css的怪异盒模型和标准盒模型的区别及应用场景
日期:2019-04-25
来源:程序思维浏览:4153次
盒模型一共有两种模式:W3C标准模式和IE怪异模式
大多数浏览器采用W3C标准模式,IE采用自己的标准
当用编辑器新建一个html页面的时候最顶上都会有一个DOCTYPE标签,不定义DOCTYPE,会触发怪异模式
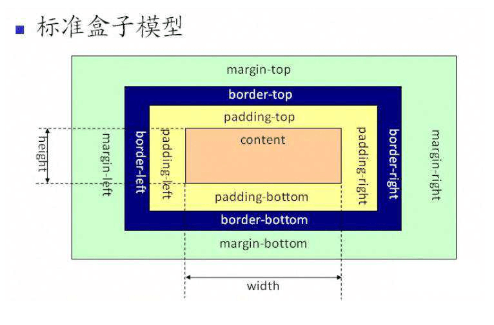
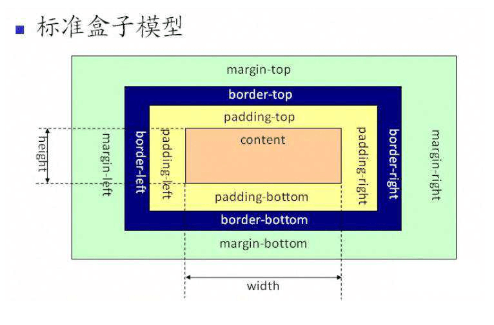
标准盒模型:width、height只包含content内容区
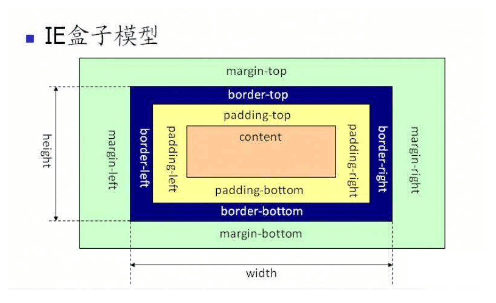
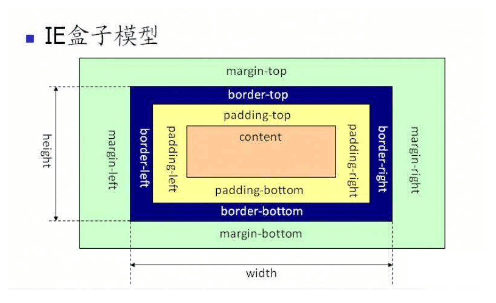
怪异盒模型:width、height包含content、padding、border


CSS3的box-sizing
box-sizing语法:
box-sizing: content-box || border-box || inherit || initial
当设置为box-sizing:content-box时,将采用标准模式解析计算,也是默认模式;
当设置为box-sizing:border-box时,将采用怪异模式解析计算;
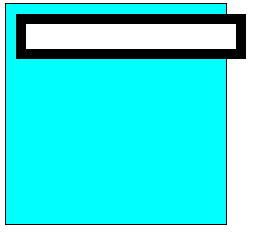
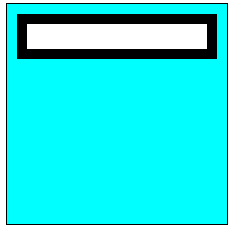
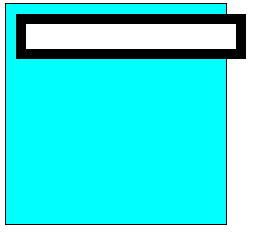
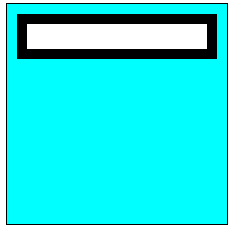
来看一个例子,有一个width和height为200px,padding为10px的div(标准盒模型),div里有input输入框,input的width为100%,padding为5px。
如果input不设置box-sizing:border-box,input的宽度 = width + padding(左右),width为200px,宽度将会超出div的内容区;

如果设置了box-sizing:border-box,input的宽度 = 200px(包含width和padding)

相关样式如下所示:
#div{
width: 200px;
height: 200px;
border: 1px solid;
background: aqua;
padding: 10px;
}
#input{
width: 100%;
border: 10px solid;
padding: 5px;
box-sizing:border-box;
}
html代码:
<div id="div">
<input type="text" id="input"/>
</div>
两种模型唯一的差异就在元素宽高度的定义
w3c标准模型的 元素宽高=内容(content)的宽高
IE模型的 元素宽高=内容(content)+填充(padding)+边框 (border) 的总宽高
在html头部有一个<!Doctype html>声明,浏览器会根据这个声明来判断文件是什么类型的,也会根据这个声明来解析文件
当我们写了doc声明的时候,无论哪种内核的浏览器都会解析为标准模型,元素宽度=content的宽度,即当我们设置width:100px的时候,这个宽度指的就只是content的宽度
总宽度=我们设置的width+padding+border
当头部的doc声明缺失的时候,部分ie内核的浏览器则会触发ie模式 即怪异模式(ie6,7,8)width=content+padding+border
总宽度=width
- 为什么会出现不同模型
当年微软的IE浏览器占据超过80%市场份额的时候,想自己独立制定一套浏览器标准,其中就包括IE的盒模型,但是有很多公司不同意IE的做法,他们遵循的是W3C的标准来定制浏览器,也就造成了现在浏览器不同的CSS盒模型,但是仍有很多老网站采用的是老IE的标准(怪异模式),因此很多浏览器保留了IE的怪异模式。
- box-sizing
在CSS3中我们可以通过设置 box-sizing的属性来完成标准或者怪异模式之间的切换。
(1)box-sizing : content-box 采用标准模式 也是默认样式
(2)box-sizing: border-box 采用ie怪异模式
- content-box的缺点
目前任何浏览器默认使用的都是content-box,但是这个内容盒子有一个缺点,举个栗子
假设我们想要两个子容器float:left,宽度各50%,然后给一点padding,最后让子容器并排充满父容器,代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.father-box{
width: 500px;
background: #0ba1b5;
}
.left-box{
width: 50%;
padding: 10px;
height: 100px;
float: left;
background: #b23e35;
}
.right-box{
width: 50%;
padding: 10px;
float: left;
height: 100px;
background:#77b55a;
}
</style>
</head>
<body>
<div class="father-box">
<div class="left-box">left-box</div>
<div class="right-box">right-box</div>
</div>
</body>
</html>
我们在浏览器中运行之后发现,想象的很美好 结果却并不美好,因为两个子元素宽度超过了50%,导致了折行,于是宽度就不能设置为50%了,只能将宽度减去padding的值,在这种时候,border-sizing就派上用场了

了解border-sizing
border-sizing是css3新增的声明,很多开发者可能都不曾用过,既然标准模型诞生的早,又叫标准模型,为什么还要出现border-sizing呢
border-sizing的优点
border-sizing的诞生就是为了解决content-sizing的缺点,border-sizing意味着子容器的padding和border厚度都算在50%内,这样你就可以随意修改padding和border的值,而不用担心父容易被撑爆
border-sizing的兼容性
ie8也支持该属性,所以不用担心兼容性问题
border-box的使用场合
目前最流行的css框架几乎都采用了border-sizing,框架想要具备栅格系统,肯定要用border-sizing
通常情况下 你只需要在必须使用border-sizing元素的身上使用这个属性,其他元素都保持content-sizing就好了
子元素有padding和border,或者至少有其一,并且需要给子元素设定100%宽度(或者50%宽度等等),这时候显然需要border-box。设为border-box之后,padding和border的厚度可以随意调,并不会溢出父元素。如果是content-box,那么,宽度必然会溢出,而且,为了不溢出,你设定子元素的宽度就只能是一个定值,或者是一个计算值(比如calc(100%- 20px))。
大多数浏览器采用W3C标准模式,IE采用自己的标准
当用编辑器新建一个html页面的时候最顶上都会有一个DOCTYPE标签,不定义DOCTYPE,会触发怪异模式
标准盒模型:width、height只包含content内容区
怪异盒模型:width、height包含content、padding、border


CSS3的box-sizing
box-sizing语法:
box-sizing: content-box || border-box || inherit || initial
当设置为box-sizing:content-box时,将采用标准模式解析计算,也是默认模式;
当设置为box-sizing:border-box时,将采用怪异模式解析计算;
来看一个例子,有一个width和height为200px,padding为10px的div(标准盒模型),div里有input输入框,input的width为100%,padding为5px。
如果input不设置box-sizing:border-box,input的宽度 = width + padding(左右),width为200px,宽度将会超出div的内容区;

如果设置了box-sizing:border-box,input的宽度 = 200px(包含width和padding)

相关样式如下所示:
#div{
width: 200px;
height: 200px;
border: 1px solid;
background: aqua;
padding: 10px;
}
#input{
width: 100%;
border: 10px solid;
padding: 5px;
box-sizing:border-box;
}
html代码:
<div id="div">
<input type="text" id="input"/>
</div>
两种模型唯一的差异就在元素宽高度的定义
w3c标准模型的 元素宽高=内容(content)的宽高
IE模型的 元素宽高=内容(content)+填充(padding)+边框 (border) 的总宽高
在html头部有一个<!Doctype html>声明,浏览器会根据这个声明来判断文件是什么类型的,也会根据这个声明来解析文件
当我们写了doc声明的时候,无论哪种内核的浏览器都会解析为标准模型,元素宽度=content的宽度,即当我们设置width:100px的时候,这个宽度指的就只是content的宽度
总宽度=我们设置的width+padding+border
当头部的doc声明缺失的时候,部分ie内核的浏览器则会触发ie模式 即怪异模式(ie6,7,8)width=content+padding+border
总宽度=width
- 为什么会出现不同模型
当年微软的IE浏览器占据超过80%市场份额的时候,想自己独立制定一套浏览器标准,其中就包括IE的盒模型,但是有很多公司不同意IE的做法,他们遵循的是W3C的标准来定制浏览器,也就造成了现在浏览器不同的CSS盒模型,但是仍有很多老网站采用的是老IE的标准(怪异模式),因此很多浏览器保留了IE的怪异模式。
- box-sizing
在CSS3中我们可以通过设置 box-sizing的属性来完成标准或者怪异模式之间的切换。
(1)box-sizing : content-box 采用标准模式 也是默认样式
(2)box-sizing: border-box 采用ie怪异模式
- content-box的缺点
目前任何浏览器默认使用的都是content-box,但是这个内容盒子有一个缺点,举个栗子
假设我们想要两个子容器float:left,宽度各50%,然后给一点padding,最后让子容器并排充满父容器,代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.father-box{
width: 500px;
background: #0ba1b5;
}
.left-box{
width: 50%;
padding: 10px;
height: 100px;
float: left;
background: #b23e35;
}
.right-box{
width: 50%;
padding: 10px;
float: left;
height: 100px;
background:#77b55a;
}
</style>
</head>
<body>
<div class="father-box">
<div class="left-box">left-box</div>
<div class="right-box">right-box</div>
</div>
</body>
</html>
我们在浏览器中运行之后发现,想象的很美好 结果却并不美好,因为两个子元素宽度超过了50%,导致了折行,于是宽度就不能设置为50%了,只能将宽度减去padding的值,在这种时候,border-sizing就派上用场了

了解border-sizing
border-sizing是css3新增的声明,很多开发者可能都不曾用过,既然标准模型诞生的早,又叫标准模型,为什么还要出现border-sizing呢
border-sizing的优点
border-sizing的诞生就是为了解决content-sizing的缺点,border-sizing意味着子容器的padding和border厚度都算在50%内,这样你就可以随意修改padding和border的值,而不用担心父容易被撑爆
border-sizing的兼容性
ie8也支持该属性,所以不用担心兼容性问题
border-box的使用场合
目前最流行的css框架几乎都采用了border-sizing,框架想要具备栅格系统,肯定要用border-sizing
通常情况下 你只需要在必须使用border-sizing元素的身上使用这个属性,其他元素都保持content-sizing就好了
子元素有padding和border,或者至少有其一,并且需要给子元素设定100%宽度(或者50%宽度等等),这时候显然需要border-box。设为border-box之后,padding和border的厚度可以随意调,并不会溢出父元素。如果是content-box,那么,宽度必然会溢出,而且,为了不溢出,你设定子元素的宽度就只能是一个定值,或者是一个计算值(比如calc(100%- 20px))。
精品好课

