sublime text3安装package control插件图文教程
日期:2018-07-08
来源:程序思维浏览:3047次
这两年手机移动端的发展,html5被应用在移动端网站,微网站,小程序和混合式APP,继而大量前端工程师被需要。工欲善其事必先利其器,前端工程师只有利用好前端开发工具,才能更加有效的工作。
目前,主流前端开发工具有:Sublime text、Atom、Aptana Studio、WebStorm。程序思维将对以上工具一一作介绍,使大家能很快的上手这些工具,快速开发出前端页面。本篇只讲sublime text。
Sublime text3是sublime text的最新版本。Sublime text3优点:代码高亮,语法提示,强大的可扩展性。可扩展性是通过插件管理器Package Control来完成,这也是sublime text的最大优势。
安装
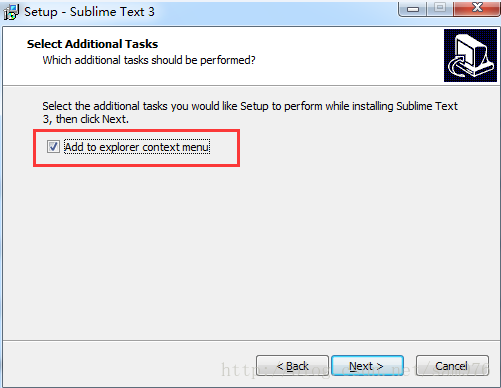
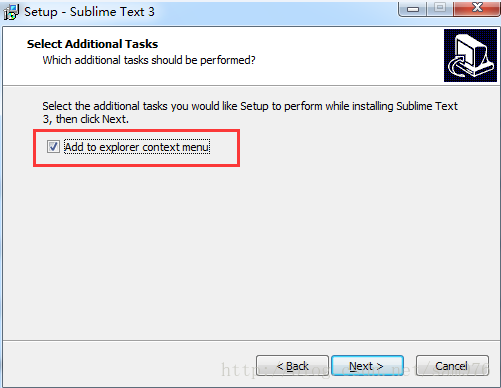
直接去官网https://www.sublimetext.com/3下载最新版本。安装时,直接next,next即可,记得在安装时勾选Add to explorer context menu ,如下图,这样在右键时可以使用Sublime Text打开。

在使用Sublime text时,偶尔会弹出收费提示窗口,频率并不高,虽然Sublime text是个收费软件,但直接忽略点取消即可正常使用。
Sublime text使用
1.如何使用sublime创建项目
第一种:创建文件夹,将文件夹拖入到sublime即可。
第二种:点击菜单项filleopen folder... 创建文件夹,然后点击选择该文件夹即可。
对于已建好的项目也可使用以上方法导入。
2.如何调出命令面板?
Ctrl+shift+p,按esc键退出
3.如何将隐藏的菜单栏显示出来
使用ctrl+shift+p调出命令面板,在输入框中输入view,点击view: toggle menu即可调出菜单栏。
4.显示已装了多少个插件
使用ctrl+shift+p调出命令面板,在输入框中输入list packages
5.卸载插件
使用ctrl+shift+p调出命令面板,在输入框中输入remove package,点击你要卸载的插件即可完成卸载。
6.查找文件
使用ctrl+p,在输入框中输入你要找的文件名,点击即可跳转到该文件。
7.查找文件中的方法
使用ctrl+r,在输入框中输入你要找的方法名,即跳转到该代码处。
常用快捷键:
Ctrl+L:选中整行。继续操作则继续选择下一行。
Ctrl+d:选中光标所占的文本,继续操作则会选中下一个相同的文本。
Ctrl+click:单击想要编辑的每一个地方,都将创建一个光标。
插件安装
这也是用Sublime text3的最大优点,也是我们讲的重中之重。 Sublime text 是通过package control来对插件进行安装和卸载。默认sublime text 没有安装package control,所以我们首先安装package control ,之后再讲怎么通过package control 安装插件。
安装 package control
打开https://packagecontrol.io/installation , 我们会发现package control有两种安装方式。
第一种通过sublime的控制台:
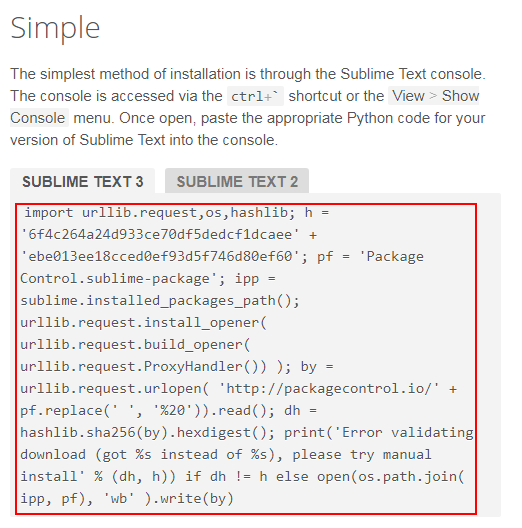
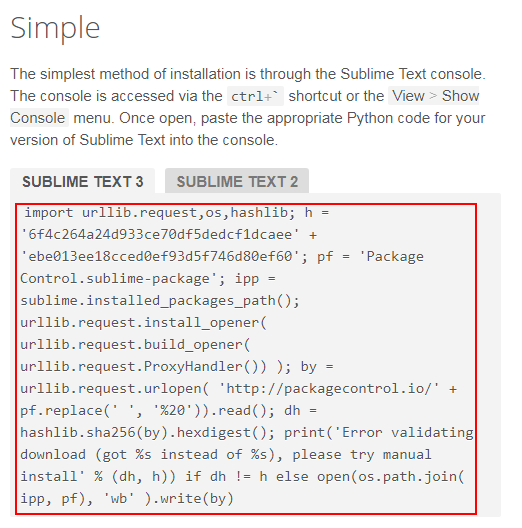
打开sublime text控制台(ctrl+~或者菜单项View-->show console),复制下图中的代码到sublime控制台后,点击enter键。一般没有什么问题,就表示安装成功。

第二种手动安装:
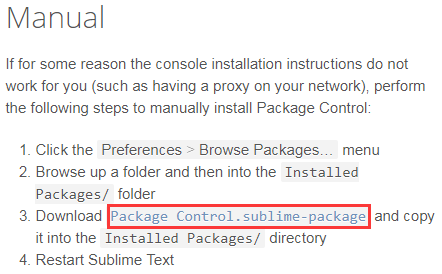
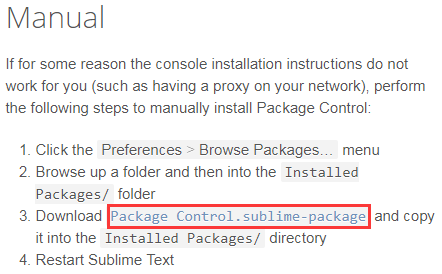
如下图点击Package Control.sublime-package下载该插件,然后点击sublime菜单项Preferencesbrowse packages... ,找到Installed Packages文件夹,将刚才下载的插件Package Control.sublime-package粘贴到该文件夹下,重新运行sublime text3便完成了安装。

安装插件
打开命令面板ctrl+shift+p(菜单项tools Command Palette)输入
package control在下拉菜单中找到package control: install package点击(或者直接在输入框中输入pcip点击enter键),会跳到package control 的插件控制面板(这也表示package control安装成功),在输入框中输入你想要安装的插件名,找到后,点击进行安装即可。
常用插件
Colorpicker
取色器
快捷方式:ctrl+shift+c
更多常用插件,请移步sublime text3前端常用插件的安装及使用
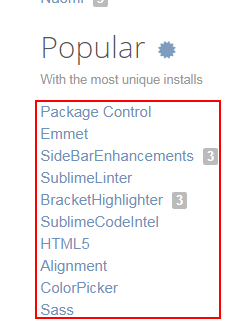
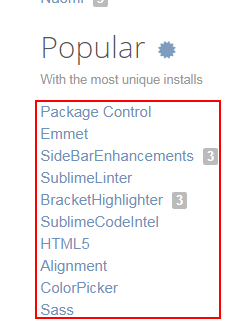
你可以直接访问https://packagecontrol.io/browse 里面有很多插件,你也可以搜索你想要的插件进行安装。点击某一个插件,里面有文档介绍如何安装使用该插件及快捷方式等。下面是访问上面网址显示出的最受欢迎的插件,其中点击蓝色图标会进入受欢迎插件列表,你可以根据自己的需求下载相应插件。

总结:以上就是Sublime text3的基本使用方法。程序思维一直坚持原创,所有使用心得都是程序思维亲身实践得到的,与我们一起努力,每天进步一点点!
目前,主流前端开发工具有:Sublime text、Atom、Aptana Studio、WebStorm。程序思维将对以上工具一一作介绍,使大家能很快的上手这些工具,快速开发出前端页面。本篇只讲sublime text。
Sublime text3是sublime text的最新版本。Sublime text3优点:代码高亮,语法提示,强大的可扩展性。可扩展性是通过插件管理器Package Control来完成,这也是sublime text的最大优势。
安装
直接去官网https://www.sublimetext.com/3下载最新版本。安装时,直接next,next即可,记得在安装时勾选Add to explorer context menu ,如下图,这样在右键时可以使用Sublime Text打开。

在使用Sublime text时,偶尔会弹出收费提示窗口,频率并不高,虽然Sublime text是个收费软件,但直接忽略点取消即可正常使用。
Sublime text使用
1.如何使用sublime创建项目
第一种:创建文件夹,将文件夹拖入到sublime即可。
第二种:点击菜单项filleopen folder... 创建文件夹,然后点击选择该文件夹即可。
对于已建好的项目也可使用以上方法导入。
2.如何调出命令面板?
Ctrl+shift+p,按esc键退出
3.如何将隐藏的菜单栏显示出来
使用ctrl+shift+p调出命令面板,在输入框中输入view,点击view: toggle menu即可调出菜单栏。
4.显示已装了多少个插件
使用ctrl+shift+p调出命令面板,在输入框中输入list packages
5.卸载插件
使用ctrl+shift+p调出命令面板,在输入框中输入remove package,点击你要卸载的插件即可完成卸载。
6.查找文件
使用ctrl+p,在输入框中输入你要找的文件名,点击即可跳转到该文件。
7.查找文件中的方法
使用ctrl+r,在输入框中输入你要找的方法名,即跳转到该代码处。
常用快捷键:
Ctrl+L:选中整行。继续操作则继续选择下一行。
Ctrl+d:选中光标所占的文本,继续操作则会选中下一个相同的文本。
Ctrl+click:单击想要编辑的每一个地方,都将创建一个光标。
插件安装
这也是用Sublime text3的最大优点,也是我们讲的重中之重。 Sublime text 是通过package control来对插件进行安装和卸载。默认sublime text 没有安装package control,所以我们首先安装package control ,之后再讲怎么通过package control 安装插件。
安装 package control
打开https://packagecontrol.io/installation , 我们会发现package control有两种安装方式。
第一种通过sublime的控制台:
打开sublime text控制台(ctrl+~或者菜单项View-->show console),复制下图中的代码到sublime控制台后,点击enter键。一般没有什么问题,就表示安装成功。

第二种手动安装:
如下图点击Package Control.sublime-package下载该插件,然后点击sublime菜单项Preferencesbrowse packages... ,找到Installed Packages文件夹,将刚才下载的插件Package Control.sublime-package粘贴到该文件夹下,重新运行sublime text3便完成了安装。

安装插件
打开命令面板ctrl+shift+p(菜单项tools Command Palette)输入
package control在下拉菜单中找到package control: install package点击(或者直接在输入框中输入pcip点击enter键),会跳到package control 的插件控制面板(这也表示package control安装成功),在输入框中输入你想要安装的插件名,找到后,点击进行安装即可。
常用插件
Colorpicker
取色器
快捷方式:ctrl+shift+c
更多常用插件,请移步sublime text3前端常用插件的安装及使用
你可以直接访问https://packagecontrol.io/browse 里面有很多插件,你也可以搜索你想要的插件进行安装。点击某一个插件,里面有文档介绍如何安装使用该插件及快捷方式等。下面是访问上面网址显示出的最受欢迎的插件,其中点击蓝色图标会进入受欢迎插件列表,你可以根据自己的需求下载相应插件。

总结:以上就是Sublime text3的基本使用方法。程序思维一直坚持原创,所有使用心得都是程序思维亲身实践得到的,与我们一起努力,每天进步一点点!
精品好课

