微信小程序超过2M使用分包技术解决方案
日期:2019-04-17
来源:程序思维浏览:7325次
微信小程序官方限制的代码大小为2M,如果超过了怎么办呢?可以用分包技术来解决,那么如何使用呢?我来教给大家。
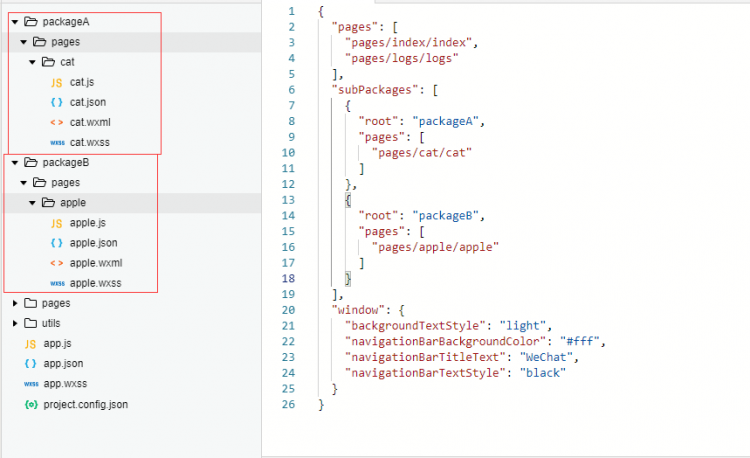
使用分包(建议主包添加跳转路径,分包放内容)
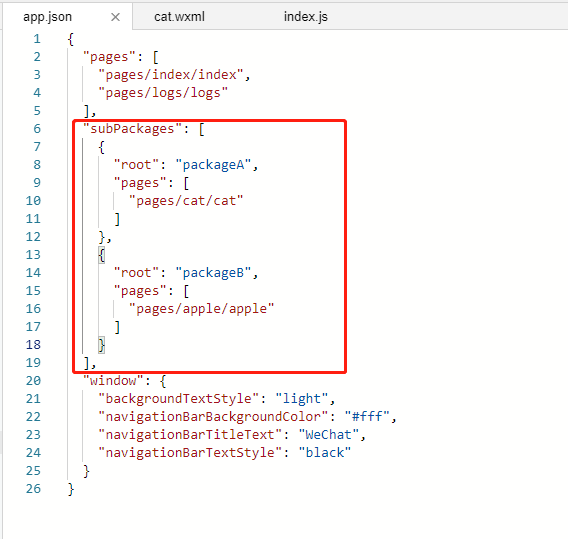
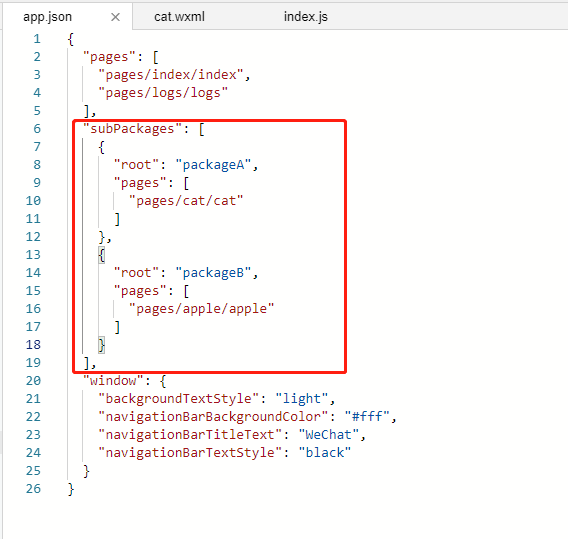
在app.json配置"subpackages"

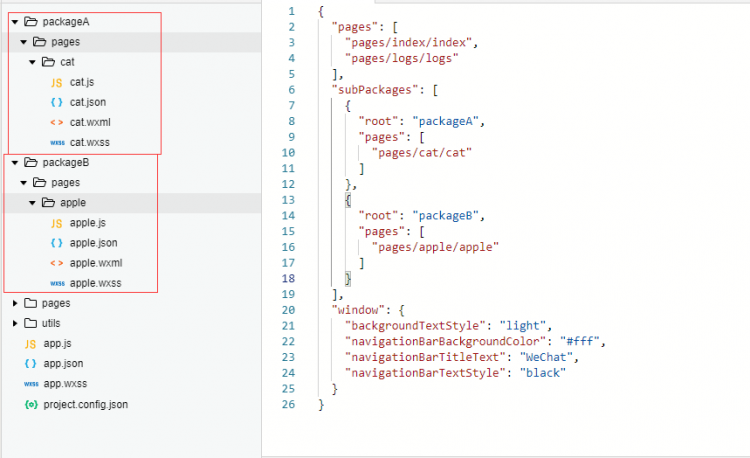
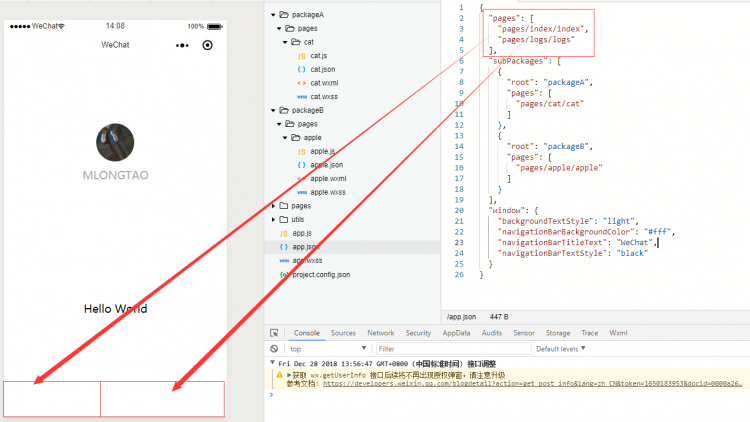
在pages同级目录新建文件夹以及文件

打包原则
声明 subpackages 后,将按 subpackages 配置路径进行打包,subpackages 配置路径外的目录将被打包到 app(主包) 中
app(主包)也可以有自己的 pages(即最外层的 pages 字段)
subpackage 的根目录不能是另外一个 subpackage 内的子目录
tabBar 页面必须在 app(主包)内
引用原则
packageA 无法 require packageB JS 文件,但可以 require app、自己 package 内的 JS 文件
packageA 无法 import packageB 的 template,但可以 require app、自己 package 内的 template
packageA 无法使用 packageB 的资源,但可以使用 app、自己 package 内的资源
简述就是:
1.首先要配置好打包路径
2.其次subpageage的根目录不能再包含subpageage目录
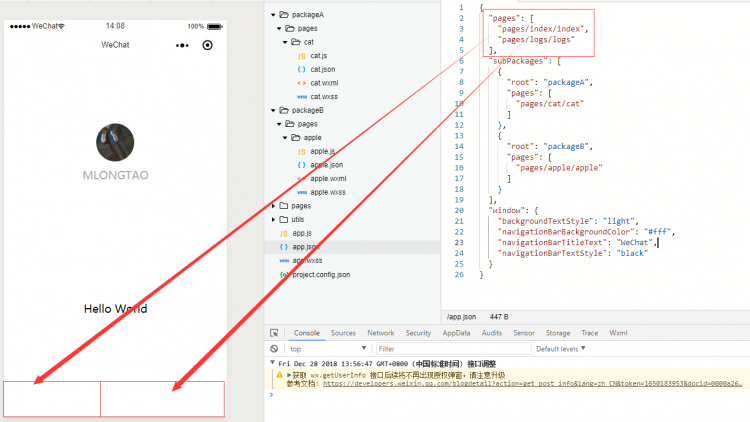
3.tabBar页面,例如pages/index/index,pages/logs/logs必须在主包内

低版本兼容
由微信后台编译来处理旧版本客户端的兼容,后台会编译两份代码包,一份是分包后代码,另外一份是整包的兼容代码。 新客户端用分包,老客户端还是用的整包,完整包会把各个 subpackage 里面的路径放到 pages 中。
下载 小程序示例(分包加载版)源码
使用分包(建议主包添加跳转路径,分包放内容)
在app.json配置"subpackages"

在pages同级目录新建文件夹以及文件

打包原则
声明 subpackages 后,将按 subpackages 配置路径进行打包,subpackages 配置路径外的目录将被打包到 app(主包) 中
app(主包)也可以有自己的 pages(即最外层的 pages 字段)
subpackage 的根目录不能是另外一个 subpackage 内的子目录
tabBar 页面必须在 app(主包)内
引用原则
packageA 无法 require packageB JS 文件,但可以 require app、自己 package 内的 JS 文件
packageA 无法 import packageB 的 template,但可以 require app、自己 package 内的 template
packageA 无法使用 packageB 的资源,但可以使用 app、自己 package 内的资源
简述就是:
1.首先要配置好打包路径
2.其次subpageage的根目录不能再包含subpageage目录
3.tabBar页面,例如pages/index/index,pages/logs/logs必须在主包内

低版本兼容
由微信后台编译来处理旧版本客户端的兼容,后台会编译两份代码包,一份是分包后代码,另外一份是整包的兼容代码。 新客户端用分包,老客户端还是用的整包,完整包会把各个 subpackage 里面的路径放到 pages 中。
下载 小程序示例(分包加载版)源码
精品好课

