前端必会postman测试session或cookies接口
日期:2019-12-27
来源:程序思维浏览:3129次
没有接口文档时,如何查看接口信息?
获取接口地址:
方法一:
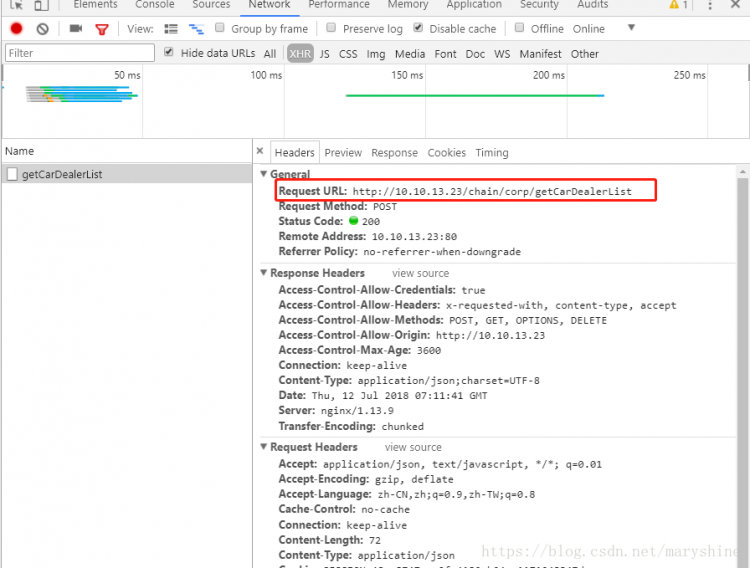
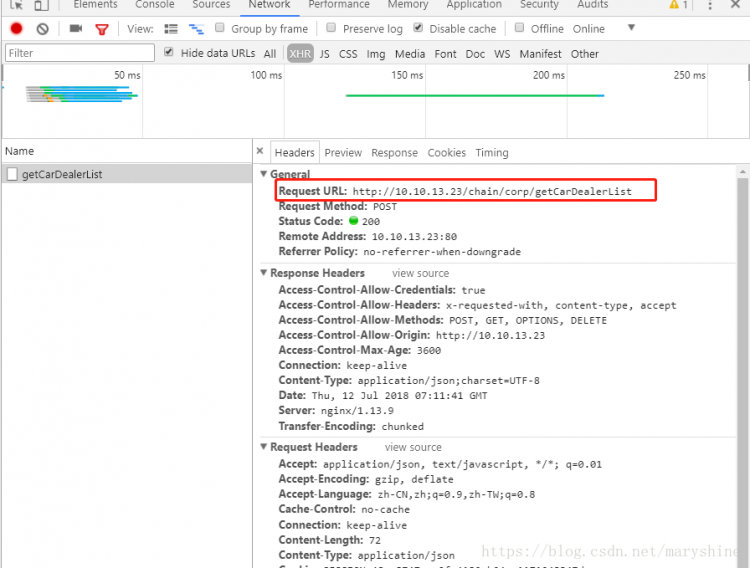
chrome浏览器按F12或者右键点击“检查”,network->XHR->Header

方法二:
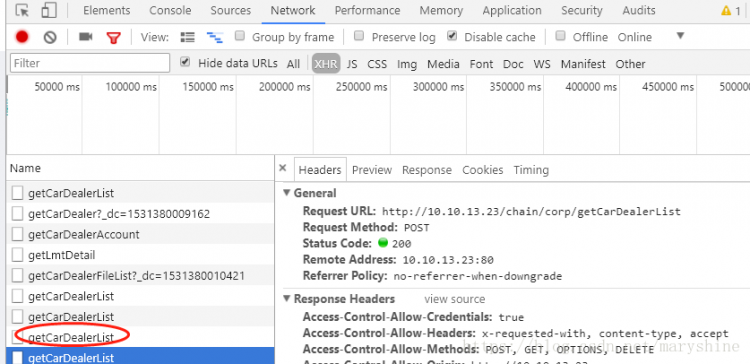
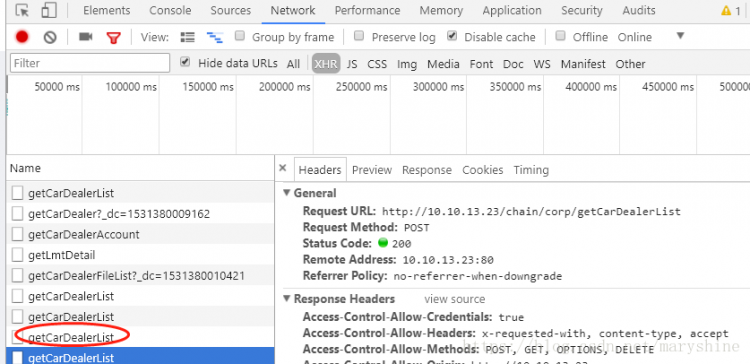
name下找到这个请求,右键——copy link address,拷贝的就是接口地址;

获取请求参数:
方法一:
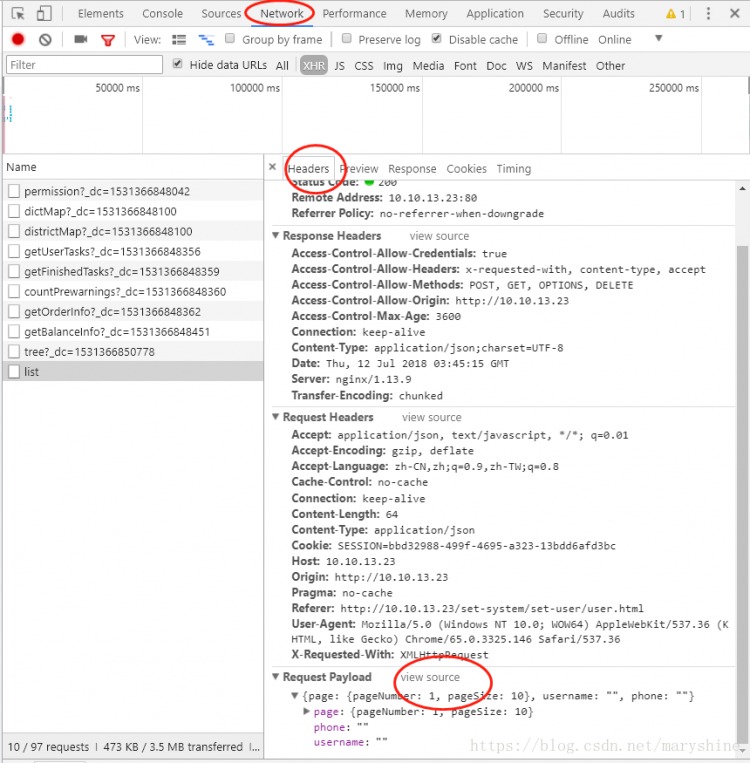
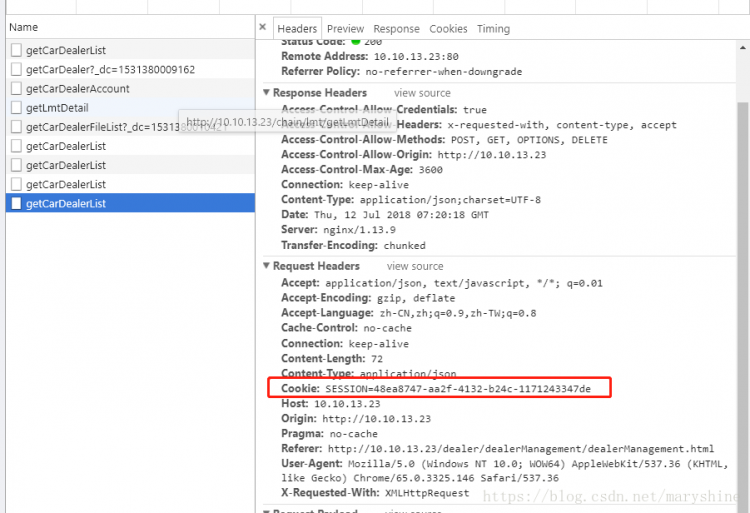
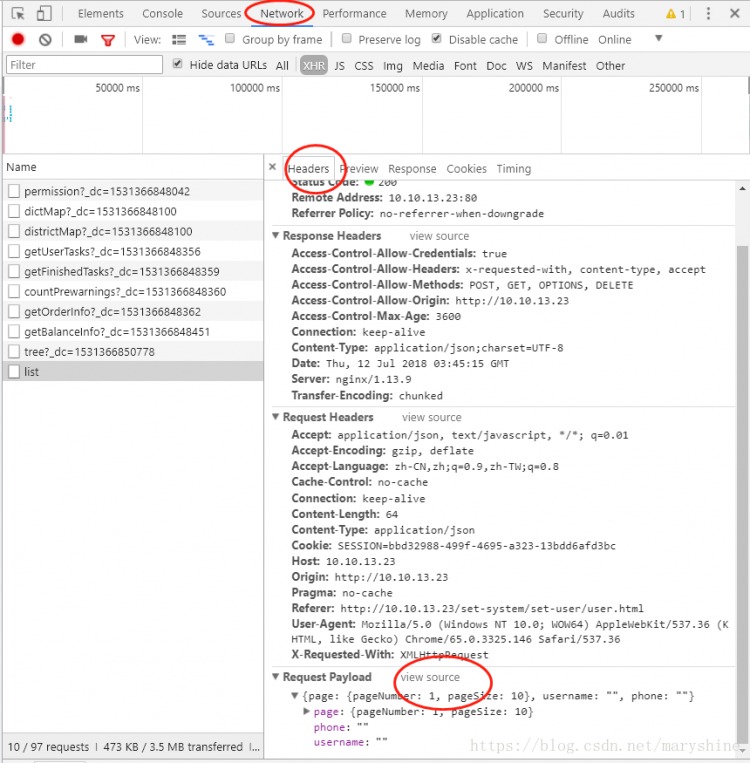
chrome浏览器按F12或者右键点击“检查”,network->XHR->Header下的信息,可以查看接口URL和请求参数,如图:点击request-payload右边view-source即可查看json格式的参数:

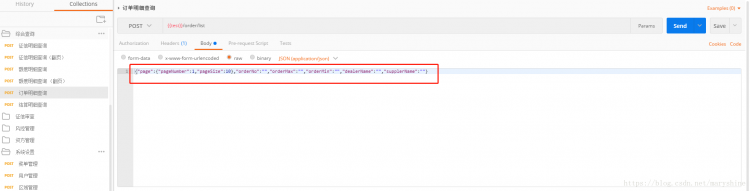
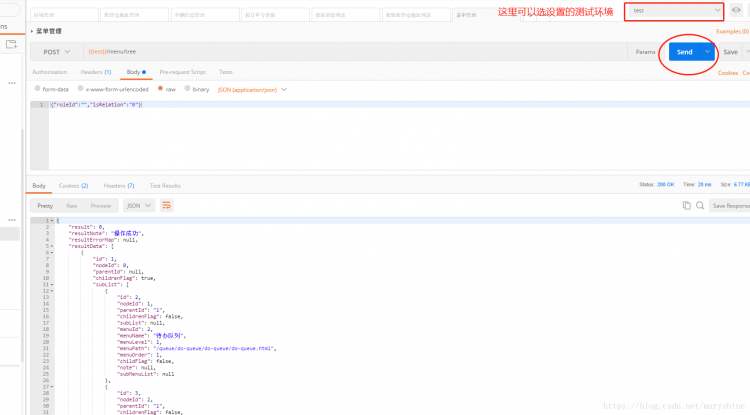
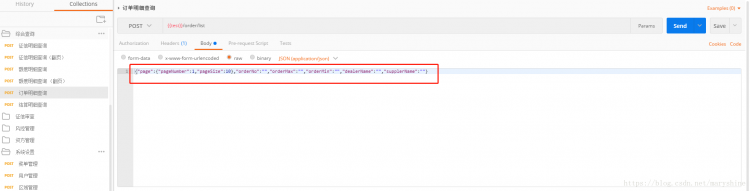
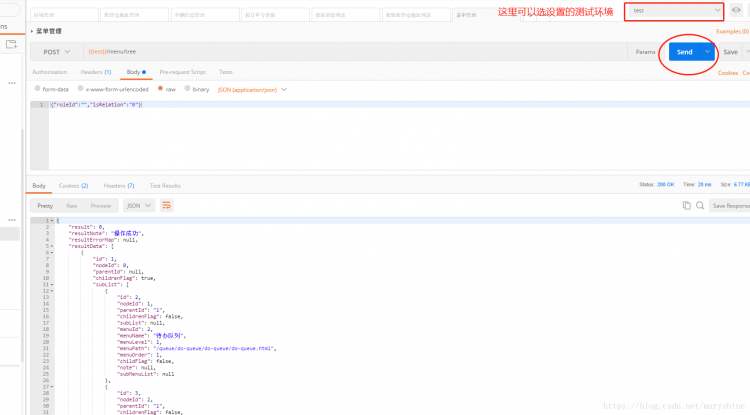
拷贝到postman->body->raw,选择JSON格式,粘贴上图复制的参数

方法二:
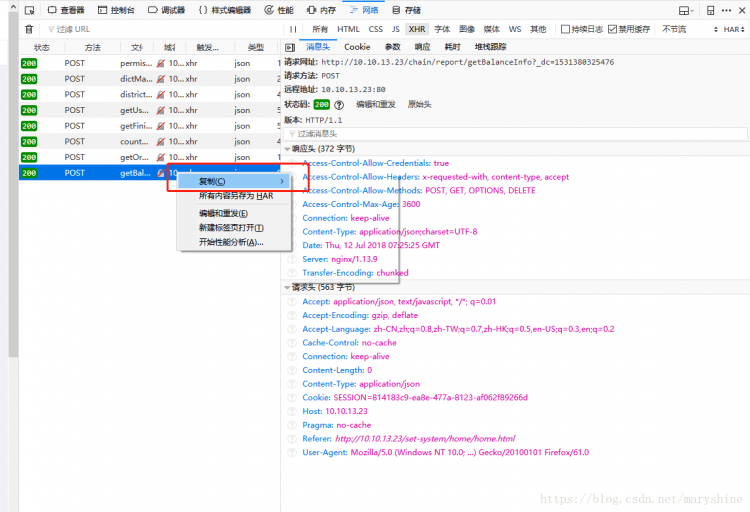
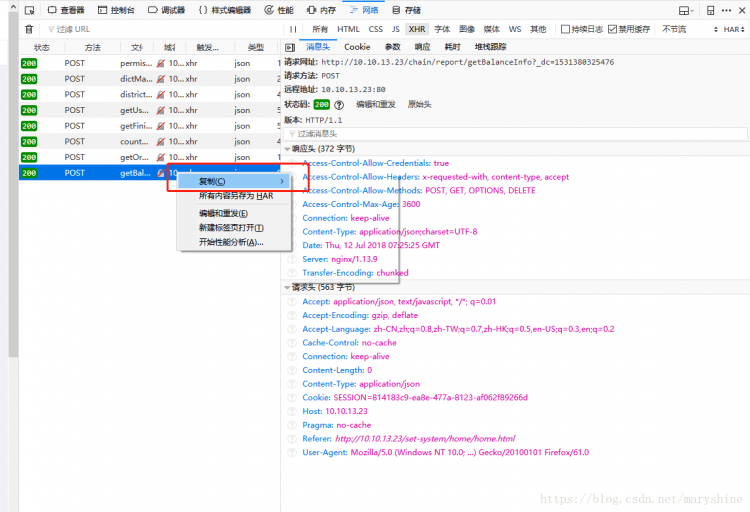
火狐浏览器可以通过右键-复制post数据,直接复制json格式的请求参数粘贴到postman

如果测试必须验证session的接口:
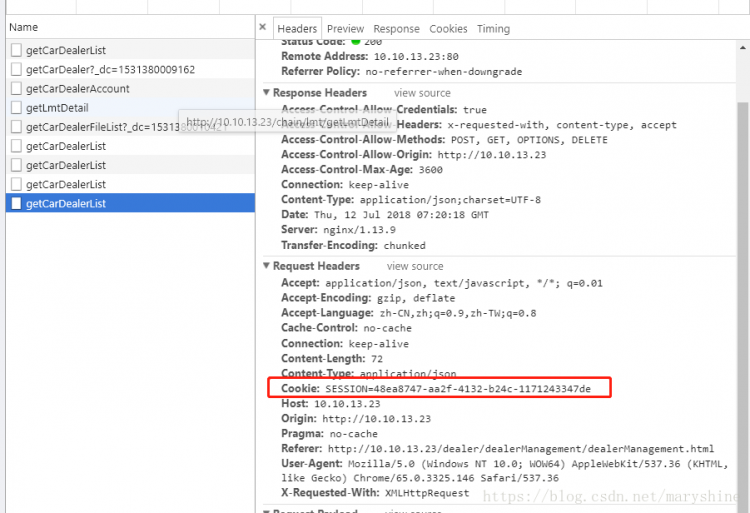
Chrome浏览器:

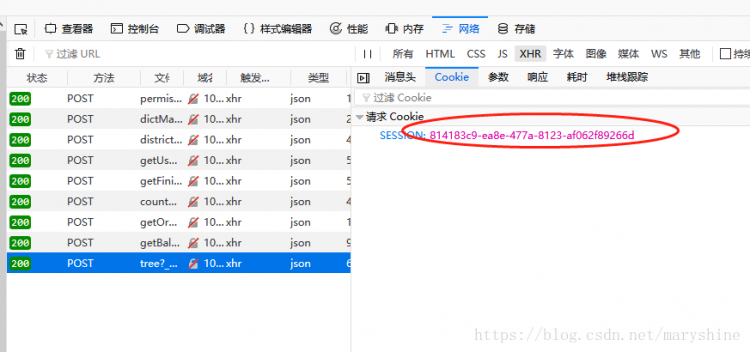
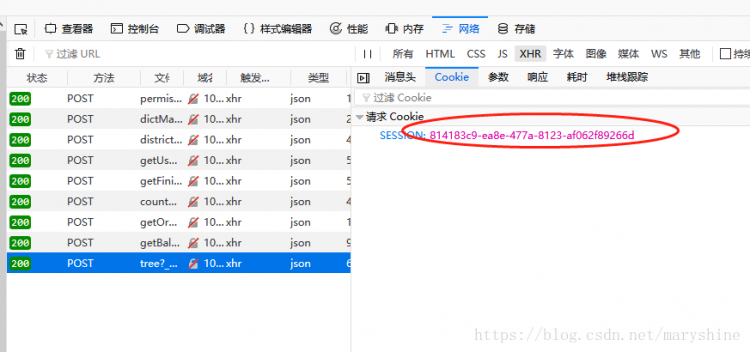
火狐浏览器:

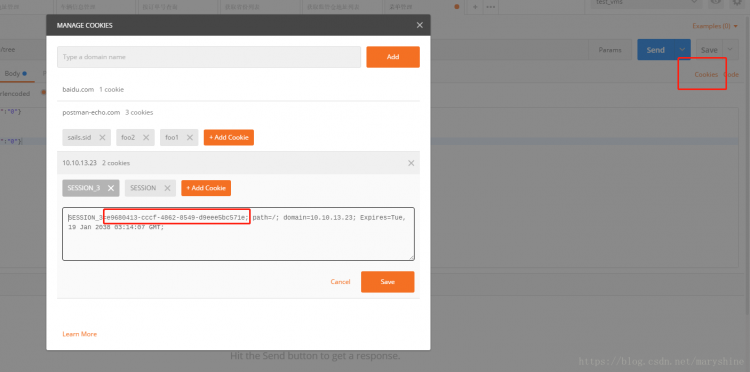
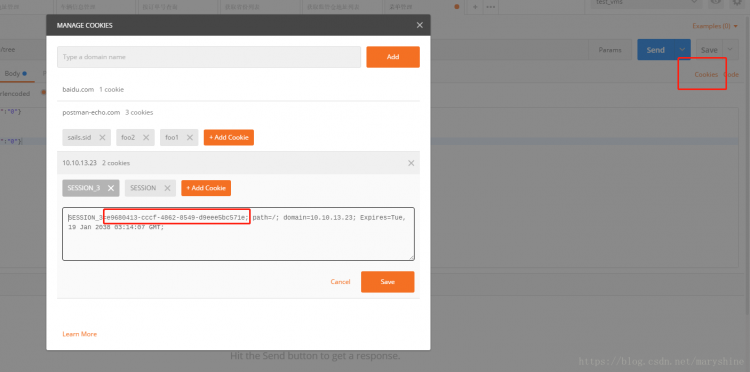
将这个session值拷贝出来粘贴到postman的cookie中,session的名字可以随便取:

请求URL、请求参数、请求session都有了,测试一下是否能正常响应,成功!

获取接口地址:
方法一:
chrome浏览器按F12或者右键点击“检查”,network->XHR->Header

方法二:
name下找到这个请求,右键——copy link address,拷贝的就是接口地址;

获取请求参数:
方法一:
chrome浏览器按F12或者右键点击“检查”,network->XHR->Header下的信息,可以查看接口URL和请求参数,如图:点击request-payload右边view-source即可查看json格式的参数:

拷贝到postman->body->raw,选择JSON格式,粘贴上图复制的参数

方法二:
火狐浏览器可以通过右键-复制post数据,直接复制json格式的请求参数粘贴到postman

如果测试必须验证session的接口:
Chrome浏览器:

火狐浏览器:

将这个session值拷贝出来粘贴到postman的cookie中,session的名字可以随便取:

请求URL、请求参数、请求session都有了,测试一下是否能正常响应,成功!

- 上一篇:这些常用js小常识你知道吗?
- 下一篇:vue甘特图的实现可改变颜色
精品好课

