秒懂js作用域和作用域链
日期:2020-06-12
来源:程序思维浏览:1620次
JavaScript 中有一个被称为作用域(Scope)的特性。虽然对于许多新手开发者来说,作用域的概念并不是很容易理解,本文我会尽我所能用最简单的方式来解释作用域和作用域链,希望大家有所收获!
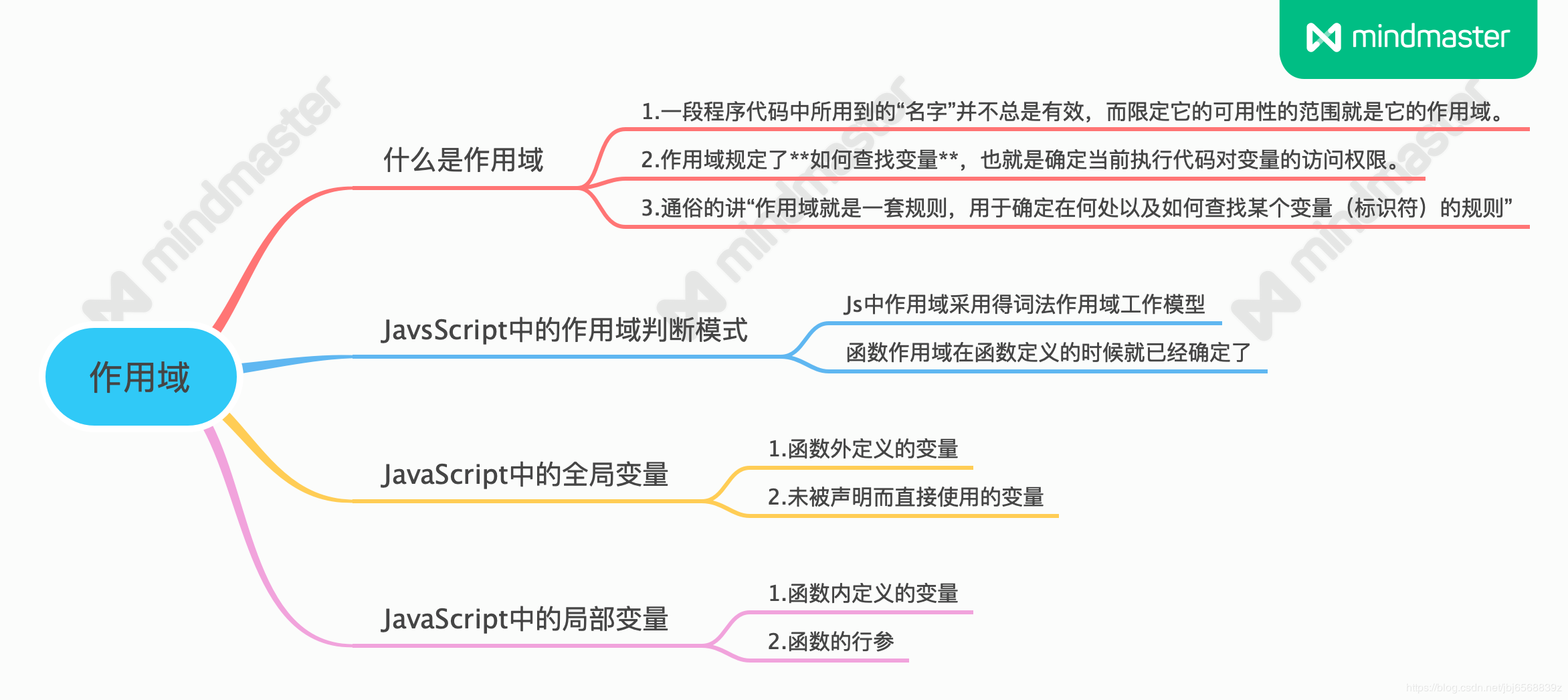
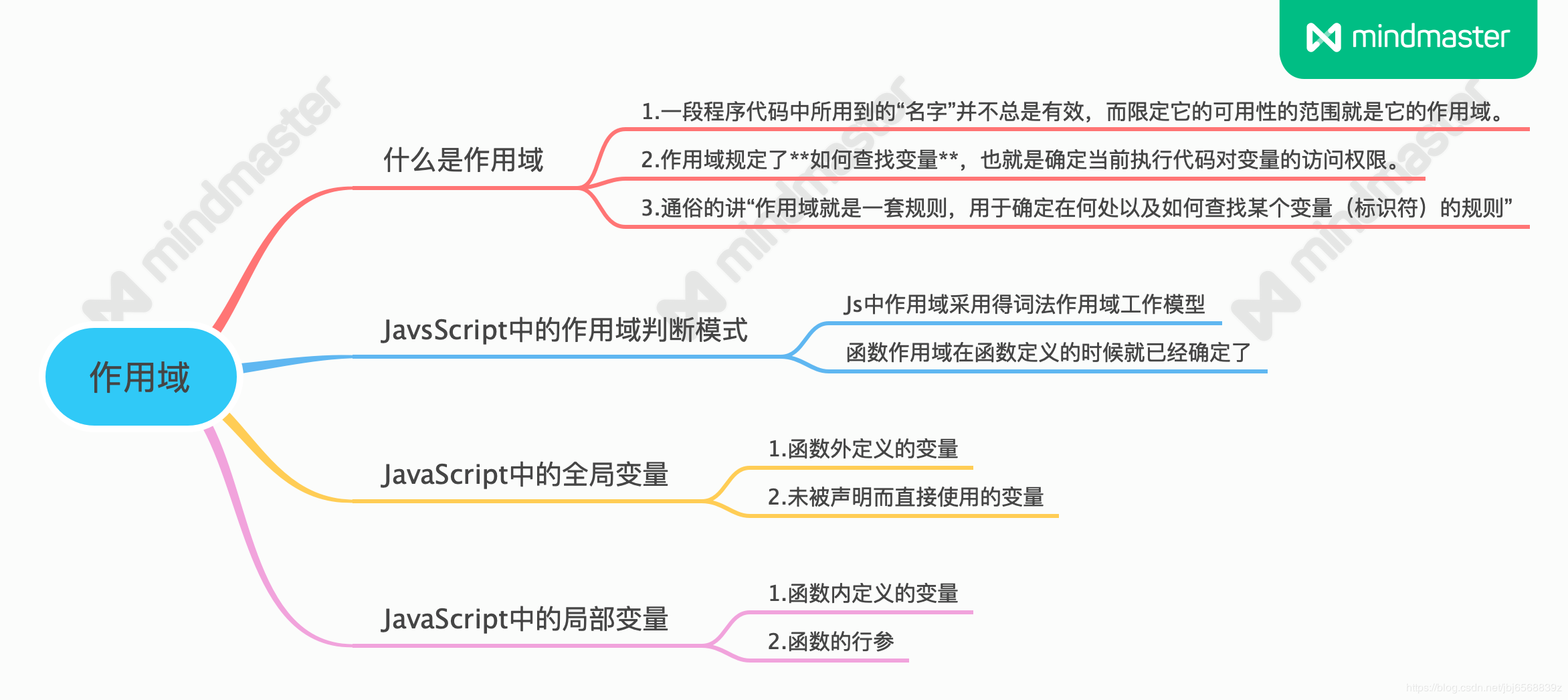
一、作用域的定义

常见的解释
var a = 100;
console.log(a); // 100
}
console.log(a) // a is not defined a变量并不是任何地方都可以被找到的
JavaScript中作用域工作模型
JavaScript 采用是词法作用域(lexical scoping),也就是静态作用域:
函数的作用域在函数定义的时候就决定了
与之对应的还有一个动态作用域:
函数的作用域是在函数调用的时候才决定的;
全局变量和局部变量
根据定义变量的方式又可以分为:
局部变量:只能在函数中访问,该函数外不可访问;
定义在函数中的变量
function fn(){
var name = '余光';
console.log(name);
}
console.log(name);
fn();
全局:任何地方都能访问到的对象拥有全局作用域。
函数外定义的变量
所有末定义直接赋值的变量自动声明为拥有全局作用域
var a = 100;
console.log('a1-',a);
function fn(){
a = 1000;
console.log('a2-',a);
}
console.log('a3-',a);
fn();
console.log('a4-',a);
ES6 之前 JavaScript 没有块级作用域,只有全局作用域和函数作用域。ES6 的到来,为我们提供了‘块级作用域’,可通过新增命令 let 和 const 来体现。
二、理解作用域
理解词法作用域
var value = 1;
function foo() {
console.log(value);
}
function bar() {
var value = 2;
foo();
}
bar();
我们结合定义去分析:
执行bar函数,函数内部形成了局部作用域;
声明value变量,并赋值2
执行foo函数,函数foo的作用域内没有value这个变量,它会向外查找
根据词法作用域的规则,函数定义时,foo的外部作用域为全局作用域
打印结果是1
如果是动态作用域的话:结果就是2,不知道你是否想明白了?
全局变量
var str = '全局变量';
function func(){
console.log(str+1);
function childFn(){
console.log(str+2);
function fn(){
console.log(str+3);
};
fn();
};
childFn();
}
func();
// 全局变量1
// 全局变量2
// 全局变量3
再来分析下面的代码:
var a = 100;
function fn(){
a = 1000;
console.log('a1-',a);
}
console.log('a2-',a);
fn();
console.log('a3-',a);
// a2- 100 // 在当前作用域下查找变量a => 100
// a1- 1000 // 函数执行时,全局变量a已经被重新赋值
// a3- 1000 // 全局变量a => 1000
局部作用域
局部作用域一般只在固定的代码片段内可访问到,最常见的就是以函数为单位的:
unction fn(){
var name="张三";
function childFn(){
console.log(name);
}
childFn(); // 张三
}
console.log(name); // name is not defined
三、作用域链
1.什么是自由变量
首先认识一下什么叫做自由变量 。如下代码中,console.log(a)要得到 a 变量,但是在当前的作用域中没有定义 a(可对比一下 b)。当前作用域没有定义的变量,这成为自由变量 。自由变量的值如何得到 —— 向父级作用域寻找(注意:这种说法并不严谨,下文会重点解释)。
var a = 100
function fn() {
var b = 200
console.log(a) // 这里的a在这里就是一个自由变量
console.log(b)
}
fn()
2. 什么是作用域链
如果父级也没呢?再一层一层向上寻找,直到找到全局作用域还是没找到,就宣布放弃。这种一层一层的关系,就是作用域链 。
var a = 100
function F1() {
var b = 200
function F2() {
var c = 300
console.log(a) // 自由变量,顺作用域链向父作用域找
console.log(b) // 自由变量,顺作用域链向父作用域找
console.log(c) // 本作用域的变量
}
F2()
}
F1()
3. 关于自由变量的取值
关于自由变量的值,上文提到要到父作用域中取,其实有时候这种解释会产生歧义。
var x = 10
function fn() {
console.log(x)
}
function show(f) {
var x = 20
(function() {
f() //10,而不是20
})()
}
show(fn)
在 fn 函数中,取自由变量 x 的值时,要到哪个作用域中取?——要到创建 fn 函数的那个作用域中取,无论 fn 函数将在哪里调用。
所以,不要在用以上说法了。相比而言,用这句话描述会更加贴切:**要到创建这个函数的那个域”。
作用域中取值,这里强调的是“创建”,而不是“调用”**,切记切记——其实这就是所谓的"静态作用域"
var a = 10
function fn() {
var b = 20
function bar() {
console.log(a + b) //30
}
return bar
}
var x = fn(),
b = 200
x() //bar()
fn()返回的是 bar 函数,赋值给 x。执行 x(),即执行 bar 函数代码。取 b 的值时,直接在 fn 作用域取出。取 a 的值时,试图在 fn 作用域取,但是取不到,只能转向创建 fn 的那个作用域中去查找,结果找到了,所以最后的结果是 30
作用域与执行上下文
许多开发人员经常混淆作用域和执行上下文的概念,误认为它们是相同的概念,但事实并非如此。
我们知道 JavaScript 属于解释型语言,JavaScript 的执行分为:解释和执行两个阶段,这两个阶段所做的事并不一样:
解释阶段:
词法分析
语法分析
作用域规则确定
执行阶段:
创建执行上下文
执行函数代码
垃圾回收
JavaScript 解释阶段便会确定作用域规则,因此作用域在函数定义时就已经确定了,而不是在函数调用时确定,但是执行上下文是函数执行之前创建的。执行上下文最明显的就是 this 的指向是执行时确定的。而作用域访问的变量是编写代码的结构确定的。
作用域和执行上下文之间最大的区别是:
执行上下文在运行时确定,随时可能改变;作用域在定义时就确定,并且不会改变。
一个作用域下可能包含若干个上下文环境。有可能从来没有过上下文环境(函数从来就没有被调用过);有可能有过,现在函数被调用完毕后,上下文环境被销毁了;有可能同时存在一个或多个(闭包)。同一个作用域下,不同的调用会产生不同的执行上下文环境,继而产生不同的变量的值。
一、作用域的定义

常见的解释
- 一段程序代码中所用到的名字并不总是有效,而限定它的可用性的范围就是这个名字的作用域;
- 作用域规定了如何查找变量,也就是确定当前执行代码对变量的访问权限;
- 通俗的讲作用域就是一套规则,用于确定在何处以及如何查找某个变量的规则。
var a = 100;
console.log(a); // 100
}
console.log(a) // a is not defined a变量并不是任何地方都可以被找到的
JavaScript中作用域工作模型
JavaScript 采用是词法作用域(lexical scoping),也就是静态作用域:
函数的作用域在函数定义的时候就决定了
与之对应的还有一个动态作用域:
函数的作用域是在函数调用的时候才决定的;
全局变量和局部变量
根据定义变量的方式又可以分为:
局部变量:只能在函数中访问,该函数外不可访问;
定义在函数中的变量
function fn(){
var name = '余光';
console.log(name);
}
console.log(name);
fn();
全局:任何地方都能访问到的对象拥有全局作用域。
函数外定义的变量
所有末定义直接赋值的变量自动声明为拥有全局作用域
var a = 100;
console.log('a1-',a);
function fn(){
a = 1000;
console.log('a2-',a);
}
console.log('a3-',a);
fn();
console.log('a4-',a);
ES6 之前 JavaScript 没有块级作用域,只有全局作用域和函数作用域。ES6 的到来,为我们提供了‘块级作用域’,可通过新增命令 let 和 const 来体现。
二、理解作用域
理解词法作用域
var value = 1;
function foo() {
console.log(value);
}
function bar() {
var value = 2;
foo();
}
bar();
我们结合定义去分析:
执行bar函数,函数内部形成了局部作用域;
声明value变量,并赋值2
执行foo函数,函数foo的作用域内没有value这个变量,它会向外查找
根据词法作用域的规则,函数定义时,foo的外部作用域为全局作用域
打印结果是1
如果是动态作用域的话:结果就是2,不知道你是否想明白了?
全局变量
var str = '全局变量';
function func(){
console.log(str+1);
function childFn(){
console.log(str+2);
function fn(){
console.log(str+3);
};
fn();
};
childFn();
}
func();
// 全局变量1
// 全局变量2
// 全局变量3
再来分析下面的代码:
var a = 100;
function fn(){
a = 1000;
console.log('a1-',a);
}
console.log('a2-',a);
fn();
console.log('a3-',a);
// a2- 100 // 在当前作用域下查找变量a => 100
// a1- 1000 // 函数执行时,全局变量a已经被重新赋值
// a3- 1000 // 全局变量a => 1000
局部作用域
局部作用域一般只在固定的代码片段内可访问到,最常见的就是以函数为单位的:
unction fn(){
var name="张三";
function childFn(){
console.log(name);
}
childFn(); // 张三
}
console.log(name); // name is not defined
三、作用域链
1.什么是自由变量
首先认识一下什么叫做自由变量 。如下代码中,console.log(a)要得到 a 变量,但是在当前的作用域中没有定义 a(可对比一下 b)。当前作用域没有定义的变量,这成为自由变量 。自由变量的值如何得到 —— 向父级作用域寻找(注意:这种说法并不严谨,下文会重点解释)。
var a = 100
function fn() {
var b = 200
console.log(a) // 这里的a在这里就是一个自由变量
console.log(b)
}
fn()
2. 什么是作用域链
如果父级也没呢?再一层一层向上寻找,直到找到全局作用域还是没找到,就宣布放弃。这种一层一层的关系,就是作用域链 。
var a = 100
function F1() {
var b = 200
function F2() {
var c = 300
console.log(a) // 自由变量,顺作用域链向父作用域找
console.log(b) // 自由变量,顺作用域链向父作用域找
console.log(c) // 本作用域的变量
}
F2()
}
F1()
3. 关于自由变量的取值
关于自由变量的值,上文提到要到父作用域中取,其实有时候这种解释会产生歧义。
var x = 10
function fn() {
console.log(x)
}
function show(f) {
var x = 20
(function() {
f() //10,而不是20
})()
}
show(fn)
在 fn 函数中,取自由变量 x 的值时,要到哪个作用域中取?——要到创建 fn 函数的那个作用域中取,无论 fn 函数将在哪里调用。
所以,不要在用以上说法了。相比而言,用这句话描述会更加贴切:**要到创建这个函数的那个域”。
作用域中取值,这里强调的是“创建”,而不是“调用”**,切记切记——其实这就是所谓的"静态作用域"
var a = 10
function fn() {
var b = 20
function bar() {
console.log(a + b) //30
}
return bar
}
var x = fn(),
b = 200
x() //bar()
fn()返回的是 bar 函数,赋值给 x。执行 x(),即执行 bar 函数代码。取 b 的值时,直接在 fn 作用域取出。取 a 的值时,试图在 fn 作用域取,但是取不到,只能转向创建 fn 的那个作用域中去查找,结果找到了,所以最后的结果是 30
作用域与执行上下文
许多开发人员经常混淆作用域和执行上下文的概念,误认为它们是相同的概念,但事实并非如此。
我们知道 JavaScript 属于解释型语言,JavaScript 的执行分为:解释和执行两个阶段,这两个阶段所做的事并不一样:
解释阶段:
词法分析
语法分析
作用域规则确定
执行阶段:
创建执行上下文
执行函数代码
垃圾回收
JavaScript 解释阶段便会确定作用域规则,因此作用域在函数定义时就已经确定了,而不是在函数调用时确定,但是执行上下文是函数执行之前创建的。执行上下文最明显的就是 this 的指向是执行时确定的。而作用域访问的变量是编写代码的结构确定的。
作用域和执行上下文之间最大的区别是:
执行上下文在运行时确定,随时可能改变;作用域在定义时就确定,并且不会改变。
一个作用域下可能包含若干个上下文环境。有可能从来没有过上下文环境(函数从来就没有被调用过);有可能有过,现在函数被调用完毕后,上下文环境被销毁了;有可能同时存在一个或多个(闭包)。同一个作用域下,不同的调用会产生不同的执行上下文环境,继而产生不同的变量的值。
精品好课

