Svg那些事(一):Svg格式及主流用法
日期:2018-03-25
来源:程序思维浏览:3706次
之前一直做移动页面的开发,用的是图标字体,具体用的就是阿里的iconfont,因为图标字体是矢量图,在高分辨率的移动端上不会失真。
因为赶工期没有对iconfont做具体研究,最近有点时间,在回顾的代码,发现了很多有用的知识,在此和大家分享一下。
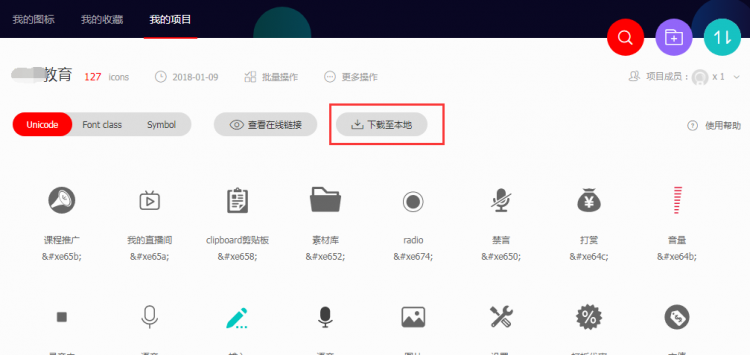
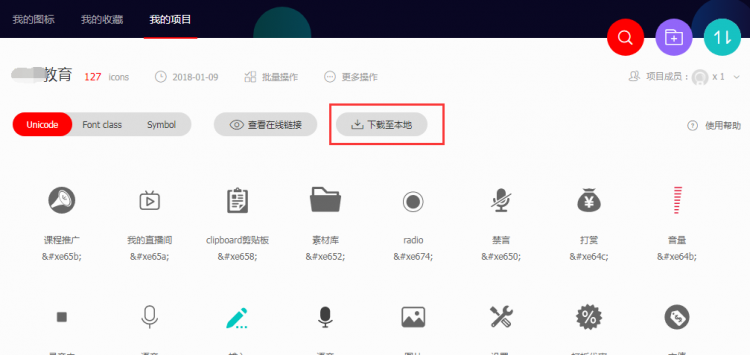
打开阿里矢量图标库官网http://www.iconfont.cn/,选择项目中可能用到的所有图标添加到购物车,统一添加至项目,然后在图标管理中,我的项目中,点到具体的项目,就会看到我们添加的所有图标,这样方便我们以后对图标进行删除,增加和对项目的图标进行管理。最后点击“下载到本地”。具体的样子如图:

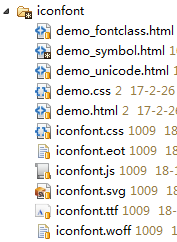
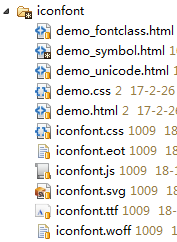
解压下载下来的图标文件,文件明细如下:

原来iconfont为我们提供了三种矢量图标的用法,分别是:demo_fontclass.html、demo_symbol.html、demo_unicode.html。
即fontclass、symbol、unicode的用法。具体如下:
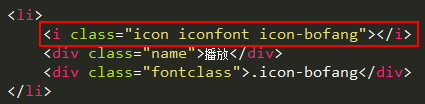
fontclass

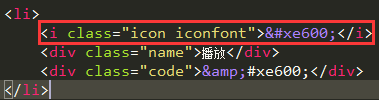
Unicode

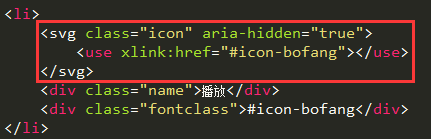
Symbol

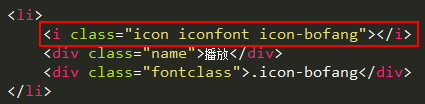
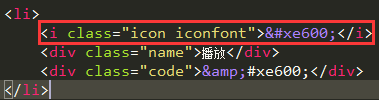
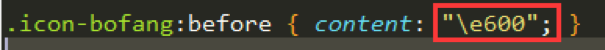
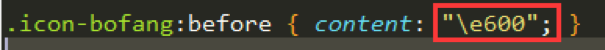
之前一直用的是fontclass这种方法,其实我们细观察发现unicode这种用法和fontclass方法几乎一样,只是fontclass更易用,比如:我们觉得以前的播放图标不好看,我们想再换一下,那么fontclass这个类名可以不用变,只需要改变fontclass中的定义,如图:

只需要改变content属性中的unicode码,html不需要动。而unicode方法,就需要改变样式类和html,不适合之后的更新维护。
然后,就来到我们今天的主角Symbol用法。
所谓的Symbol用法,即svg用法。
那么svg常用用法都有什么,听我们一一讲解。
首先,svg的定义。svg是二维矢量图形的一种图形格式。比如我们常见的图片格式有.jpg、.png一样,它只是一种图片格式。只不过它是:
然后,svg常用用法。
<svg xmlns=”” width=”” height=”” version =“”></svg>
xmlns :SVG 命名空间
width、height:svg的宽和高
version :定义所使用的 SVG 版本
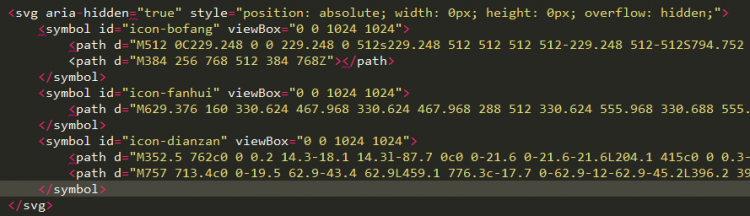
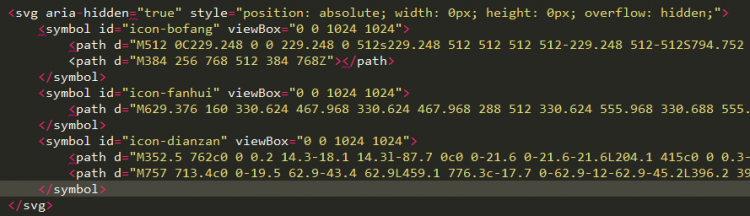
下面是定义svg图标的例子:

按照上面表格中的标签定义,这个图片中的代码应该能理解吧。
这段代码表示:一个svg文件,包括了3个图标元件,从它们的id属性上看,第一个图标是播放,第二个图标是返回,第三个图标是点赞; 第一个图标由两条路径组成,第二个图标由一条路径组成,第三个图标由两条路径组成。
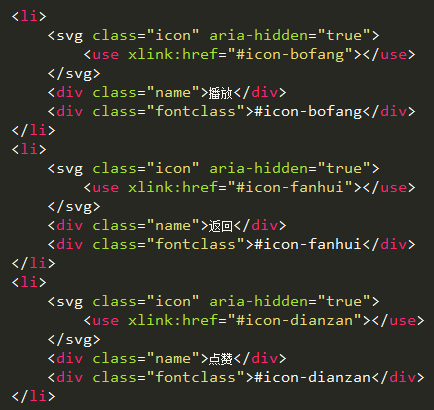
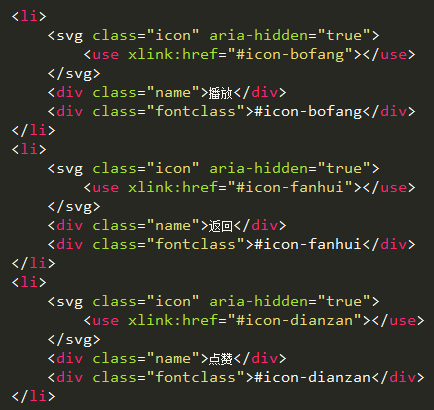
仅接着是如何使用的例子:

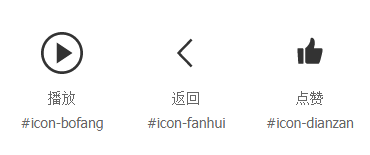
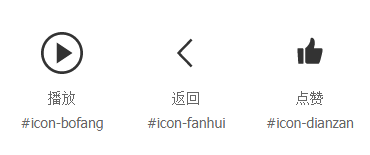
这段代码表示:分别使用上面已定义好的3个图标,用<use></use>标签,xlink:href=”#”+图标的id。最后在页面上显示的样子如下:

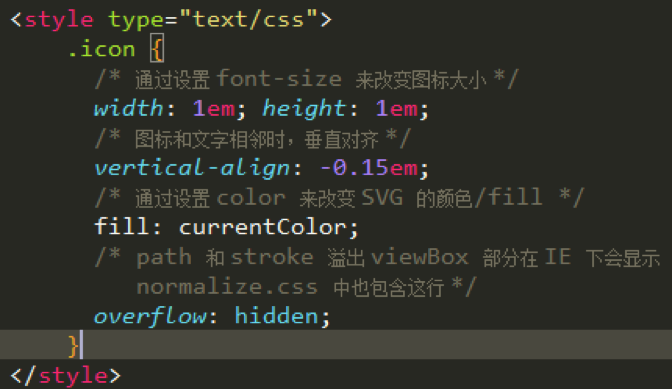
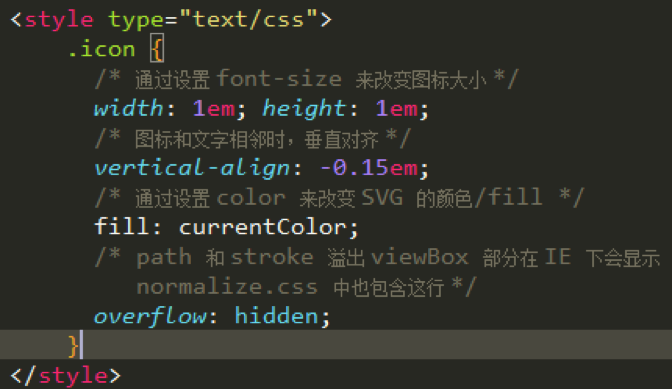
另外上面代码中的 icon class 定义如下:

这里用到了我们上一篇文章“css3中的currentColor ,这个关键字你知道吗”中讲的currentColor关键字,fill:currentColor,通过设置color来改变svg的颜色。
好了,到此为止svg的主流web用法已说完。我们紧接着会出svg那些事(二):包括svg sprite 和svg的应用情况,如何创建svg图片等。喜欢程序思维的朋友们请继续关注我们。
因为赶工期没有对iconfont做具体研究,最近有点时间,在回顾的代码,发现了很多有用的知识,在此和大家分享一下。
打开阿里矢量图标库官网http://www.iconfont.cn/,选择项目中可能用到的所有图标添加到购物车,统一添加至项目,然后在图标管理中,我的项目中,点到具体的项目,就会看到我们添加的所有图标,这样方便我们以后对图标进行删除,增加和对项目的图标进行管理。最后点击“下载到本地”。具体的样子如图:

解压下载下来的图标文件,文件明细如下:

原来iconfont为我们提供了三种矢量图标的用法,分别是:demo_fontclass.html、demo_symbol.html、demo_unicode.html。
即fontclass、symbol、unicode的用法。具体如下:
fontclass

Unicode

Symbol

之前一直用的是fontclass这种方法,其实我们细观察发现unicode这种用法和fontclass方法几乎一样,只是fontclass更易用,比如:我们觉得以前的播放图标不好看,我们想再换一下,那么fontclass这个类名可以不用变,只需要改变fontclass中的定义,如图:

只需要改变content属性中的unicode码,html不需要动。而unicode方法,就需要改变样式类和html,不适合之后的更新维护。
然后,就来到我们今天的主角Symbol用法。
所谓的Symbol用法,即svg用法。
那么svg常用用法都有什么,听我们一一讲解。
首先,svg的定义。svg是二维矢量图形的一种图形格式。比如我们常见的图片格式有.jpg、.png一样,它只是一种图片格式。只不过它是:
- 使用 XML 格式定义图形
- 图像在放大或改变尺寸的情况下其图形质量不会有所损失
- 由于svg是xml文件,任何文本编辑器都可以对它进行编辑,而且更适合seo优化。
- Svg文件比jpg格式要小很多
然后,svg常用用法。
<svg xmlns=”” width=”” height=”” version =“”></svg>
xmlns :SVG 命名空间
width、height:svg的宽和高
version :定义所使用的 SVG 版本
| Svg常用标签 | 含义 | 标签常用属性 |
| <desc>标签 <svg><desc></desc></svg> | 对 SVG 中的元素的纯文本描述 - 并不作为图形的一部分来显示。用户代理会将其显示为工具提示 | |
| <title>标签 <svg><title></title></svg> | 对 SVG 中的元素的纯文本描述 - 并不作为图形的一部分来显示。用户代理会将其显示为工具提示 | |
| <g>标签 <svg><g></g></svg> | 把相关元素进行组合的容器元素 | id="该组的名称" fill="该组填充颜色" opacity="该组不透明度" |
| <path>标签 <svg><path></path></svg> | 定义一个路径 | Id=”路径id” d="定义路径指令” fill=”路径颜色值” transform="css3动画属性转换列表" |
| <defs>标签 <svg><defs></defs></svg> | 引用的元素容器 | |
| < symbol >标签 <svg><symbol></symbol></svg> | 一个完整的图标元件,与SVG Sprite有关(类似css sprite,稍后会讲) | Id=”一个图标的id” viewBox=”” viewBox 属性设置 viewBox="x y width height",这些值指定了viewPort(视口)位置、大小 |
| <use>标签 <svg>< use ></ use ></svg> | svg中非常重要的一个元素,使用已定义的svg图标 | xlink:href=”#”+”一个图标的id” x=”在x轴上的位置” y=”在Y轴上的位置” |
下面是定义svg图标的例子:

按照上面表格中的标签定义,这个图片中的代码应该能理解吧。
这段代码表示:一个svg文件,包括了3个图标元件,从它们的id属性上看,第一个图标是播放,第二个图标是返回,第三个图标是点赞; 第一个图标由两条路径组成,第二个图标由一条路径组成,第三个图标由两条路径组成。
仅接着是如何使用的例子:

这段代码表示:分别使用上面已定义好的3个图标,用<use></use>标签,xlink:href=”#”+图标的id。最后在页面上显示的样子如下:

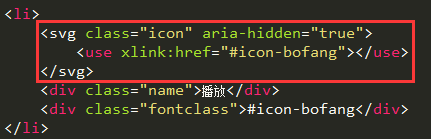
另外上面代码中的 icon class 定义如下:

这里用到了我们上一篇文章“css3中的currentColor ,这个关键字你知道吗”中讲的currentColor关键字,fill:currentColor,通过设置color来改变svg的颜色。
好了,到此为止svg的主流web用法已说完。我们紧接着会出svg那些事(二):包括svg sprite 和svg的应用情况,如何创建svg图片等。喜欢程序思维的朋友们请继续关注我们。
精品好课

