svg那些事(二):svg sprite和css sprite 、svg和iconfont对比
日期:2018-03-26
来源:程序思维浏览:2702次
svg的小知识点有很多,我们先讲第一个知识点:svg sprite 和css sprite

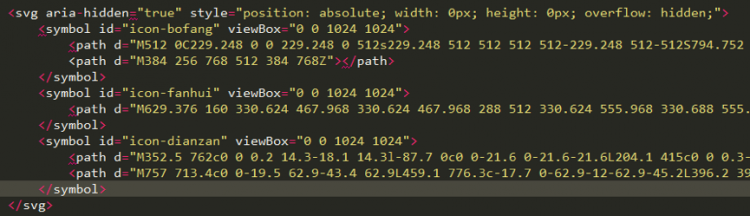
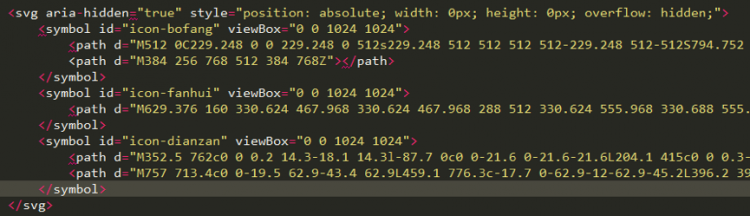
svg那些事(一)中我们讲到了,svg如下图定义:

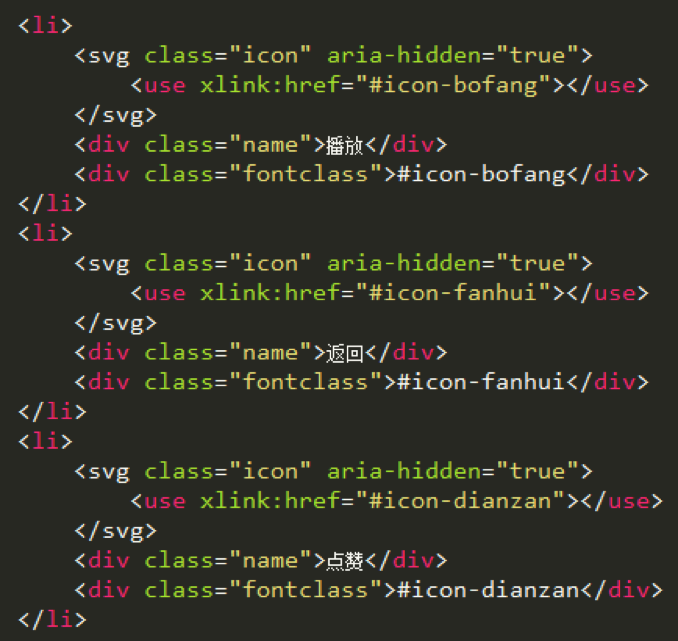
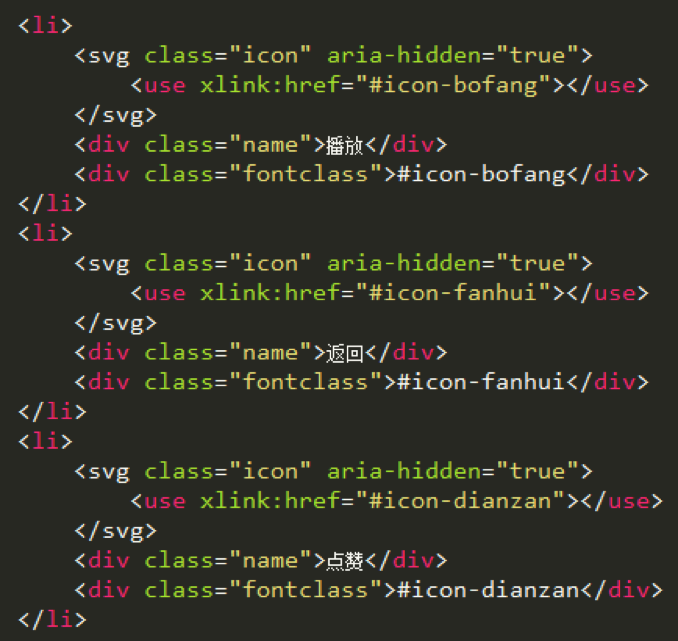
然后svg如下图使用:

有没有感觉它有点像css sprite,我们回忆下css sprite 是如何定义和使用的。Css sprite是为了减少页面http请求,把多张图片合并成一张图,从而达到提高页面性能。
我们总结一张svg sprite 和css sprite对比图。
这就是svg sprite的由来。
1、我们接着讲第二个知识点:svg和字体图标(iconfont)的对比在讲之前,程序思维需要给大家弄清一个概念:iconfont百度上一搜iconfont,都指向了阿里的图标矢量库,图标矢量库包括svg和iconfont,只不过iconfont普及率高,全部兼容,所以阿里把iconfont这个主打做为网站的关键词。
最后,svg已经逐渐成为热门,作为前端的我们,不了解点svg,也说不过去。程序思维也希望能通过这两篇帖子,让你掌握svg的常用web用法及和css sprite、iconfont的优缺点,我们共同进步,拥抱美好的大前端。

svg那些事(一)中我们讲到了,svg如下图定义:

然后svg如下图使用:

有没有感觉它有点像css sprite,我们回忆下css sprite 是如何定义和使用的。Css sprite是为了减少页面http请求,把多张图片合并成一张图,从而达到提高页面性能。
我们总结一张svg sprite 和css sprite对比图。
| svg sprite | css sprite | |
| 定义 | 对于自定义(不是用第三方,如用阿里的iconfont,默认它会帮我们合成的,我们只需要使用,使用方法:svg那些事(一)中已告诉大家),需要用AI或photoshop合成一个文件 | 需要通过工具,比如photoshop或专门的csss sprite合并工具合成一个文件 |
| 使用 | 合并后的文件源码,是由svg symbol标签构成的xml,然后通过svg use获取到具体每个小图,use中只需用xlink:href=”#”+小图的id,即可取到 | 通过background-image:url(最终合并图片的地址)和background-position:每个被合并的小图在整个大图中的x轴位置 y轴位置,来获取到具体每个被合并的小图。 |
| 优缺点 | 第一:使用xlink:href #id的方式获取,便于维护和扩展,因为小图的id不会随便改动。 第二:方便改变图片颜色,通过设置fill:颜色值,随时改变小图颜色。 | 第一:使用background-position不适合维护和扩展,比如未来我们需要删除其中一个小图,那么排在它后面的小图位置都要移动,需要再次修改csss样式。 第二:无法修改小图颜色。 |
这就是svg sprite的由来。
1、我们接着讲第二个知识点:svg和字体图标(iconfont)的对比在讲之前,程序思维需要给大家弄清一个概念:iconfont百度上一搜iconfont,都指向了阿里的图标矢量库,图标矢量库包括svg和iconfont,只不过iconfont普及率高,全部兼容,所以阿里把iconfont这个主打做为网站的关键词。
| svg | iconfont | |
| 优缺点 | Svg学习成本比较高 UI设计师耗费精力比较大 兼容IE9+ 文件大,因为是用xml描述图像,是iconfont的数倍。 图标可以使用多种颜色 | 网页和移动端全部兼容 图标只能单一色 普及率比svg高,目前大公司中好像只有饿了么团队用svg。 |
最后,svg已经逐渐成为热门,作为前端的我们,不了解点svg,也说不过去。程序思维也希望能通过这两篇帖子,让你掌握svg的常用web用法及和css sprite、iconfont的优缺点,我们共同进步,拥抱美好的大前端。
精品好课

