微信、支付宝小程序底层原理是用webview吗?
日期:2020-01-09
来源:程序思维浏览:5690次
随着前端技术的不断演进,目前市面上的移动端产品有像大前端转换的趋势。开发一个产品主流上大致有5种开发模式,包括 Native APP 原生应用、WebAPP 网页应用、Hybrid App 混合式开发、ReactNative、轻应用小程序。开发一款 APP,如果注重性能,不需要过多的动态内容,可以选择原生应用来开发。如果性能要求不高,只是需要点开即用,那么 WebAPP 即可满足。如果这两种要求都必须满足,那么 Hybrid App 混合式的开发是一种折中的方法,将两者优势互补,满足大部分的需求。
近几年,出现了类似 ReactNative 和小程序这种深度定制的开发模式,开发只需要写 Javascript 就可以产出性能可与原生媲美的产品,通过脚本语言面向开发者,实际跑的确是的原生组件。小程序也好,其他框架也好,理解他们的设计缘由、实现原理,还是能学到很多很多东西的。
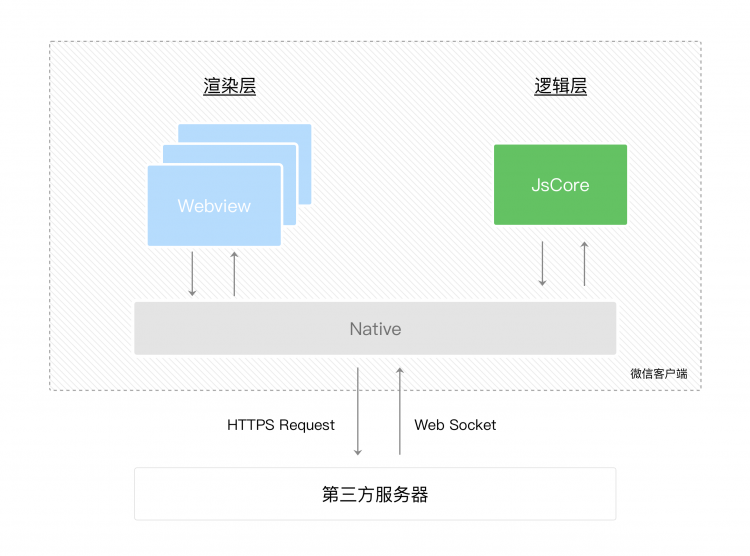
小程序由两大线程组成:负责界面的线程(view thread)和服务线程(appservice thread),各司其职由互相配合。两个线程分别用于渲染层和逻辑层,渲染层的界面使用了 WebView 进行渲染,通过逻辑层代码去控制渲染哪些界面,如果一个小程序存在多个界面,则渲染层存在多个 WebView 线程;逻辑层采用一个单独的 JsCore 线程运行 JS 脚本,在这个环境下执行的都是有关小程序业务逻辑的代码。套用一张官方的图来解释。
为什么要这么设计呢?主要还是处于管控和安全上的考虑。我们需要阻止开发者使用一些浏览器提供的,诸如跳转页面、操作 DOM、动态执行脚本的开放性接口。
渲染界面的技术
用纯客户端原生技术来渲染
缺点:无法动态打包,动态下发。
用纯 Web 技术来渲染
缺点:如果我们用纯 Web 技术来渲染小程序,在一些有复杂交互的页面上可能会面临一些性能问题,这是因为在 Web 技术中,UI渲染跟 JavaScript 的脚本执行都在一个单线程中执行,这就容易导致一些逻辑任务抢占UI渲染的资源。
介于客户端原生技术与 Web 技术之间的,互相结合各自特点的技术来渲染
从渲染底层来看,PhoneGap与微信 JS-SDK 是类似的,它们最终都还是使用浏览器内核来渲染界面。而 RN 则不同,虽然是用 Web 相关技术来编写,同样是利用了 JavaScript 解释执行的特性,但 RN 在渲染底层是用客户端原生渲染的。我们选择类似于微信 JSSDK 这样的 Hybrid 技术,即界面主要由成熟的 Web 技术渲染,辅之以大量的接口提供丰富的客户端原生能力。同时,每个小程序页面都是用不同的WebView去渲染,这样可以提供更好的交互体验,更贴近原生体验,也避免了单个WebView的任务过于繁重。
微信没有选择RN的原因
原生组件的渲染方式
在安卓则是往 WebView 的 window 对象注入一个原生方法,最终会封装成 WeiXinJSBridge 这样一个兼容层,主要提供了调用(invoke)和监听(on)这两种方法。开发者插入一个原生组件,一般而言,组件运行的时候被插入到 DOM 树中,会调用客户端接口,通知客户端在哪个位置渲染一块原生界面。在后续开发者更新组件属性时,同样地,也会调用客户端提供的更新接口来更新原生界面的某些部分。
渲染与逻辑的分离
上面是小程序的渲染技术的选型,在选型之后,由于渲染和逻辑不再同一个浏览器执行,一个在纯JS环境中,一个通过WebView渲染,因此小程序的运行环境分成渲染层和逻辑层,WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。
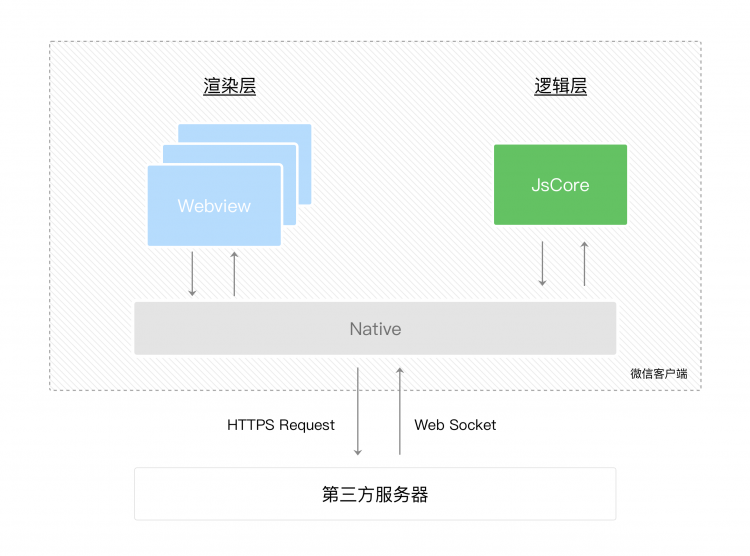
小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端做中转,逻辑层发送网络请求也经由Native转发,小程序的通信模型如图所示。

小程序的生命周期
小程序的生命周期借鉴了Android的生命周期,如果你了解过Android的APP开发,那么理解小程序的就会很简单。
界面线程有四大状态:
初始化状态:初始化界面线程所需要的工作,包括工作机制,基本和我们开发者没有关系,等初始化完毕就向“服务线程”发送初始化完毕信号,然后进入等待传回初始化数据状态。
首次渲染状态:收到“服务线程”发来的初始化数据后(就是 json和js中的data数据),就开始渲染小程序界面,渲染完毕后,发送“首次渲染完毕信号”给服务线程,并将页面展示给用户。
持续渲染状态:此时界面线程继续一直等待“服务线程”通过this.setdata()函数发送来的界面数据,只要收到就重新局部渲染,也因此只要更新数据并发送信号,界面就自动更新。
结束状态:结束渲染。
服务线程五大状态:
初始化状态:无需和其他模块交流,跟小程序开发也没多大关联,此阶段就是启动服务线程所需的基本功能,比如信号发送模块。系统的初始化工作完毕,就调用自定义的onload和onshow,
然后等待界面线程的“界面线程初始化完成”信号。
onload是只会首次渲染的时候执行一次,onshow是每次界面切换都会执行,简单理解,这就是唯一差别。
等待激活状态:接收到“界面线程初始化完成”信号后,将初始化数据发送给“界面线程”,等待界面线程完成初次渲染。
激活状态:收到界面线程发送来的“首次渲染完成”信号后,就进入激活状态既程序的正常运行状态,并调用自定义的onReady()函数。
此状态下就可以通过 this.setData 函数发送界面数据给界面线程进行局部渲染,更新页面。
后台运行状态:如果界面进入后台,服务线程就进入后台运行状态,从目前的官方解读来说,这个状态挺奇怪的,和激活状态是相同的,也可以通过setdata函数更新界面的。毕竟小程序的框架刚推出,应该后续会有很大不同吧。
小程序双线程间的通信
把开发者的 JS 逻辑代码放到单独的线程去运行,但在 Webview 线程里,开发者就没法直接操作 DOM。那要怎么去实现动态更改界面呢?
前面我们知道,逻辑层和渲染层的通信会由 Native (微信客户端)做中转,逻辑层发送网络请求也经由 Native 转发。这是不是意味着,我们可以把 DOM 的更新通过简单的数据通信来实现呢?
Virtual DOM 相信大家都已有了解,大概是这么个过程:用JS对象模拟DOM树 -> 比较两棵虚拟DOM树的差异 -> 把差异应用到真正的DOM树上。
我们通过把 WXML 转化为数据,通过 Native 进行转发,来实现逻辑层和渲染层的交互和通信。而这样完整的一套框架,基本上都是通过小程序的基础库来完成的。
小程序的基础组件
native层就是小程序的框架,就像常用的react框架一样,这个框架里封装了ui层组件和逻辑层组件,这些组件可以通过微信app提供的接口调用手机硬件信息
这些基础组件库是JavaScript编写的,它可以被注入到渲染层和逻辑层运行。主要用于:
在渲染层,提供各类组件来组件页面的元素
在逻辑层,提供各种API来处理各种元素。
处理数据绑定、组件系统、事件系统、通信系统等一系列框架逻辑
由于小程序的渲染层和逻辑层是两个线程管理,两个线程各自注入了基础库。小程序的基础库不会被打包在某个小程序的代码包里边,它会被提前内置在微信客户端。
总结
小程序考虑到了原生开发和纯web开发的不利之处:用纯客户端原生技术来编写小程序 的话,小程序代码需要与微信代码一起编包,显然过于繁重了;而用纯 Web 技术来渲染小程序,在一些有复杂交互的页面上可能会面临一些性能问题。
因此,小程序选择了 Hybrid 的渲染方式,将UI渲染跟 JavaScript 的脚本执行分在了两个线程,巧妙了解决了上述问题,作为一种全新的前端开发框架能够很快成为许多开发者的最爱也就不足为奇了。
近几年,出现了类似 ReactNative 和小程序这种深度定制的开发模式,开发只需要写 Javascript 就可以产出性能可与原生媲美的产品,通过脚本语言面向开发者,实际跑的确是的原生组件。小程序也好,其他框架也好,理解他们的设计缘由、实现原理,还是能学到很多很多东西的。
小程序由两大线程组成:负责界面的线程(view thread)和服务线程(appservice thread),各司其职由互相配合。两个线程分别用于渲染层和逻辑层,渲染层的界面使用了 WebView 进行渲染,通过逻辑层代码去控制渲染哪些界面,如果一个小程序存在多个界面,则渲染层存在多个 WebView 线程;逻辑层采用一个单独的 JsCore 线程运行 JS 脚本,在这个环境下执行的都是有关小程序业务逻辑的代码。套用一张官方的图来解释。
为什么要这么设计呢?主要还是处于管控和安全上的考虑。我们需要阻止开发者使用一些浏览器提供的,诸如跳转页面、操作 DOM、动态执行脚本的开放性接口。
渲染界面的技术
用纯客户端原生技术来渲染
缺点:无法动态打包,动态下发。
用纯 Web 技术来渲染
缺点:如果我们用纯 Web 技术来渲染小程序,在一些有复杂交互的页面上可能会面临一些性能问题,这是因为在 Web 技术中,UI渲染跟 JavaScript 的脚本执行都在一个单线程中执行,这就容易导致一些逻辑任务抢占UI渲染的资源。
介于客户端原生技术与 Web 技术之间的,互相结合各自特点的技术来渲染
从渲染底层来看,PhoneGap与微信 JS-SDK 是类似的,它们最终都还是使用浏览器内核来渲染界面。而 RN 则不同,虽然是用 Web 相关技术来编写,同样是利用了 JavaScript 解释执行的特性,但 RN 在渲染底层是用客户端原生渲染的。我们选择类似于微信 JSSDK 这样的 Hybrid 技术,即界面主要由成熟的 Web 技术渲染,辅之以大量的接口提供丰富的客户端原生能力。同时,每个小程序页面都是用不同的WebView去渲染,这样可以提供更好的交互体验,更贴近原生体验,也避免了单个WebView的任务过于繁重。
微信没有选择RN的原因
- RN 所支持的样式是 CSS 的子集,会满足不了 Web 开发者日渐增长的需求,而对 RN 的改造具有不小的成本和风险。
- RN 现有能力下还存在的一些不稳定问题,比如性能、Bug等。RN 是把渲染工作全都交由客户端原生渲染,实际上一些简单的界面元素使用 Web 技术渲染完全能胜任,并且非常稳定。
- RN 存在一些不可预期的因素,比如之前出现的许可协议问题
原生组件的渲染方式
在安卓则是往 WebView 的 window 对象注入一个原生方法,最终会封装成 WeiXinJSBridge 这样一个兼容层,主要提供了调用(invoke)和监听(on)这两种方法。开发者插入一个原生组件,一般而言,组件运行的时候被插入到 DOM 树中,会调用客户端接口,通知客户端在哪个位置渲染一块原生界面。在后续开发者更新组件属性时,同样地,也会调用客户端提供的更新接口来更新原生界面的某些部分。
渲染与逻辑的分离
上面是小程序的渲染技术的选型,在选型之后,由于渲染和逻辑不再同一个浏览器执行,一个在纯JS环境中,一个通过WebView渲染,因此小程序的运行环境分成渲染层和逻辑层,WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。
小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端做中转,逻辑层发送网络请求也经由Native转发,小程序的通信模型如图所示。

小程序的生命周期
小程序的生命周期借鉴了Android的生命周期,如果你了解过Android的APP开发,那么理解小程序的就会很简单。
界面线程有四大状态:
初始化状态:初始化界面线程所需要的工作,包括工作机制,基本和我们开发者没有关系,等初始化完毕就向“服务线程”发送初始化完毕信号,然后进入等待传回初始化数据状态。
首次渲染状态:收到“服务线程”发来的初始化数据后(就是 json和js中的data数据),就开始渲染小程序界面,渲染完毕后,发送“首次渲染完毕信号”给服务线程,并将页面展示给用户。
持续渲染状态:此时界面线程继续一直等待“服务线程”通过this.setdata()函数发送来的界面数据,只要收到就重新局部渲染,也因此只要更新数据并发送信号,界面就自动更新。
结束状态:结束渲染。
服务线程五大状态:
初始化状态:无需和其他模块交流,跟小程序开发也没多大关联,此阶段就是启动服务线程所需的基本功能,比如信号发送模块。系统的初始化工作完毕,就调用自定义的onload和onshow,
然后等待界面线程的“界面线程初始化完成”信号。
onload是只会首次渲染的时候执行一次,onshow是每次界面切换都会执行,简单理解,这就是唯一差别。
等待激活状态:接收到“界面线程初始化完成”信号后,将初始化数据发送给“界面线程”,等待界面线程完成初次渲染。
激活状态:收到界面线程发送来的“首次渲染完成”信号后,就进入激活状态既程序的正常运行状态,并调用自定义的onReady()函数。
此状态下就可以通过 this.setData 函数发送界面数据给界面线程进行局部渲染,更新页面。
后台运行状态:如果界面进入后台,服务线程就进入后台运行状态,从目前的官方解读来说,这个状态挺奇怪的,和激活状态是相同的,也可以通过setdata函数更新界面的。毕竟小程序的框架刚推出,应该后续会有很大不同吧。
小程序双线程间的通信
把开发者的 JS 逻辑代码放到单独的线程去运行,但在 Webview 线程里,开发者就没法直接操作 DOM。那要怎么去实现动态更改界面呢?
前面我们知道,逻辑层和渲染层的通信会由 Native (微信客户端)做中转,逻辑层发送网络请求也经由 Native 转发。这是不是意味着,我们可以把 DOM 的更新通过简单的数据通信来实现呢?
Virtual DOM 相信大家都已有了解,大概是这么个过程:用JS对象模拟DOM树 -> 比较两棵虚拟DOM树的差异 -> 把差异应用到真正的DOM树上。
- 在渲染层把 WXML 转化成对应的 JS 对象。
- 在逻辑层发生数据变更的时候,通过宿主环境提供的 setData 方法把数据从逻辑层传递到 Native,再转发到渲染层。
- 经过对比前后差异,把差异应用在原来的 DOM 树上,更新界面。
我们通过把 WXML 转化为数据,通过 Native 进行转发,来实现逻辑层和渲染层的交互和通信。而这样完整的一套框架,基本上都是通过小程序的基础库来完成的。
小程序的基础组件
native层就是小程序的框架,就像常用的react框架一样,这个框架里封装了ui层组件和逻辑层组件,这些组件可以通过微信app提供的接口调用手机硬件信息
这些基础组件库是JavaScript编写的,它可以被注入到渲染层和逻辑层运行。主要用于:
在渲染层,提供各类组件来组件页面的元素
在逻辑层,提供各种API来处理各种元素。
处理数据绑定、组件系统、事件系统、通信系统等一系列框架逻辑
由于小程序的渲染层和逻辑层是两个线程管理,两个线程各自注入了基础库。小程序的基础库不会被打包在某个小程序的代码包里边,它会被提前内置在微信客户端。
总结
小程序考虑到了原生开发和纯web开发的不利之处:用纯客户端原生技术来编写小程序 的话,小程序代码需要与微信代码一起编包,显然过于繁重了;而用纯 Web 技术来渲染小程序,在一些有复杂交互的页面上可能会面临一些性能问题。
因此,小程序选择了 Hybrid 的渲染方式,将UI渲染跟 JavaScript 的脚本执行分在了两个线程,巧妙了解决了上述问题,作为一种全新的前端开发框架能够很快成为许多开发者的最爱也就不足为奇了。
精品好课

