GPU进行绘制,显示在屏幕上。
render tree类似于DOM tree,但区别很大,因为render tree能识别样式,render tree中每个NODE都有自己的style,而且render tree不包含隐藏的节点(比如display:none的节点,还有head节点),因为这些节点不会用于呈现,而且不会影响呈现的,所以就不会包含到 render tree中。我自己简单的理解就是DOM Tree和我们写的CSS结合在一起之后,渲染出了render tree。
如何加快首屏展示速度
从上一张图中,我们就能看到,HTML和CSS的解析、加载都会阻塞渲染树的生成,从而影响最后展示首屏的速度,因此我们可以通过优化文件大小,减少CSS层级来优化二者的解析和加载,从而加快首屏展示速度。
浏览器解析到<script>标签时,会阻塞文档的解析,直到脚本执行完成,因此我们通常把script标签放在文档底部,或者加上defer、async属性来进行异步加载
什么是回流,什么情况下会触发回流(重排)
当元素的尺寸或位置发生了变化,就需要重新计算render tree,这就是回流
当DOM元素的几何属性(width / height / padding / margin /border)发生变化就会触发回流
DOM元素移动或增加会触发回流
读写offset / scroll / client等属性会触发回流
调用window.getComputedStyle会触发回流
什么时重绘,什么情况下会触发重绘
当DOM样式发生了变化,但没有影响DOM几何属性时,会触发重绘,而不会触发回流。重绘由于DOM位置信息不需要更新,省去了布局的过程,因而性能上优于回流
什么是GPU加速,如何使用GPU加速,GPU加速的缺点
使用transform、opacity、filters等属性时,会直接在GPU中完成处理,这些属性的变化不会引起回流和重绘
缺点:GPU渲染会导致字体模糊,过多的GPU处理会导致内存问题
如何减少回流和重绘
使用class代替style,减少style的使用
使用resize、scroll时进行防抖和节流处理,这两者会直接导致回流
使用visibility替换display:none,因为前者只会引起重绘,后者会引发回流
批量修改元素时,可以先让元素脱离文档流,等修改完毕后,再放入文档流
避免触发同步布局事件,我们在获取offsetWidth这类的属性时,可以使用变量将查询结果存起来,避免多次查询,每次对offset / scroll /client等属性进行操作时都会触发回流
对于复杂动画效果,使用绝对定位让其脱离文档流,复杂动画效果会频繁的触发回流和重绘,我们可以将动画元素设置绝对定位从而脱离文档流避免反复回流重绘。

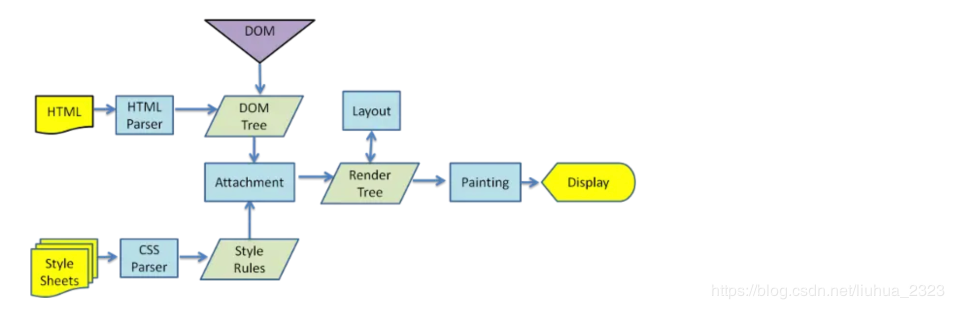
在页面加载时,浏览器把获取到的HTML代码解析成1个DOM树,DOM树里包含了所有HTML标签,包括display:none隐藏,还有用JS动态添加的元素等。
浏览器把所有样式(用户定义的CSS和用户代理)解析成样式结构体
DOM Tree 和样式结构体组合后构建render tree(渲染树),然后根据渲染树进行布局,最后调用GPU进行绘制,显示在屏幕上。
render tree类似于DOM tree,但区别很大,因为render tree能识别样式,render tree中每个NODE都有自己的style,而且render tree不包含隐藏的节点(比如display:none的节点,还有head节点),因为这些节点不会用于呈现,而且不会影响呈现的,所以就不会包含到 render tree中。我自己简单的理解就是DOM Tree和我们写的CSS结合在一起之后,渲染出了render tree。
如何加快首屏展示速度
从上一张图中,我们就能看到,HTML和CSS的解析、加载都会阻塞渲染树的生成,从而影响最后展示首屏的速度,因此我们可以通过优化文件大小,减少CSS层级来优化二者的解析和加载,从而加快首屏展示速度。
浏览器解析到<script>标签时,会阻塞文档的解析,直到脚本执行完成,因此我们通常把script标签放在文档底部,或者加上defer、async属性来进行异步加载
什么是回流,什么情况下会触发回流(重排)
当元素的尺寸或位置发生了变化,就需要重新计算render tree,这就是回流
当DOM元素的几何属性(width / height / padding / margin /border)发生变化就会触发回流
DOM元素移动或增加会触发回流
读写offset / scroll / client等属性会触发回流
调用window.getComputedStyle会触发回流
什么时重绘,什么情况下会触发重绘
当DOM样式发生了变化,但没有影响DOM几何属性时,会触发重绘,而不会触发回流。重绘由于DOM位置信息不需要更新,省去了布局的过程,因而性能上优于回流
什么是GPU加速,如何使用GPU加速,GPU加速的缺点
使用transform、opacity、filters等属性时,会直接在GPU中完成处理,这些属性的变化不会引起回流和重绘
缺点:GPU渲染会导致字体模糊,过多的GPU处理会导致内存问题
如何减少回流和重绘
使用class代替style,减少style的使用
使用resize、scroll时进行防抖和节流处理,这两者会直接导致回流
使用visibility替换display:none,因为前者只会引起重绘,后者会引发回流
批量修改元素时,可以先让元素脱离文档流,等修改完毕后,再放入文档流
避免触发同步布局事件,我们在获取offsetWidth这类的属性时,可以使用变量将查询结果存起来,避免多次查询,每次对offset / scroll /client等属性进行操作时都会触发回流
对于复杂动画效果,使用绝对定位让其脱离文档流,复杂动画效果会频繁的触发回流和重绘,我们可以将动画元素设置绝对定位从而脱离文档流避免反复回流重绘。
- 上一篇:js实用小技巧值得收藏
- 下一篇:VUE中实现拖拽效果并封装自定义指令
精品好课

