VUE的生命周期
日期:2018-05-17
来源:程序思维浏览:3619次
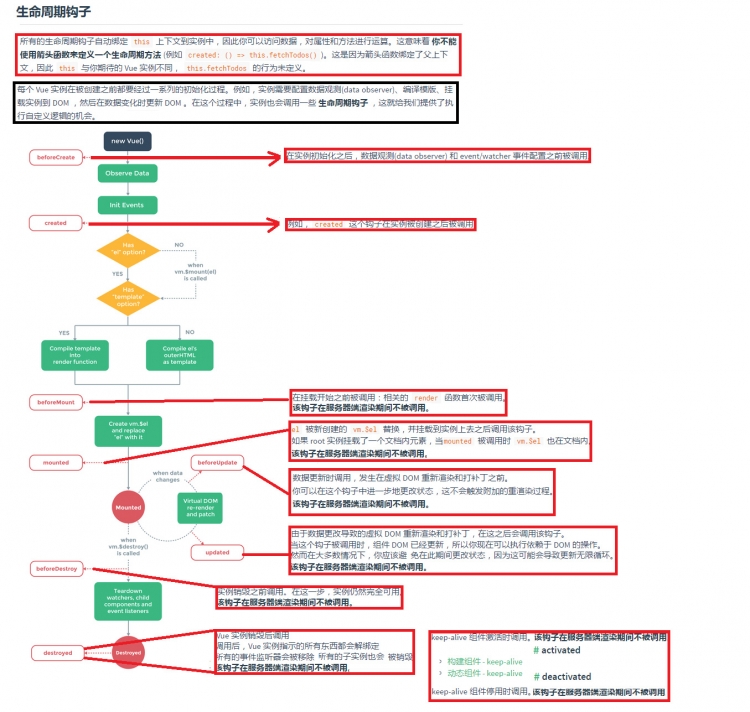
vue在创建的时候会有一系列初始化的步骤
实例需要配置数据监测(data observe),模板编译,挂载到dom,然后在变化时更新dom
实例也会调用一些生命周期钩子,为我们提供了自定义逻辑的机会
所有的生命周期钩子自动绑定this上下文到实例中,箭头函数绑定
生命周期钩子函数
- 其实指的也就是生命周期方法,只不过是挂载到执行的各个阶段,所以叫钩子函数

2.1.2.2. 演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之生命周期</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ number }}</p>
<input type="text" name="btnSetNumber" v-model="number">
</div>
<script>
var app = new Vue({
el: '#app',
data: {
number: 1
},
//在创建对象之前,监控数据变化和初始化事件之前调用
beforeCreate: function() {
console.log('beforeCreate 钩子执行...');
console.log(this.number) //数据监测还没有开始
},
//实例创建完成之后调用,挂载阶段还没有开始
created: function() {
console.log('cteated 钩子执行...');
console.log(this.number)
},
//开始挂载的时候执行,这时html还没有渲染到页面上
beforeMount: function() {
console.log('beforeMount 钩子执行...');
console.log(this.number)
},
//挂载完成,也就是模板中的heml渲染到了页面中,此时可以做一些ajax的操作,这个钩子函数只会执行一次
mounted: function() {
console.log('mounted 钩子执行...');
console.log(this.number)
},
//数据更新之前调用
beforeUpdate: function() {
console.log('beforeUpdate 钩子执行...');
console.log(this.number)
},
//数据更新之后调用
updated: function() {
console.log('updated 钩子执行...');
console.log(this.number)
},
//数据销毁之前
beforeDestroy: function() {
console.log('beforeDestroy 钩子执行...');
console.log(this.number)
},
//数据销毁之后
destroyed: function() {
console.log('destroyed 钩子执行...');
console.log(this.number)
},
});
//实现数据的更新
// vm.$set(dataModel, 'number', 123)
//销毁钩子的执行
// vm.$destroy(true)
</script>
</body>
</html>
2.2. 补充
在vue2.0之后 , 也就是后续的版本中, 生命周期钩子已经发生的变化 , 在原先的基础上新增了两个生命周期钩子函数
1.activated
keep-alive 组件激活时调用。该钩子在服务器端渲染期间不被调用。
2.deactivated
keep-alive 组件停用时调用。该钩子在服务器端渲染期间不被调用。
- 上一篇:VUE实例的属性和一些基础的指令
- 下一篇:VUE是如何进行数据的绑定
精品好课

