BOM的存储对象sessionStroage和localStroage的使用与区别
日期:2020-06-11
来源:程序思维浏览:2166次
今天来讲一下BOM中的最后一部分内容,BOM的存储对象。在JavaScript中以前有cookie对象可以对一部分数据进行存储,但是安全性低,并且容量有限。所有就有了现在的BOM中的存储对象 sessionStroage 和 localstroage 对象,但是cookie可以做http协议的缓存哦。

HTML代码:
<h1>02BOM的储存对象</h1>
<h3>sessionStorage</h3>
<button>setItem()</button>
<button>getItem()</button>
<button>removeItem()</button>
<button>clear()</button>
<h3>localStorage</h3>
<button>setItem()</button>
<button>getItem()</button>
<button>removeItem()</button>
<button>clear()</button>
1.sessionStroage对象
var aBtns = document.getElementsByTagName("button");
// sessionStorage 创建一个本地缓存 键值对 会话缓存
// 保存数据 sessionStorage.setItem("key","value");
aBtns[0].onclick = function () {
sessionStorage.setItem("name", "张三");
sessionStorage.setItem("age", 13);
sessionStorage.setItem("sex", "男");
sessionStorage.setItem("weight", "80kg");
sessionStorage.setItem("height", "150cm");
}
// 读取数据 sessionStorage.getItem("key");
aBtns[1].onclick = function () {
console.log(sessionStorage.getItem("name"));
}
// 移除指定数据 sessionStorage.removeItem("key");
aBtns[2].onclick = function () {
sessionStorage.removeItem("name");
}
// 清空所有数据 clear()
aBtns[3].onclick = function () {
sessionStorage.clear();
}
2.localStroage对象
// localStorage 创建一个本地缓存 键值对 只能手动删除
// 保存数据 sessionStorage.setItem("key","value");
aBtns[4].onclick = function () {
localStorage.setItem("name", "张三");
localStorage.setItem("age", 13);
localStorage.setItem("sex", "男");
localStorage.setItem("weight", "80kg");
localStorage.setItem("height", "150cm");
}
// 读取数据 sessionStorage.getItem("key");
aBtns[5].onclick = function () {
console.log(localStorage.getItem("name"));
}
// 移除指定数据 sessionStorage.removeItem("key");
aBtns[6].onclick = function () {
localStorage.removeItem("name");
}
// 清空所有数据 clear()
aBtns[7].onclick = function () {
localStorage.clear();
}
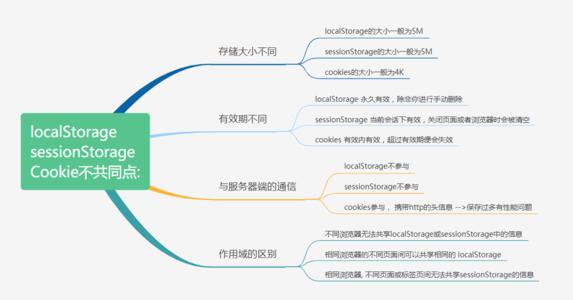
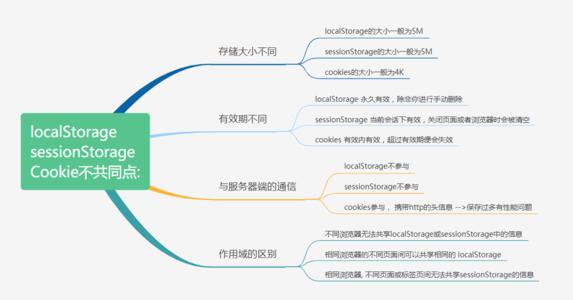
两者都可创建一个键值对格式的本地缓存,区别在于sessionStroage是会话缓存,当页面关闭后缓存数据会被清除,而localstroage只有手动删除才会被清除。

HTML代码:
<h1>02BOM的储存对象</h1>
<h3>sessionStorage</h3>
<button>setItem()</button>
<button>getItem()</button>
<button>removeItem()</button>
<button>clear()</button>
<h3>localStorage</h3>
<button>setItem()</button>
<button>getItem()</button>
<button>removeItem()</button>
<button>clear()</button>
1.sessionStroage对象
var aBtns = document.getElementsByTagName("button");
// sessionStorage 创建一个本地缓存 键值对 会话缓存
// 保存数据 sessionStorage.setItem("key","value");
aBtns[0].onclick = function () {
sessionStorage.setItem("name", "张三");
sessionStorage.setItem("age", 13);
sessionStorage.setItem("sex", "男");
sessionStorage.setItem("weight", "80kg");
sessionStorage.setItem("height", "150cm");
}
// 读取数据 sessionStorage.getItem("key");
aBtns[1].onclick = function () {
console.log(sessionStorage.getItem("name"));
}
// 移除指定数据 sessionStorage.removeItem("key");
aBtns[2].onclick = function () {
sessionStorage.removeItem("name");
}
// 清空所有数据 clear()
aBtns[3].onclick = function () {
sessionStorage.clear();
}
2.localStroage对象
// localStorage 创建一个本地缓存 键值对 只能手动删除
// 保存数据 sessionStorage.setItem("key","value");
aBtns[4].onclick = function () {
localStorage.setItem("name", "张三");
localStorage.setItem("age", 13);
localStorage.setItem("sex", "男");
localStorage.setItem("weight", "80kg");
localStorage.setItem("height", "150cm");
}
// 读取数据 sessionStorage.getItem("key");
aBtns[5].onclick = function () {
console.log(localStorage.getItem("name"));
}
// 移除指定数据 sessionStorage.removeItem("key");
aBtns[6].onclick = function () {
localStorage.removeItem("name");
}
// 清空所有数据 clear()
aBtns[7].onclick = function () {
localStorage.clear();
}
两者都可创建一个键值对格式的本地缓存,区别在于sessionStroage是会话缓存,当页面关闭后缓存数据会被清除,而localstroage只有手动删除才会被清除。
- 上一篇:vue导出html、word原理
- 下一篇:秒懂js作用域和作用域链
精品好课

