VUE实例的属性和一些基础的指令
日期:2018-05-14
来源:程序思维浏览:1535次
在这一章我们主要是讲解一些vue实例的属性和一些基础的指令
vue实例属性:其实和我们之前所学的对象的属性是相似的东西
vue的基础指令: 对于指令,大家可能之前么有接触过相关的概念,其实大家可以这样理解
指令:可以看做是命令,在vue中我们可以通过指令来完成相关的操作
指令: 在vue中以v-开头,后面紧跟具体的操作命令
一些基本的指令,具体的用法下面会进行介绍
v-once: 只绑定一次
v-bind: 绑定数据
v-model: 绑定模型
v-on: 绑定事件
v-if v-show: 条件渲染
2.1. 实例和选项
也就是vue实例化后的对象的一些属性相关的内容
el data methods
$el $data $mount
2.1.1. 代理/数据
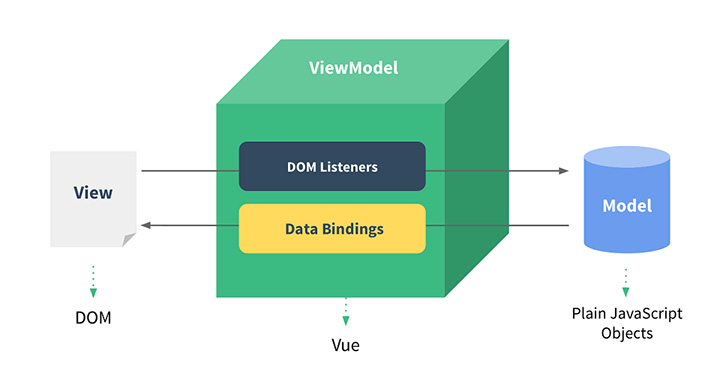
我们之前提到过,vue是mvvm模型,其中的m指的是数据模型,在这里我们对数据模型这一块做一个简单的讲解
2.1.1.1. vue的代理/数据
每个vue的实例都会代理其data对象中的所有的属性
- 通过vue的实例,可以直接访问data对象中属性
- 通过vue的实例,可以设置data对象里面的内容,设置属性也会影响到原始的数据
2.1.1.2. 在代理中存在的问题
在实例创建之后添加新的属性到实例上,不会触发视图的更新
关于这一部分的内容在响应系统中再做详细的讲解
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入js-->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!--在这里加入模型数据-->
{{ message }}
</div>
</body>
</html>
<script>
var dataModel = {
message: 'hello world!'
}
var vm= new Vue({
el:'#app',
data:dataModel
})
//直接访问
console.log(vm.message)//hello world
//设置属性也会影响到数据
vm.message = 10;
console.log(dataModel.message)//10
//在vue实例创建之后,再添加新的属性到实例上,不会触发视图的更新
vm.a = 100;
console.log(dataModel.a)//undefined
</script>
2.1.1.3. vue 的 $
Vue 实例暴露了一些有用的实例属性与方法。这些属性与方法都有前缀 $,以便与代理的数据属性区分
了解 : $set 的使用存在一些问题,在vue2.0中作了简单修改
对于 Vue 实例,可以使用 $set(key, value) 实例方法:这样使用会报错,以下两种方式是可以使用的(存在疑问)
Vue.set(object, key, value)
this.$set(this.someObject,'b',2)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入js-->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app">
<!--在这里加入模型数据-->
<ul>
<li v-for='item in arr'>{{item}}</li>
</ul>
</div>
</body>
</html>
<script>
var dataModel = {
arr : [1,2,3]
}
var vm= new Vue({
el:'#app',
data:dataModel
})
//读取值
console.log(vm.arr)
console.log(vm.$data.arr)
//设置值----存在的问题,当数组里面的值使用下标的形式修改的时候,视图和模型数据不会动态更新
vm.arr[0]=4;
//使用set方法设置的值,可以动态更新到模型数据和视图上
Vue.set(vm.arr,0,100)
//使用vue的实例暴露出来的属性和方法进行操作
vm.$set(vm.arr,1,200)
</script>
2.1.1.4. 方法
使用methods来定义方法,使用v-on监听事件,绑定事件处理函数
关于事件处理这一块,在这里做一点补充
1. 在vue1中,支持自定义事件,vue2中废弃了
2. vue2中推荐使用全局的$on和$emit来进行全局的方法的定义和触发
3. vue2中,也可以使用插件vuex来处理
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入js-->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app">
<!--在这里使用v-on来绑定事件处理的方法(函数)-->
<button v-on:click='fn'>click</button>
</div>
</body>
</html>
<script>
var dataModel = {
message: 'hello world!'
}
var vm= new Vue({
el:'#app',
data:dataModel,
//在这里使用methods对象来定义方法(点击事件处理函数)
methods:{
fn: function(){
console.log("这个方法被调用了")
}
}
})
</script>
- 上一篇:前端框架VUE的MVVM模式简介和安装使用
- 下一篇:VUE的生命周期
精品好课