CSS3中的currentColor ,这个关键字你知道吗?
日期:2018-03-24
来源:程序思维浏览:2119次

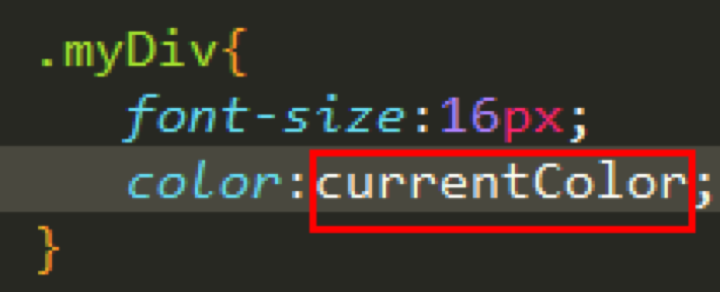
这几天程序思维在研究svg图片(不了解svg的亲们,可以盯着程序思维最近的文章,小编正在着手写,马上出炉),发现了一个有趣的东东,如下:

红色框中的currentColor,是什么东西,打开浏览器页面也没有报错,于是百度了一下,原来currentColor是css3中扩展的关键字,具体意思就是使用该关键字的元素的(或其最近父元素)color属性的颜色值。比如:
<div class=”fontcolor myDiv”>字体图标</div>
这个div就是我们上面说的元素,它有fontcolor和icon两个class类
fontcolor的定义如下:
. fontcolor{ color:red;}
myDiv class的定义如上图片,那么currentColor就取fontcolor class上的color色值,即currentColor=”red“;
最后的结果应该是div元素中的“字体图标”字体颜色就是red。但是我们打开浏览器查看该html,发现“字体图标”字体颜色居然是类似黑色,怎么会这样?不是说是color的颜色吗,fontcolor中已定义了,查看css手册,发现了这么一句:如果currentColor关键字被应用在 color 属性自身,则相当于是 color: inherit。哦,这样我们就明白了。
我们对上面的例子再扩展一下:
<div class=”parentFont”>
<div class=”myDiv ”>字体图标</div>
</div>
parentFont class的定义如下:
.parentFont{
color:green;
}
myDiv class的定义依然如上图片,那么currentColor就取parentFont class上的color色值,即currentColor=”green“,
浏览器上查看该html,最后的结果就是div元素中的“字体图标”字体颜色就是green。有点类似:color:inherit。
小编发现currentColor这个关键字,不仅能用在color属性上,还能用在border,background-color等一切需要颜色的地方。这个关键字大家了解即可,如能巧用更好,就好像你怎么用inherit这个关键字一样。
接着我们再举一个例子:
< body style=“color:green”>
<div class=”borderDiv”>该div有边框</div>
</body>
. borderDiv{ border:1px solid currentColor;color:red;}
浏览器上查看该html ,显示如下:

正如我们想的一样。
接下来我们再次对它改造:
<div class=”parentDiv”>
<div class=”borderDiv”>该div有边框</div>
</div>
. parentDiv{color:green;}, borderDiv class还是如上面定义。
浏览器上查看该html ,显示如下:

这个结果和上面的结果一样,看来border 中的currentColor还是遵循最近原则,应用了本身borderDiv class中的color值。通过这个测试,我们也是验证了只有color:currentColor,这个color属性应用currentColor时,等同于color:inherit;
最后我们看下currentColor的兼容性:
亲测了一下IE9+没有任何问题,IE8不支持,也就是说主流移动端浏览器都兼容。我们可以放心的用这个关键字了。
再说点和这个间接相关的:
border、box-shadow、background及background-image: linear-gradient(to bottom, currentColor, #fff) 渐变色、svg中的fill: currentColor等。这些属性都可以应用currentColor关键字。
另外:
border:2px solid ;box-shadow:2px 2px;这种写法在所有浏览器上(包括IE6)也是没有问题的,默认的颜色值就是color的值。而为什么提currentColor总是要提svg,是因为currentColor这个关键字就是从svg引入的。
好了,对currentColor这个关键字的总结就到此为止,学习的同时能动手应用在项目开发中才能真正变成自己的东西,而且像这种特殊的东西,巧用能发挥更大的作用。
精品好课

