前端框架VUE的MVVM模式简介和安装使用
日期:2018-05-13
来源:程序思维浏览:1610次
1.4.1. 概述
大致可以分为三个部分:
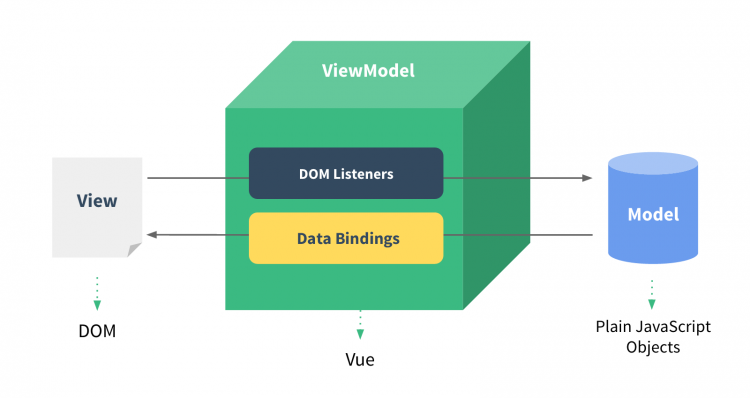
1. M: model,模型,在这里指的是数据模型
2. V: view,视图,在这里指的就是我们写的页面
3. VM ViewModel,是数据模型和视图连接的纽带(桥梁)
我们要把数据模型上面的数据绑定到视图上,要通过这个纽带(桥梁)来实现
1.4.2. 图解

1.5. 第一个vue案例
1.5.1. vue的安装
1.5.1.1. 兼容
兼容性提示: Vue.js 不支持 IE8 及其以下版本。
1.5.1.2. 版本
1. 开发版本: 包含完整的警告和调试
2. 生产版本: 删除了警告
1.5.1.3. 使用
- 使用本地的vue.js
存在的缺点
需要提前进行下载 使用的时候受本地路径的限制,如果路径引入错误,会报错
- 也可以使用cdn加速服务,在有网络的情况下,直接引入
<script src="https://unpkg.com/vue/dist/vue.js"></script>存在的缺点
没有网络的时候没法使用
- 还有另外一种使用的方式,就是在项目模板中使用,关于这一部分内容,稍后进行讲解
1.5.2. 实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之Helloworld</title>
<!--第1步:引入Vue库-->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<!--第2步: 通过id属性设置视图的入口-->
<div id="app">
<!--Vue的模板的绑定数据的方法, 类似于很多其他前端的模板,可以用两对花括号进行绑定Vue中的数据对象的属性 -->
{{ message }}
</div>
<script>
//第3步:创建模型数据
var modelData = {
message: 'Hello Vue!'
}
//第4步: 创建vue对象
var app = new Vue({ // 创建Vue对象。Vue的核心对象。
el: '#app', // el属性:把当前Vue对象挂载到 div标签上,#app是id选择器
data: modelData// data: 是Vue对象中绑定的数据模型
});
</script>
</body>
</html>
- 上一篇:为什么要用VueJS
- 下一篇:VUE实例的属性和一些基础的指令
精品好课

