sublime text3常用插件的安装及使用
日期:2018-07-08
来源:程序思维浏览:1486次
Sublime text 是通过package control来对插件进行安装和卸载。Sublime text的基本使用方法、如何安装package control插件、如何通过package control来安装插件等,可移步到sublime text3安装package control插件图文教程。
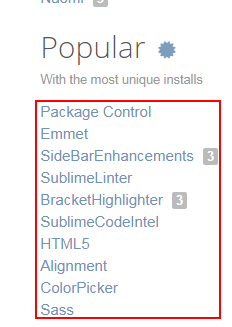
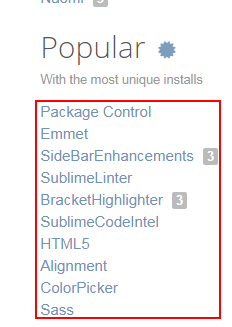
你可以直接访问https://packagecontrol.io/browse 里面有很多插件,你也可以搜索你想要的插件进行安装。点击某一个插件,里面有文档介绍如何安装使用该插件及快捷方式等。下面是访问上面网址显示出的最受欢迎的插件,其中点击蓝色图标会进入受欢迎插件列表,你可以根据自己的需求下载相应插件。

下面我们取最受欢迎插件中的几个插件进行详细说明。
前端常用插件
Colorpicker
取色器
快捷方式:ctrl+shift+c
Emmet
使用缩写语法快速编写 HTML、CSS。
快捷方式:tab键
Docblockr
快速生成各种注释,如果之后直接是一个函数的定义,则生成该函数的注释。
快捷方式:在/**后按下enter或者tab键
SideBarEnhancements
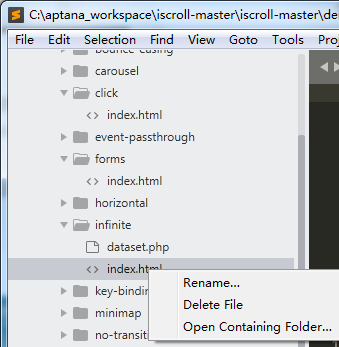
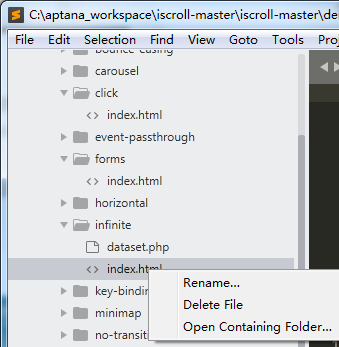
侧栏文件点击右键加强。在Sublime text中选中左侧项目文件点击右键显示的菜单项太少,不利于实际开发,如下图:

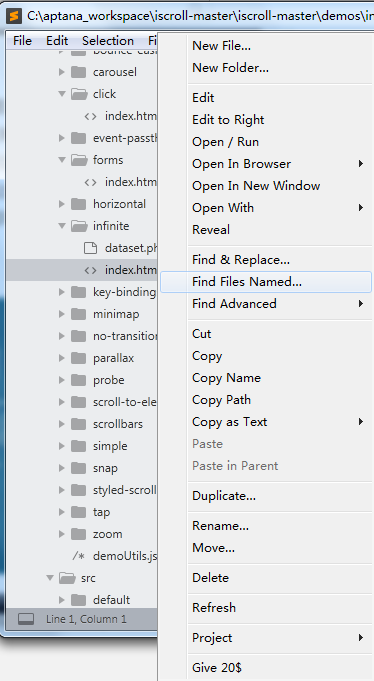
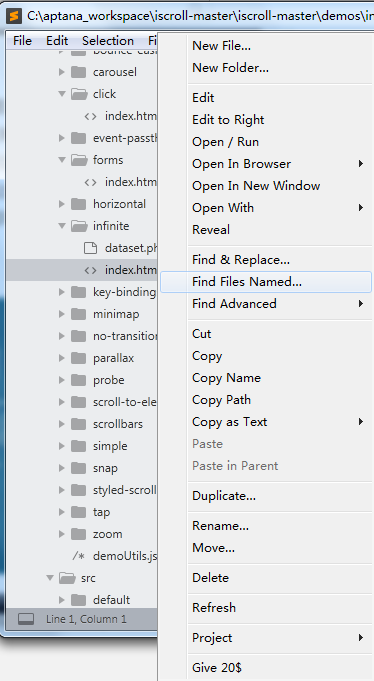
安装该插件后,如下图:

明显菜单项多很多。
Alignment
代码对齐
快捷方式:默认为 Ctrl + Alt + A,但有可能跟QQ截图冲突,所以可以自己设置快捷键
设置方式:顶部菜单栏 -> preferences ->package settings ->Alignment ->key Bindings-default。
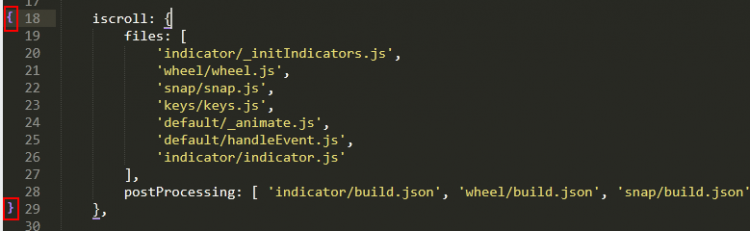
BracketHighlighter
用于函数方法,标签等选中开始,结束地方自动高亮,本身sublime text有该功能,该插件是对该功能的加强。
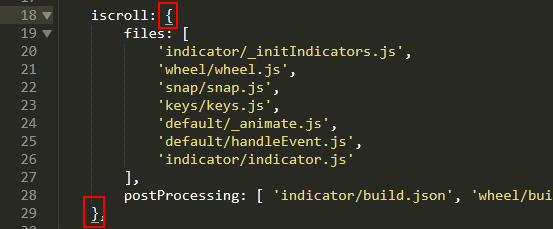
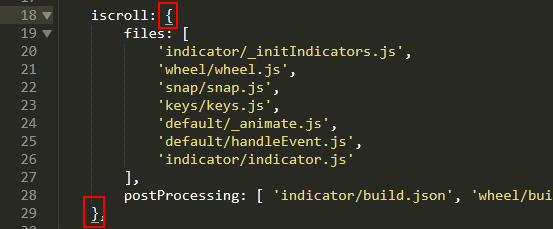
装之前如下图:

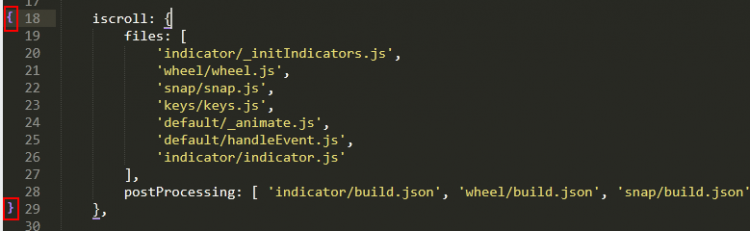
装之后如下图:

在开始和结束行的最前面有标记,这样就很明显了,不费眼了。
SublimeLinter
检查并提示代码语法是否有错误。
SublimeLinter的语法检查基于不同的linter,即检查JS需要安装SublimeLinter-jshint 插件,检查css需要安装SublimeLinter-csslint插件。而这两个插件都是基于nodejs中的相应插件,SublimeLinter-jshint是基于nodejs中的jshint插件, SublimeLinter-csslint是基于nodejs中的csslint 插件。所以,我们需要在电脑里安装nodejs和用npm全局安装jshint和csslint。这样才能在sublime text中看到对js和css的错误语法提示。
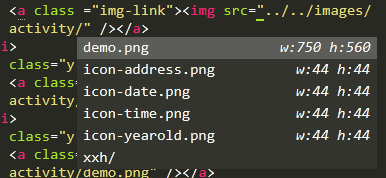
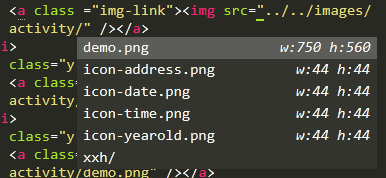
AutoFileName
文件路径提示,如下图:

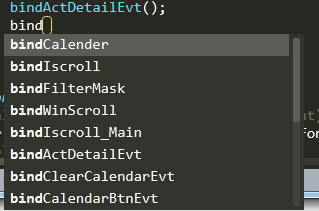
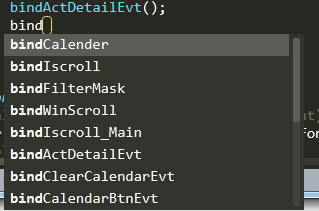
AllAutocomplete
自动寻找匹配的词在所有文件里并提示出来,默认sublime text中的autocomplete只自动寻找本文件里所匹配的词并提示出来。如下图:

输入bind自动提示出很多相关的词,而其实本文件中匹配该关键词的只有bindActDetailEvt,剩下匹配出来的词都是其它文件里的。
HTML-CSS-JS Prettify
格式化html,css,js和json。需要nodejs环境。Windows默认安装在C盘,如果安装在其它地方,需要额外配置nodejs安装目录。配置方式:菜单项preferences—》package settings-html/css/js prettifyset node path。
git版本控制系统
安装好后在ctrl+shift+p调出命令面板后在输入框中输入git,然后选择一个命令即可。Git的使用及常用命令等,程序思维会专门写一篇文章来具体说明,欢迎大家关注收藏程序思维,能及时获取原创最新文章。
Gitgutter
显示出当前文件和git上的文件的不同之处。
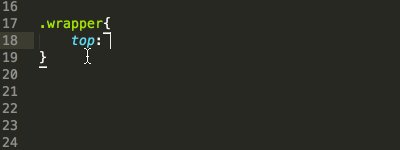
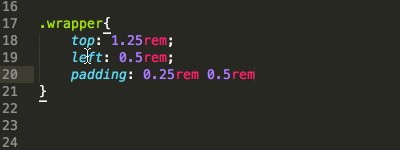
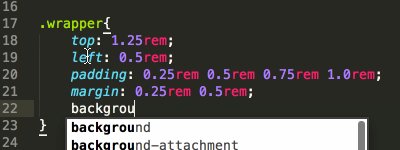
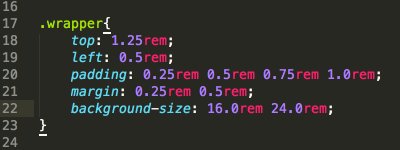
rem-unit
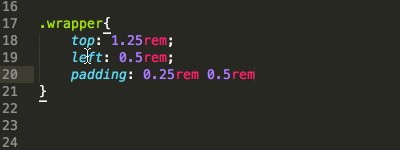
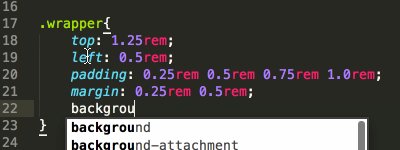
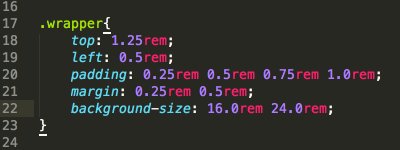
自动把px转为rem的插件。切图时再也不用来回计算了,很方便。
效果如图:

总结:Sublime text最大的优势是强大的可扩展性。即sublime text有丰富的插件库,通过安装使用这些插件,让我们的前端工作可以节省很多时间,更专心在业务逻辑上。程序思维后续会对主流前端开发工具Sublime text、Atom、Aptana Studio、WebStorm一一作介绍。请关注收藏程序思维,每天进步一点点!
你可以直接访问https://packagecontrol.io/browse 里面有很多插件,你也可以搜索你想要的插件进行安装。点击某一个插件,里面有文档介绍如何安装使用该插件及快捷方式等。下面是访问上面网址显示出的最受欢迎的插件,其中点击蓝色图标会进入受欢迎插件列表,你可以根据自己的需求下载相应插件。

下面我们取最受欢迎插件中的几个插件进行详细说明。
前端常用插件
Colorpicker
取色器
快捷方式:ctrl+shift+c
Emmet
使用缩写语法快速编写 HTML、CSS。
快捷方式:tab键
Docblockr
快速生成各种注释,如果之后直接是一个函数的定义,则生成该函数的注释。
快捷方式:在/**后按下enter或者tab键
SideBarEnhancements
侧栏文件点击右键加强。在Sublime text中选中左侧项目文件点击右键显示的菜单项太少,不利于实际开发,如下图:

安装该插件后,如下图:

明显菜单项多很多。
Alignment
代码对齐
快捷方式:默认为 Ctrl + Alt + A,但有可能跟QQ截图冲突,所以可以自己设置快捷键
设置方式:顶部菜单栏 -> preferences ->package settings ->Alignment ->key Bindings-default。
BracketHighlighter
用于函数方法,标签等选中开始,结束地方自动高亮,本身sublime text有该功能,该插件是对该功能的加强。
装之前如下图:

装之后如下图:

在开始和结束行的最前面有标记,这样就很明显了,不费眼了。
SublimeLinter
检查并提示代码语法是否有错误。
SublimeLinter的语法检查基于不同的linter,即检查JS需要安装SublimeLinter-jshint 插件,检查css需要安装SublimeLinter-csslint插件。而这两个插件都是基于nodejs中的相应插件,SublimeLinter-jshint是基于nodejs中的jshint插件, SublimeLinter-csslint是基于nodejs中的csslint 插件。所以,我们需要在电脑里安装nodejs和用npm全局安装jshint和csslint。这样才能在sublime text中看到对js和css的错误语法提示。
AutoFileName
文件路径提示,如下图:

AllAutocomplete
自动寻找匹配的词在所有文件里并提示出来,默认sublime text中的autocomplete只自动寻找本文件里所匹配的词并提示出来。如下图:

输入bind自动提示出很多相关的词,而其实本文件中匹配该关键词的只有bindActDetailEvt,剩下匹配出来的词都是其它文件里的。
HTML-CSS-JS Prettify
格式化html,css,js和json。需要nodejs环境。Windows默认安装在C盘,如果安装在其它地方,需要额外配置nodejs安装目录。配置方式:菜单项preferences—》package settings-html/css/js prettifyset node path。
git版本控制系统
安装好后在ctrl+shift+p调出命令面板后在输入框中输入git,然后选择一个命令即可。Git的使用及常用命令等,程序思维会专门写一篇文章来具体说明,欢迎大家关注收藏程序思维,能及时获取原创最新文章。
Gitgutter
显示出当前文件和git上的文件的不同之处。
rem-unit
自动把px转为rem的插件。切图时再也不用来回计算了,很方便。
效果如图:

总结:Sublime text最大的优势是强大的可扩展性。即sublime text有丰富的插件库,通过安装使用这些插件,让我们的前端工作可以节省很多时间,更专心在业务逻辑上。程序思维后续会对主流前端开发工具Sublime text、Atom、Aptana Studio、WebStorm一一作介绍。请关注收藏程序思维,每天进步一点点!
精品好课

